Difference between revisions of "Activities/XoEditor"
Sascha silbe (talk | contribs) (→About xoEditor: use https for bugs.sugarlabs.org) |
|||
| Line 7: | Line 7: | ||
xoEditor is an activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface. | xoEditor is an activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface. | ||
| − | [http://activities.sugarlabs.org/en-US/sugar/addon/4085 | + | [http://activities.sugarlabs.org/en-US/sugar/addon/4085 XO Editor] is available for download at [http://activities.sugarlabs.org the Sugar Activity Library]. |
| − | '''Note:''' | + | '''Note:''' As of Version 3, you can save your changes to gconf. |
[https://bugs.sugarlabs.org/query?component=Xoeditor&col=id&col=summary&col=component&col=type&col=status&col=priority&col=milestone&col=time&col=changetime&order=priority Sugar Labs tickets] | [https://bugs.sugarlabs.org/query?component=Xoeditor&col=id&col=summary&col=component&col=type&col=status&col=priority&col=milestone&col=time&col=changetime&order=priority Sugar Labs tickets] | ||
Revision as of 19:18, 3 April 2012
About xoEditor
xoEditor is an activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface.
XO Editor is available for download at the Sugar Activity Library.
Note: As of Version 3, you can save your changes to gconf.
Using xoEditor
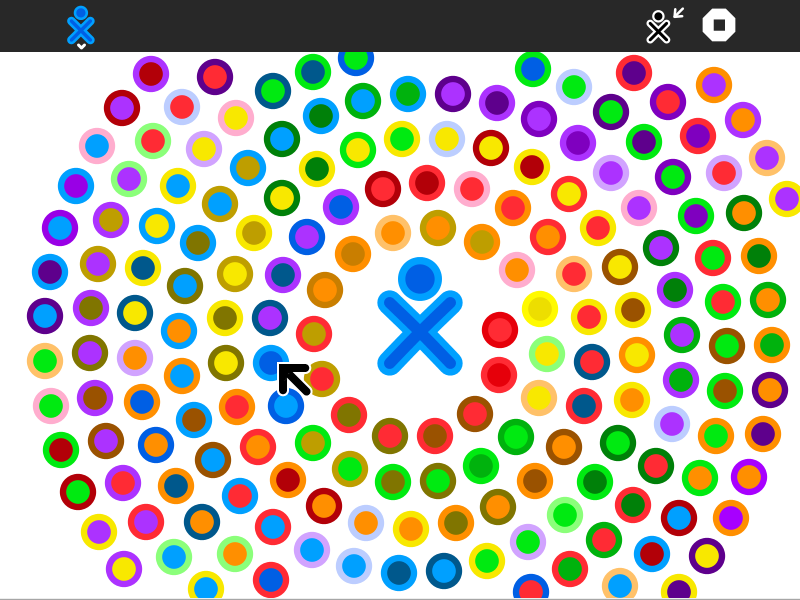
You launch xoEditor from the Home View by clicking on the activity icon. Once the activity has opened, you'll see an XO icon in the center of the screen surrounded by colored circles. The circles are color "stroke-fill" combinations. By clicking on a circle, the XO icon takes on those colors.
In the upper-left corner of the screen are additional circles that allow you to change the relative value (lightness or darkness) or polarity (stroke vs fill) of the colors. By clicking on any one of these circles, all of the circles change.
In the upper-right corner of the screen are boxes that represent different background colors for the screen. By clicking on any of these boxes, the background color of the screen changes to match the color of the box.
In the lower-right corner, there is an XO icon, a box, and a circle. By clicking on the XO icon, you restore the shape of the icon (See below). By clicking on the box, the color circles rearrange themselves in a grid. By clicking on the circle, the color circles rearrange themselves in circles.
Editing the XO icon
You can also use xoEditor to change the shape of the XO icon. By moving the cursor onto the XO icon in the center of the screen, draggable "knot-points" are revealed. By moving these points, the shape of the icon is changed. As noted above, by clicking on the XO icon in the lower left of the screen, the original shape is restored.
Note: In Version 1, there is a mismatch between the screen coordinates and the position of the knot points, so this feature is difficult to use.