Difference between revisions of "Activities/XoEditor"
(New page: <noinclude>{{ GoogleTrans-en | es =show | bg =show | zh-CN =show | zh-TW =show | hr =show | cs =show | da =show | nl =show | fi =show | fr =show | de =show | el =show | hi =show | it =show...) |
|||
| Line 8: | Line 8: | ||
xoEditor is an activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface. | xoEditor is an activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface. | ||
| − | [http://activities.sugarlabs.org/en-US/sugar/addon/4085 Version 1] is available for download at [activities.sugarlabs.org the Sugar addons site]. | + | [http://activities.sugarlabs.org/en-US/sugar/addon/4085 Version 1] is available for download at [http://activities.sugarlabs.org the Sugar addons site]. An introductory video is available [http://www.dailymotion.com/sugarlabs/video/15676869 here]. |
'''Note:''' In Version 1, there is no way to save your results. | '''Note:''' In Version 1, there is no way to save your results. | ||
Revision as of 06:50, 21 May 2009
About xoEditor
xoEditor is an activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface.
Version 1 is available for download at the Sugar addons site. An introductory video is available here.
Note: In Version 1, there is no way to save your results.
Using xoEditor
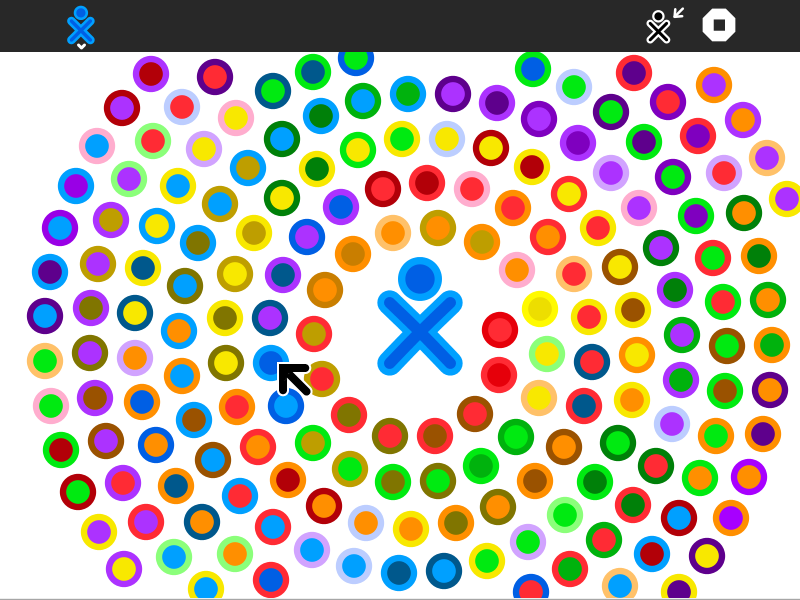
You launch xoEditor from the Home View by clicking on the activity icon. Once the activity has opened, you'll see an XO icon in the center of the screen surrounded by colored circles. The circles are color "stroke-fill" combinations. By clicking on a circle, the XO icon takes on those colors.
In the upper-left corner of the screen are additional circles that allow you to change the relative value (lightness or darkness) or polarity (stroke vs fill) of the colors. By clicking on any one of these circles, all of the circles change.
In the upper-right corner of the screen are boxes that represent different background colors for the screen. By clicking on any of these boxes, the background color of the screen changes to match the color of the box.
In the lower-right corner, there is an XO icon, a box, and a circle. By clicking on the XO icon, you restore the shape of the icon (See below). By clicking on the box, the color circles rearrange themselves in a grid. By clicking on the circle, the color circles rearrange themselves in circles.
Editing the XO icon
You can also use xoEditor to change the shape of the XO icon. By moving the cursor onto the XO icon in the center of the screen, draggable "knot-points" are revealed. By moving these points, the shape of the icon is changed. As noted above, by clicking on the XO icon in the lower left of the screen, the original shape is restored.
Note: In Version 1, there is a mismatch between the screen coordinates and the position of the knot points, so this feature is difficult to use.