Difference between revisions of "Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls"
Jump to navigation
Jump to search
m (moved Design Team/Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls to Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls: restructure) |
|||
| (11 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <noinclude>{{Translations}}</noinclude> | + | <noinclude>{{Translations}}{{GoogleTrans-en}}</noinclude> |
<noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Advanced Selection Controls|p_label=Advanced Selection Controls|c_link=The Sugar Interface/Controls/Adjustment Controls|c_label=Adjustment Controls|n_link=The Sugar Interface/Controls/Indicators|n_label=Indicators}}</noinclude> | <noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Advanced Selection Controls|p_label=Advanced Selection Controls|c_link=The Sugar Interface/Controls/Adjustment Controls|c_label=Adjustment Controls|n_link=The Sugar Interface/Controls/Indicators|n_label=Indicators}}</noinclude> | ||
| + | <div style="position: relative; padding-right: 15px;"> | ||
| + | <div style="position: absolute; right: 0px; width: 300px; height: 100%; background: #4b4b4b;"></div> | ||
| − | |||
=====Steppers===== | =====Steppers===== | ||
| + | [[Image:example_stepper.png|right]] | ||
| + | <div style="margin-right: 310px;"> | ||
| + | '''Usage:''' | ||
| − | <noinclude>''' | + | '''Behavior:''' |
| + | |||
| + | '''Guidelines:''' | ||
| + | |||
| + | </div><noinclude> | ||
| + | <br clear='all'>'''States:''' | ||
| + | <br clear='all'>[[Image:stepper.png|thumb|left|400px|Click for detailed control specifications]] | ||
| + | <br clear='all'> | ||
| + | </noinclude> | ||
=====Basic Sliders===== | =====Basic Sliders===== | ||
| + | [[Image:example_slider.png|right]] | ||
| + | <br><br><br><br>[[Image:example_slider_fill.png|right]] | ||
| + | <div style="margin-right: 310px;"> | ||
| + | '''Usage:''' | ||
| + | |||
| + | '''Behavior:''' | ||
| + | |||
| + | '''Guidelines:''' | ||
| − | <noinclude>''' | + | </div><noinclude> |
| + | <br clear='all'>'''States:''' | ||
| + | <br clear='all'>[[Image:slider.png|thumb|left|400px|Click for detailed control specifications]] | ||
| + | <br clear='all'> | ||
| + | </noinclude> | ||
=====Sliders with Indication===== | =====Sliders with Indication===== | ||
| + | [[Image:example_slider_indication.png|right]] | ||
| + | <br><br><br><br>[[Image:example_slider_indication_fill.png|right]] | ||
| + | <div style="margin-right: 310px;"> | ||
| + | '''Usage:''' | ||
| + | |||
| + | '''Behavior:''' | ||
| + | |||
| + | '''Guidelines:''' | ||
| − | <noinclude>''' | + | </div><noinclude> |
| + | <br clear='all'>'''States:''' | ||
| + | <br clear='all'>[[Image:slider_indication.png|thumb|left|400px|Click for detailed control specifications]] | ||
| + | <br clear='all'> | ||
| + | </noinclude> | ||
=====Color Sliders===== | =====Color Sliders===== | ||
| + | <div style="margin-right: 310px;"> | ||
| + | '''Usage:''' | ||
| + | |||
| + | '''Behavior:''' | ||
| + | |||
| + | '''Guidelines:''' | ||
| − | <noinclude>''' | + | </div><noinclude> |
| + | <br clear='all'>'''States:''' | ||
| + | <br clear='all'>[[Image:slider_color.png|thumb|left|400px|Click for detailed control specifications]] | ||
| + | <br clear='all'>[[Image:slider_color_discrete.png|thumb|left|400px|Click for detailed control specifications]] | ||
| + | <br clear='all'> | ||
| + | </noinclude> | ||
| + | </div> | ||
<noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Advanced Selection Controls|p_label=Advanced Selection Controls|c_link=The Sugar Interface/Controls/Adjustment Controls|c_label=Adjustment Controls|n_link=The Sugar Interface/Controls/Indicators|n_label=Indicators}}</noinclude> | <noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Advanced Selection Controls|p_label=Advanced Selection Controls|c_link=The Sugar Interface/Controls/Adjustment Controls|c_label=Adjustment Controls|n_link=The Sugar Interface/Controls/Indicators|n_label=Indicators}}</noinclude> | ||
Latest revision as of 09:15, 7 July 2009
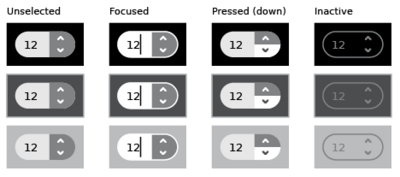
Steppers
Usage:
Behavior:
Guidelines:
States:
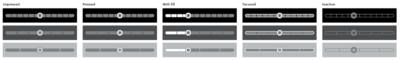
Basic Sliders
Usage:
Behavior:
Guidelines:
States:
Sliders with Indication
Usage:
Behavior:
Guidelines:
States:
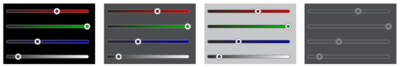
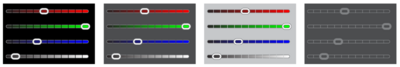
Color Sliders
Usage:
Behavior:
Guidelines:
States: