User:Garycmartin/Activity Toolbar Help
Activity Toolbar Help
Who Should Read This Document
These guidelines are targeted primarily at developers who are building or modifying Sugar Activities.
Design details regarding activity Help toolbar
The Help content UI varies from Activity to Activity depending on the Activity needs and how the developer decides to tackle it (drop down palette of text and icons, pop-up animation, adding additional help text to the main canvas area). This document is not intended to specify the type of help to be implemented but to define one standard Help icon design, and the toolbar placement.
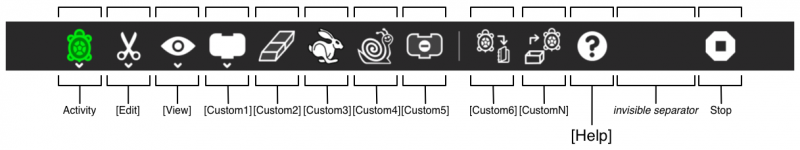
An activity Help toolbar icon, when present, should be placed as the last icon in the toolbar before the Stop icon, but should be left aligned with the existing custom activity icons. An invisible separator provides padding to keep the Stop button to the right of the toolbar.
Activity [Edit] [View] [Custom1, Custom2 .. CustomN] [Help] _______________ Stop
Rational: The Stop icon is the most important Activity primary toolbar mechanism and should, where possible, be on its own to the far right of the toolbar, for clear obvious access. Placing other buttons next to it makes Stop less visible and increases the chance of pressing Stop accidentally when aiming for a nearby button.
The standard Help icon is available in sugar-artwork, if you wish to support older versions of Sugar place this icon in your Activity bundle for backwards compatibility.