Difference between revisions of "Design Team/Proposals/Journal"
< Design Team | Proposals
Jump to navigation
Jump to search
| Line 18: | Line 18: | ||
</noinclude> | </noinclude> | ||
| − | == GMail-style tag view == | + | == [[Design Team/Proposals/Journal#GMail-style tag view |GMail-style tag view]] == |
<noinclude> | <noinclude> | ||
Tags drag-and-drop-able from a left-side palette. | Tags drag-and-drop-able from a left-side palette. | ||
Latest revision as of 15:16, 27 October 2011
Journal NewUI
Datastore
- See Sascha Silbe's version support project specifically datastore-redesign (click the raw blob data link at the top of the page to see the HTML rendered in your browser), and this mailing list thread, or this compilation of the discussion in context with the proposal document.
Tags under titles

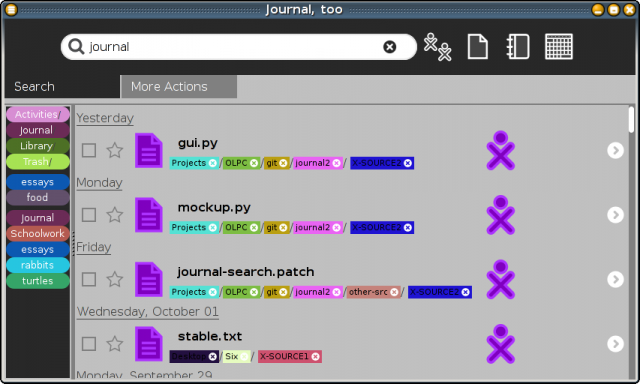
Example mock-up based on current Journal (0.84) using two lines for title and tags per each entry. Notes: Entries with no tags have their title vertically centred to keep visual balance; entries with more tags than can be displayed end with an ellipsis, this could just be indicative that there are more tags, or have hover hint function showing the remaining un-displayed tags. Clicking a tag should add it to the search field to allow drilling down into results.
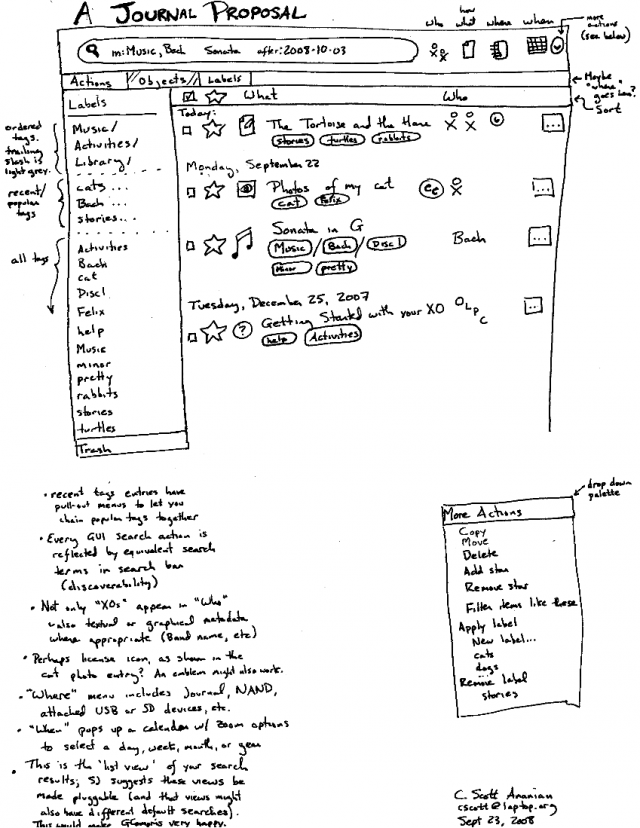
CSA: If you incorporate ordered tags, based on filesystem paths, they could look like this:
Toolbar and palettes
See Gary Martin's mockups, such as this:
GMail-style tag view
Tags drag-and-drop-able from a left-side palette.