Human Interface Guidelines/The Sugar Interface
| ← Security | [[Human Interface Guidelines/{{{curr}}}|{{{curr}}}]] | The Sugar Interface → |
The Sugar Interface
OLPC Human Interface Guidelines/The Sugar Interface/Input Systems
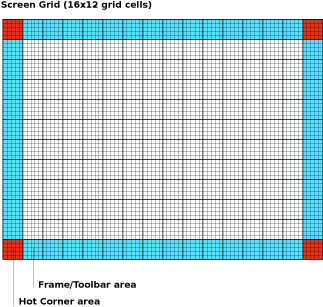
Layout Guidelines
Icons
Categories of Icons
The XO
The icons which represent People have special status on the laptops. Referred to generally as the XOs, they represent the children and their laptops on the mesh Neighborhood, and furthermore represent the OLPC project and its goals to place a laptop in the hands of every child.
Activity Icons
Object Icons
Action Icons
Active vs. Inactive Icons
Active
Inactive
Icon Design Guidelines
Icon Format
All icons designed for use in Sugar must be provided in .SVG format. Since all icons exist as vectors, dynamic scaling and coloring of the icons occurs without any degradation. This allows variably sized representations of particular icons to exist depending on context in the interface. Additionally, this provides support for dynamic coloring of activity and object icons based upon a child's chosen XO colors.
Icon Sizes
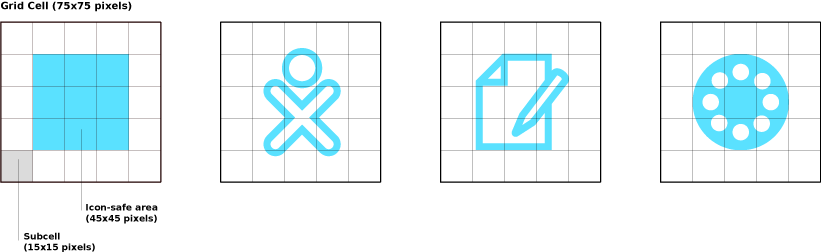
Icons should be developed and saved at Standard (S) size, though their actual size and appearance in the interface may change dynamically. When developed at standard size, icons should fit loosely within the 3 x 3 icon-safe subcell of a standard 75px grid cell, as specified in the layout section.
Notice that when the interface scales your icons, strokes do not necessarily scale proportionally to the overall icon size. This ensures that the stroke weight remains visible enough at all sizes to convey its weight and color, but it may also limit the granularity with which you use strokes, which could begin to blend together at smaller sizes. The following chart relates the various icon sizes to their corresponding scale factors and stroke weights. We strongly suggest that you try rendering your icons at XS, S, and M sizes in order to tweak their appearance for optimal legibility.
| Icon Size | Scaling Factor | Stroke Weight |
|---|---|---|
| XS | 0.5 | 2.25pt |
| S | 1.0 | 3.5pt |
| M | 1.5 | 4.0pt |
| L | 2.0 | 4.5pt |
| XL | 3.0 | 6.0pt |
Strokes & Fills
All icons render in two colors: stroke and fill. The actual stroke and fill colors that an icon renders in are determined by the children, since they correspond to the colors they have chosen for their XOs. As such, the colors in which you choose to save your icon are arbitrary. However, note that any fills that have the same color as your strokes will dynamically take on their color when rendered.
All strokes within an "S" activity icon must have a line weight of 3.5pt. All icons should have a primary fill which represents its overall shape. In addition, any number of supplemental strokes and fills may be used; not all strokes within an icon must have fills, and not all fills must have strokes.
Colors
Imbuing Color with Meaning
Sugar treats color differently than the typical UI: colors are used in the interface represent the individuals who are interacting within the mesh, not the activities or objects they are using. Children personalize their laptops and their presence on the mesh by selecting a dual-tone color scheme. All of the activities, objects, and comments belonging to a child take on her own colors—even when they appear on the laptops of other children on the mesh—forming a visual identity that supplements her name and attributes.
This color treatment extends even within activities. For instance, in the Web activity a link-sharing feature encourages children to browse the web in groups, sharing interesting or useful pages with each other. Each URL object posted for the others to view appears in the colors of the child who posted the link. Similarly, chat bubbles on the Bulletin Board take on the children's colors. Likewise, any object, text, or other interface element within your activities that corresponds to a particular child should be rendered in this manner.
To maintain a degree of purity to this system, interface elements, buttons, and other icons that belong solely to the activity and not to any particular child should remain in grayscale to the extent possible.
When the display runs in grayscale mode, this colored visual identity is less apparent. However, significant differences in value, according to the Munsell System, ensure that the XOs retain a level of visual distinction even in the absence of color.
Contrast in the Munsell Colorspace
The basic color scheme for the laptop is constrained by the need to work in both color (backlight mode) and grayscale (reflective mode); thus we have chosen guidelines that ensure at least some achromatic contrast under all conditions. Further, sustained legibility of text is accomplished by a combination of colors whose achromatic contrast is large and whose chromatic energy is of low to moderate level. For this reason, we are striving for achromatic contrast of at least two Munsell value steps.
The default value for the Frame is N2.5; the default value for the background is N9. Therefore, to maintain sufficient contrast, the line values for icons that appear on both the Frame and the background should range between N5 and N7. The interior fill of those icons should maintain achromatic contrast with the line value, e.g., the fill color for an icon with a line value of N5 should be either ≤N3 or ≥N7.
|
|
Fonts
The OLPC display is 200DPI; therefore one point—1/72 inch—is just less than 3 pixels (2.78 pixels). Hence a 12pt font would be roughly 33 pixels. We are settling on a default size for Sugar menus (using Bitstream Vera Sans) of an 11 pixel x height; 13 pixel ascender height; and 5 pixel descender height. In terms of that that is in point size on the actual display, about a 9 point font (it was a 19 point font in Illustrator on the Mac). It is quite legible. We will be looking at other faces, e.g., Arabic and Thai, and also looking into a large-type version of the interface for the younger children.
Rollovers
| Animation Phase | Time Offset (seconds) |
Duration (seconds) |
|---|---|---|
| Immediate Background Change | 0.0 | 0.1 |
| Primary Rollover Begins Expanding | 0.1 | 0.2 |
| Primary Rollover Displayed | 0.3 | 0.4 |
| Secondary Rollover Begins Expanding | 0.7 | 0.3 |
| Secondary Rollover Displayed | 1.0 | ---- |
Primary Rollover
Secondary Rollover
Rollovers as Contextual Menus
Rollovers as Popups
Rollovers as Pallettes
Rollovers as Contextual Controls
Cursor
Controls
Buttons
Selection controls
Checkboxes
Segmented Controls
Lists
Combination Lists
Color Swatches
Drop Targets
Adjustment Controls
Steppers
Sliders
Indicator Controls
Determinate Progress Indicator
Indeterminate Progress Indicator
Level Indicators
Text Controls
Static Text Fields
Input Field
Search Fields
Separator Controls
Horizontal Rule
Vertical Rule
Logical Grouping
Custom Controls
When to Use Custom Controls
Custom Control Guidelines
| ← Security | [[Human Interface Guidelines/{{{curr}}}|{{{curr}}}]] | The Sugar Interface → |