Design Team/Designs/Journal
< Design Team | Designs
Re: HIG Journal
See the Talk:Design Team/Designs/Journal page.
01
back | next

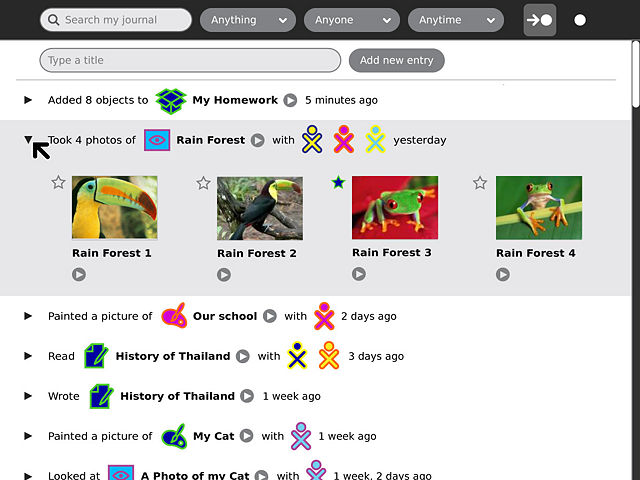
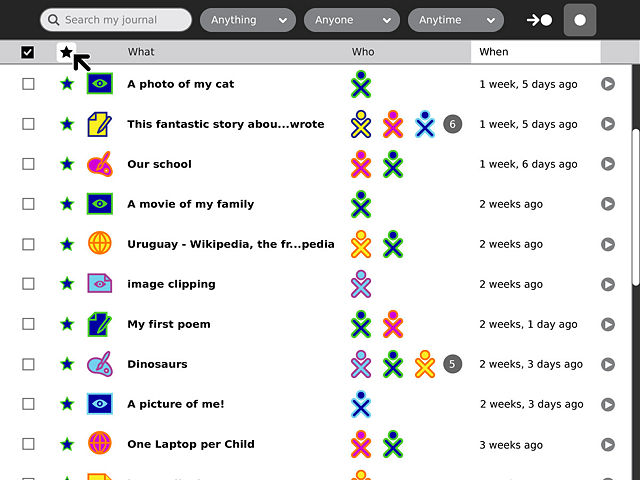
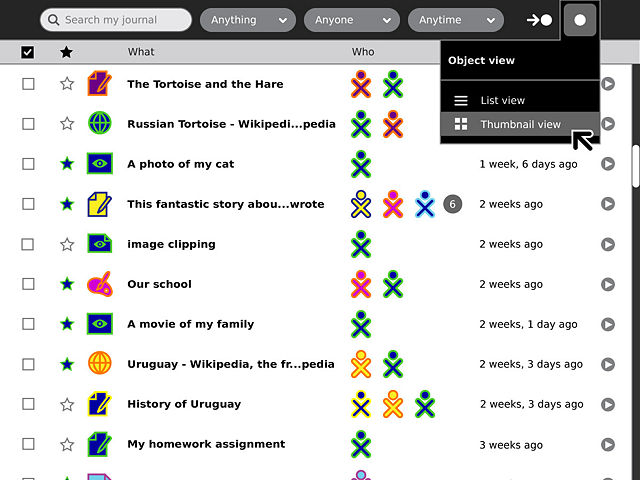
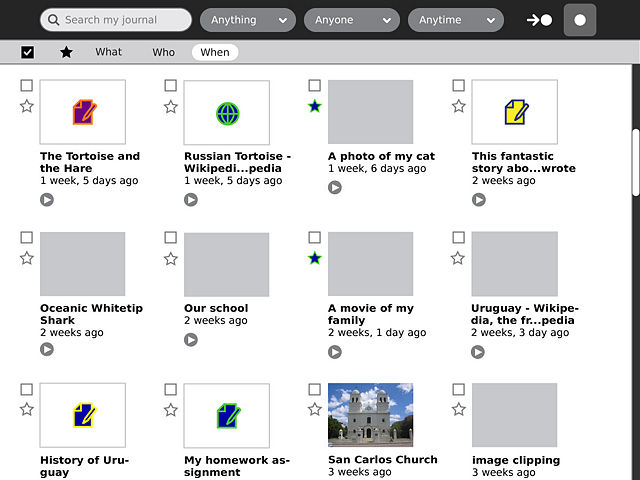
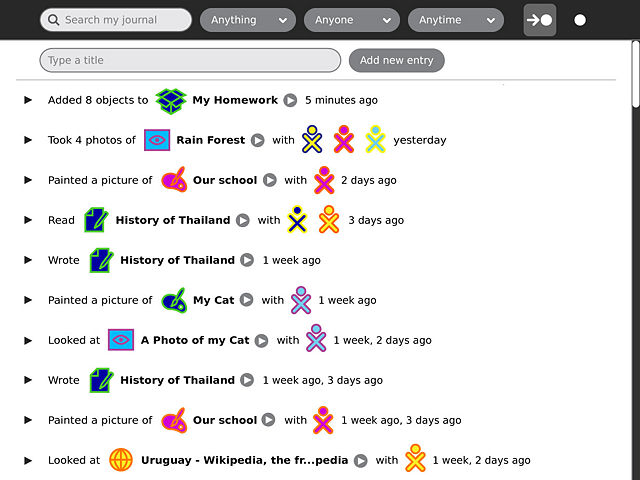
The new Journal captures a child's interactions with their laptop and with others, offering both activity- and object-centric views. The activity-centric view, shown here, provides a friendly browsable interface into the activities a child has participated in, and the actions they've taken. This makes it possible to distinguish between writing a story vs. reading one, and among objects a child