Difference between revisions of "Features/Icon Change"
(→Scope) |
|||
| Line 28: | Line 28: | ||
== Scope == | == Scope == | ||
The changes would be to sugar/share/extensions/cpsection/aboutme model.py and add new icons (examples for change). | The changes would be to sugar/share/extensions/cpsection/aboutme model.py and add new icons (examples for change). | ||
| + | |||
| + | Los cambios a realizar serían en: sugar/share/extensions/cpsection/aboutme model.py y tambien se agregaran nuevos iconos (ejemplos para cambiar). | ||
== How To Test == | == How To Test == | ||
Revision as of 22:00, 7 January 2013
Summary
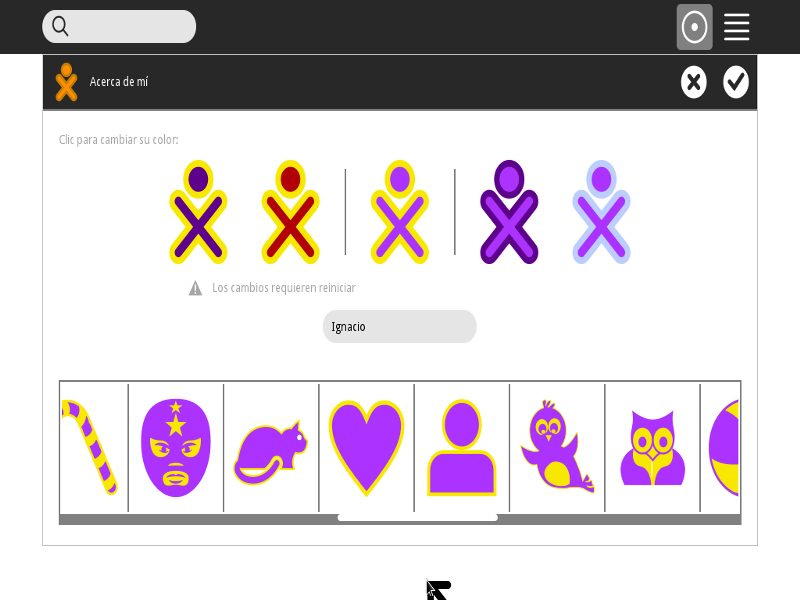
Selector de icono (computer-xo.svg) custom. El mismo puede ser cargado del diario
Customize the XO icon (computer-xo.svg) by selecting from a gallery of choices.
Owner
- Name: Ignacio Rodríguez
- Email: <ignacio at sugarlabs dot org>
Current status
- Targeted release: 0.82 or newer
- Last updated: 7.1.2013
- Percentage of completion: 10%
Detailed Description
La idea es que el usuario pueda elejir su propio icono para el home. El mismo se puede seleccionar desde el panel de control. Aqui un preeview.
The idea is that the user can choose your own icon for the home. The same can be selected from the control panel. Here a preeview.
Benefit to Sugar
Algunos usuarios se sienten más comodos al no tener el logo de XO en el HomeView.
Some users feel more comfortable not having the XO logo in HomeView.
Scope
The changes would be to sugar/share/extensions/cpsection/aboutme model.py and add new icons (examples for change).
Los cambios a realizar serían en: sugar/share/extensions/cpsection/aboutme model.py y tambien se agregaran nuevos iconos (ejemplos para cambiar).
How To Test
User Experience
Dependencies
None. They're coming by default in sugar.