Design Team/Proposals/Welcome First Boot Intro
First Boot Welcome Feature
This design proposal tries to cove the needs of ticket #11816 while keeping the first boot user experience as smooth and Sugar friendly as possible. The first boot process should be:
- Boot animation
- Welcome view
- Naming view
- Coloir picker view
- Sugar home view
Welcome View
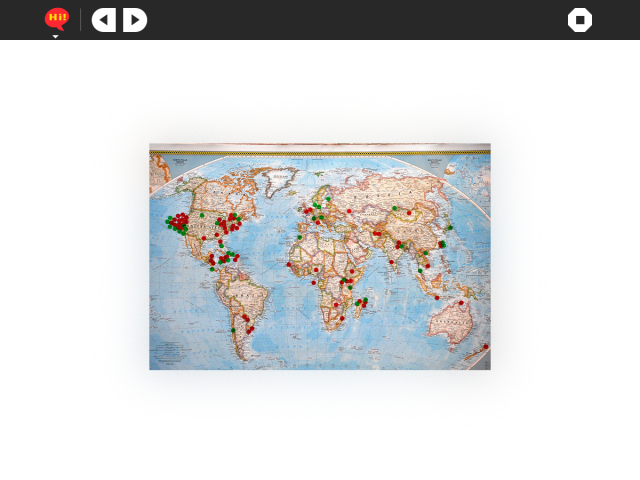
In the welcome view, the user can step through, or skip, welcome content with a goal of providing initial XO and Sugar orientation. The content should be centred, onto a plain white canvas (same colour as first boot intro background) with no borders. This allows for content imagers with no visible edge boundaries, or a seamless style of the content authors choosing (e.g. drop shadows, traditional frame, texture). Content images can be in varying width and height, up to some recommended maximum, always presented centred on the canvas. Note that the content image below has been given a subtle coloured glow/shadow in post production as one possible example of seamless styling content in a frameless view.
A timer could allow for auto flipping through the content card deck if no interaction is made after a set period, though care should be taken not to take control away from a user who may just bee looking closely at one of the content images (timer should be stopped if the user is interacting, touching keys, moving cursor). For keyboard accelerators, the Enter/Return key should be used to move onto the Naming view, with Space bar navigating through the content slide deck (and or cursor left, cursor right, game pad left, game pad right).
For future efforts we should consider providing animated feedback to the interaction (and swipe touch gestures), where the content images quickly animate as translations left and right when navigated through (a carousel like effect). And ultimately a left right full screen transition animation stepping through the Intro views pages.
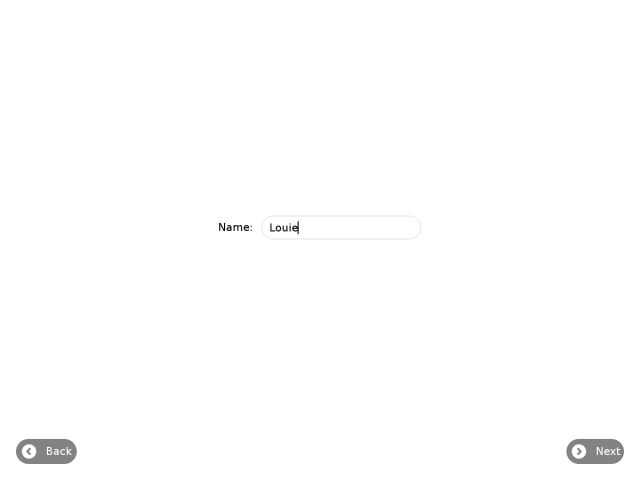
Naming View
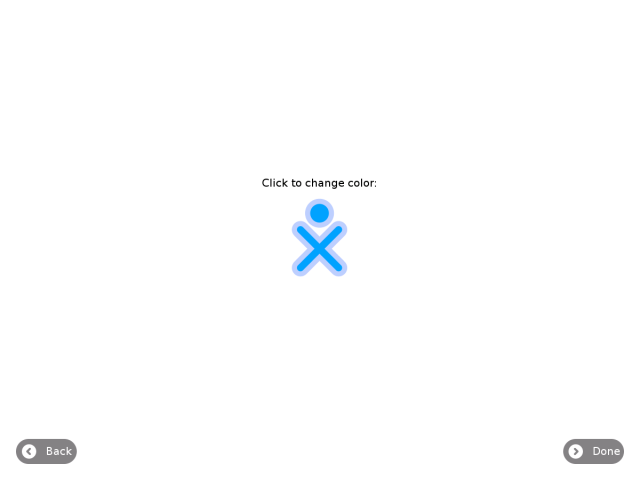
Colour Picker View
Sugar Home View
First boot process leads to the Sugar Home view, where the user can choose to review the welcome content by starting the Welcome activity. Once at the Sugar home view a Welcome Activity is available if the user wants to review the welcome content at a later time. The Activity should have a standard Sugar toolbar with buttons for back and next that render the content, centred, onto a plain white canvas (same colour as first boot background) with no borders. This allows for content imagers with no visible edge boundaries, or a seamless style of the content authors choosing (e.g. drop shadows, traditional frame, texture). Content images can be in varying width and height, up to some recommended maximum, always presented centred on the canvas.
- TODO: Design new Welcome Activity svg icon