creates or modifies vs. those they download, receive from a friend or copy from an external device, etc. This view also makes possible the logging of actions and events with no associated object, such as joining a group, making a friend, or changing global settings.
02
03
04
05
06

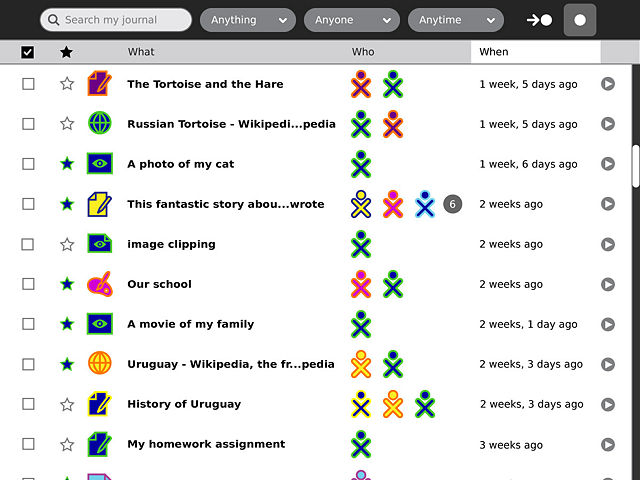
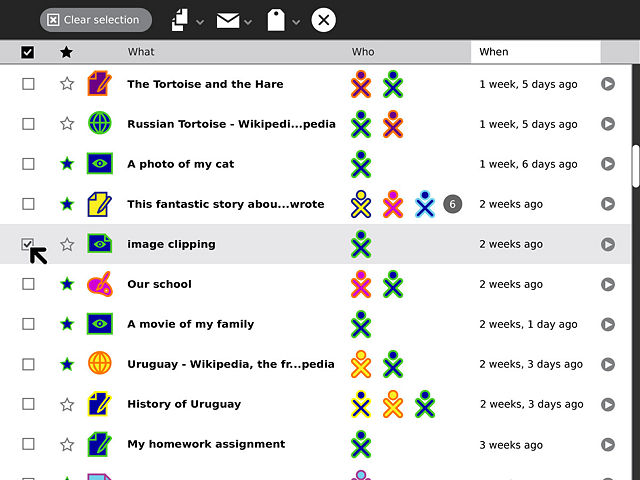
The checkboxes to the left of each entry select objects in the list. When a selection is made, a contextual toolbar appears offering a number of actions to take upon the selected items, including copy, tag, and erase. When activated, the button above the checkbox column will reveal only the selected items, providing a clear view of the objects the child will act upon.
