Activities/XoEditor
About XOEditor
XOEditor is an activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface.
Using XOEditor
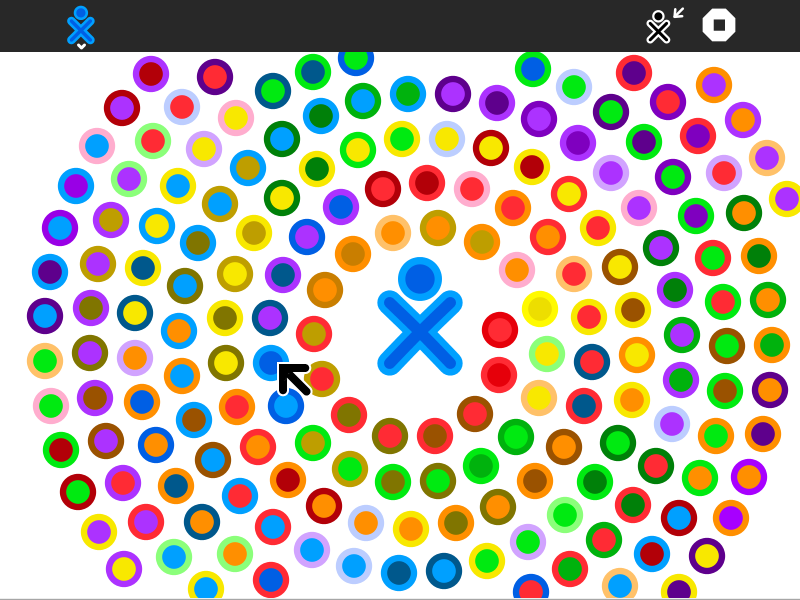
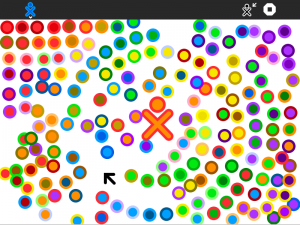
You launch XOEditor from the Home View by clicking on the Activity icon. Once the activity has opened, you will see an XO icon in the center of the screen surrounded by colored circles. The circles are color "stroke-fill" combinations. By clicking on a circle, the XO icon takes on those colors. You can save a selected color combination using the Save Button on the Main Toolbar.
- Did you know that as of Version 3, XOEditor will save your colors?
- Did you know that you need to restart Sugar in order to load the new colors?
- Did you know that you can drag the dots around on the screen? The repositioned dots are saved to the Sugar Journal and will be restored when you relaunch the Activity.
The toolbars
On the Main Toolbar, from left to right:
- The Activity Toolbar button
- Used to open the Activity toolbar
- The Save Button
- Used to save the currently selected colors as your new activity colors
- The standard Stop Button
- Used to exit the Activity
Alerts
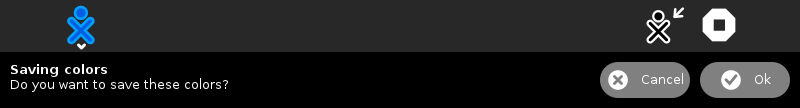
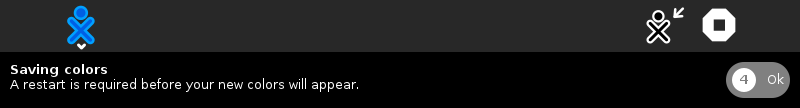
XOEditor uses the Sugar alert system to: (1) confirm that you really do want to save the new colors you have selected; and (2) to alert you to the fact that the new colors will only be loaded upon a restart of Sugar.
Dragging the dots
The dots can be dragged across the screen to be organized into different arrangements. These arrangements are saved to the Sugar Journal and restored when you resume the activity.
Where to get XOEditor
The XOEditor Activity is available on the Sugar Labs Activity portal. The source code to XOEditor is available on gitorious.
Where to report problems
You can report bugs and make feature requests on our bug-tracking system (You need to create an account first). To list all open tickets of XOEditor you can use query component=Xoeditor. You are also welcome to leave comments/suggestions on the Talk:Activities/XoEditor page.
A word to developers
The original version of XOEditor was written in Javascript and bundled into an instance of Browse. The original XML file is in the wiki. As of Version 3, XOEditor has been rebased to Python.
The XO colors are stored using gconf.
client = gconf.client_get_default()
client.set_string('/desktop/sugar/user/color', '%s,%s' % (
self._game.colors[0], self._game.colors[1]))
Credits
XOEditor was written and is maintained by User:Walter.