07
08

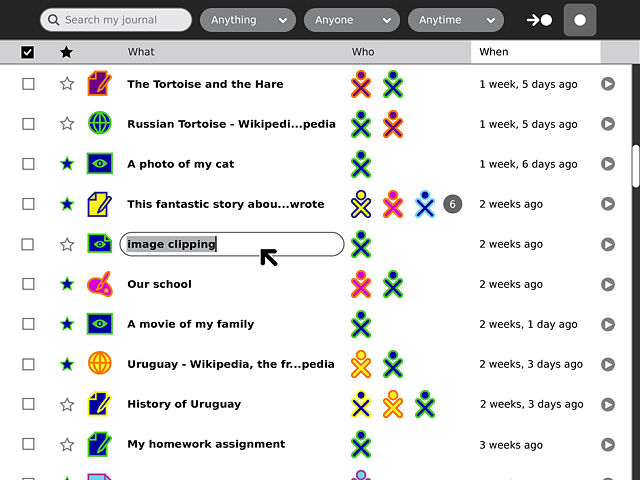
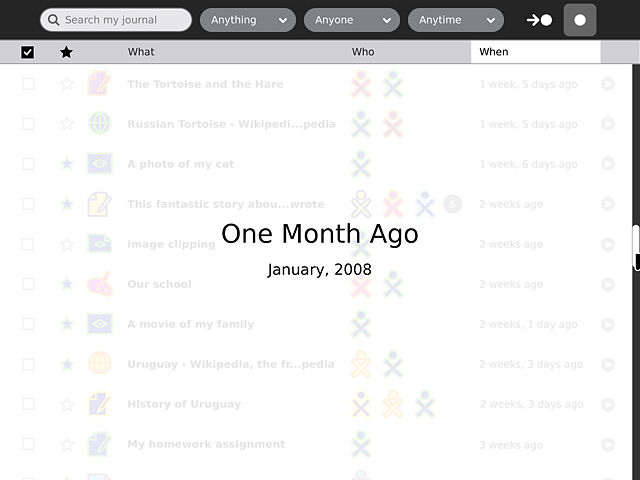
To further aid in scalability, the Journal has a new scrolling interaction. Smooth pixel-by-pixel scrolling will allow the child to navigate easily through several buffered pages of objects before and after their current location in time. When they scroll beyond the buffer, an overlay will appear to indicate their location in time as they move the scrollbar. Once they reach a point they are interested in, the buffer will be refilled at the new location.
09
10
11
12
back | next

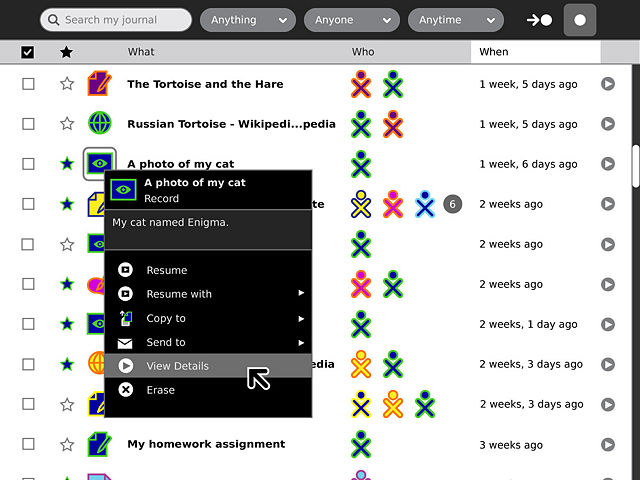
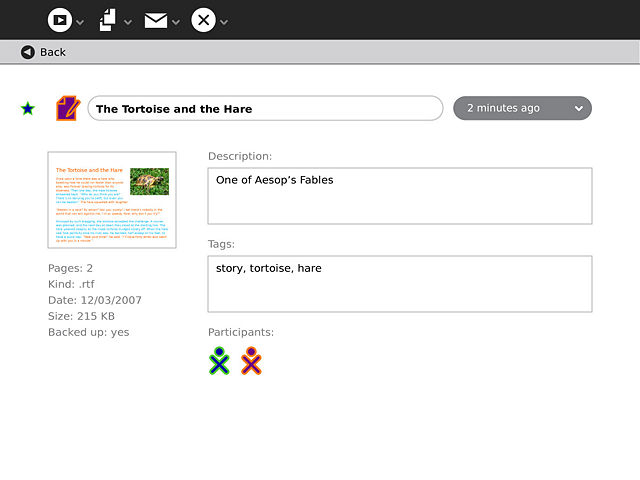
By clicking on a detail button from any view of the Journal the child will enter a page containing a larger thumbnail, object details such as size and format, and fields for entering a description and tags. By selecting the date popup for a given object, the child can navigate to its previous versions.
Proposals