Difference between revisions of "HTML5 activities"
| (13 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
HTML5 activities will be run via a WebKit instance. A JavaScript framework will expose Sugar Features to HTML5 activities. Specifically, this framework will allow to use HTML controls matching the Sugar widgets look&feel and will expose common and customized activity toolbars. The framework will also expose API for handling Telepathy (communication and collaboration between multiple Sugar machine) and Datastore (Sugar Journal reading and writing). | HTML5 activities will be run via a WebKit instance. A JavaScript framework will expose Sugar Features to HTML5 activities. Specifically, this framework will allow to use HTML controls matching the Sugar widgets look&feel and will expose common and customized activity toolbars. The framework will also expose API for handling Telepathy (communication and collaboration between multiple Sugar machine) and Datastore (Sugar Journal reading and writing). | ||
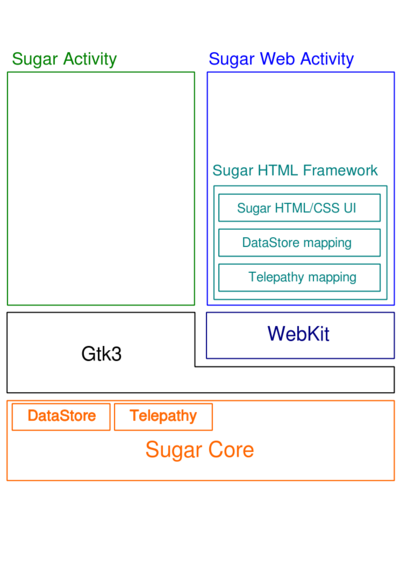
| − | The following schema sum up HTML5 activities architecture. | + | The following schema sum up HTML5 activities functional architecture. |
[[File:SugarWebApp Architecture.svg|400px|center]] | [[File:SugarWebApp Architecture.svg|400px|center]] | ||
| Line 20: | Line 20: | ||
= Current works = | = Current works = | ||
HTML5 activities has been choose [http://meeting.sugarlabs.org/sugar-meeting/meetings/2013-04-22T14:04:27] as a feature for Sugar 0.100. | HTML5 activities has been choose [http://meeting.sugarlabs.org/sugar-meeting/meetings/2013-04-22T14:04:27] as a feature for Sugar 0.100. | ||
| − | HTML5 activities will be build on WebKit2 but if time permits we will implement compatibility with previous releases running WebKit1 | + | HTML5 activities will be build on WebKit2 but if time permits we will implement compatibility with previous releases running WebKit1. |
| + | HTML5 activities is accepted a project for [[Summer of Code/2013]]. | ||
| − | + | A technical architecture is described [http://developer.sugarlabs.org/web-architecture.md.html here]. | |
| − | + | The procedure to create a web activity using from a common template is described [http://shell.sugarlabs.org/~buildbot/docs/activity.md.html here]. | |
| − | + | Some interesting discussion around this subject in the community: | |
| + | * Sugar Web Architecture [http://lists.sugarlabs.org/archive/sugar-devel/2013-June/043518.html] | ||
| + | * Sugar Web UI [http://lists.sugarlabs.org/archive/sugar-devel/2013-June/043519.html] | ||
| + | * Localization [http://lists.sugarlabs.org/archive/sugar-devel/2013-June/043466.html] | ||
| + | * Renaming HTML --> Web [http://lists.sugarlabs.org/archive/sugar-devel/2013-May/043400.html] | ||
| + | * Running HTML5 activity on other platforms [http://lists.sugarlabs.org/archive/sugar-devel/2013-June/043422.html] | ||
| + | * How to deploy framework in the activity [http://lists.sugarlabs.org/archive/sugar-devel/2013-May/043335.html] | ||
| + | * Datastore API [http://lists.sugarlabs.org/archive/sugar-devel/2013-May/043303.html][http://lists.sugarlabs.org/archive/sugar-devel/2013-May/thread.html] | ||
| + | * Unit Testing [http://lists.sugarlabs.org/archive/sugar-devel/2013-May/043151.html] | ||
| + | * Webkit1/Webkit2 compatibility [http://lists.sugarlabs.org/archive/sugar-devel/2013-May/043166.html] | ||
| − | = | + | = TODO List = |
| − | + | See TODO list of the project on [https://github.com/sugarlabs/roadmap/issues/8]. | |
| − | |||
| − | |||
| − | == | + | = GSoC Timeline progress = |
| − | + | * Week 1: Working sugar-build environment, create a new activity [https://github.com/surajgillespie/myactivity] | |
| − | + | * Week 2: Develop the RadioButton and CheckBox in Sugar HTML UI, sample here: [https://github.com/surajgillespie/CheckboxRadio], start a new Sugar HTML API | |
| − | + | * Week 3: Start developing the Sugar Activity Palette | |
| − | + | * Week 4: Working on DataStore handling to Activity Palette, solved issue on new Sugar HTML API | |
| − | * | + | * Week 5: Publish a first [http://surajgillespie123.wordpress.com/2013/07/08/gsoc/ blog post] on its work, try to fix an issue regarding popup on home view |
| − | + | * Week 6: First mock-up and specification of the Markdown activity a Markdown format editor | |
| − | + | * Week 7: First version of Markdown activity [http://surajgillespie.github.io/] | |
| − | + | * Week 8-9-10: Object Chooser integration in the Markdown activity | |
| − | + | * Week 11: Publish a first version of Markdown activity in [http://activities.sugarlabs.org/en/sugar/addon/4705 Sugar App Store]. Work on an issue in the DataStore JavaScript API | |
| − | + | * Week 12: Solve issue in the DataStore JavaScript API, work on a new blog post | |
| − | + | * Week 13: Write a new version of Markdown activity, work on setting of preview metadata in webactivity | |
| − | + | * Week 14: Publish the new version of [http://activities.sugarlabs.org/en/sugar/addon/4705 Markdown activity], Final [http://surajgillespie123.wordpress.com/2013/10/02/google-summer-of-code-2013final-blog-post/ blog post] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * DataStore | ||
| − | * | ||
| − | * | ||
| − | * | ||
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 10:58, 3 October 2013
Principles
The objective of this work is to allow developers to write activities for Sugar using only HTML5 and JavaScript (no need to write Python code). HTML5 activities could be hosted on Sugar side-by-side with "standard" Python activities. Specifically HTML5 will be displayed on the Sugar Home view like any other activities. HTML5 activities could benefit from common Sugar features (Sugar UI, Datastore/journal, telepathy, ...) like any other activities. Finally there should be no visual difference from the user perspective between a Python activity and a HTML5 activity. HTML5 activities could be named "Sugar Web Activity".
HTML5 activities will be run via a WebKit instance. A JavaScript framework will expose Sugar Features to HTML5 activities. Specifically, this framework will allow to use HTML controls matching the Sugar widgets look&feel and will expose common and customized activity toolbars. The framework will also expose API for handling Telepathy (communication and collaboration between multiple Sugar machine) and Datastore (Sugar Journal reading and writing).
The following schema sum up HTML5 activities functional architecture.
Because it will force independence from Gtk/Python, HTML5 activities is a first step toward Sugar on Android.
History
The very first Web Activity is Wikipedia. Wikipedia is a Python activity embedding a WebView to display HTML Wikipedia pages. Searching and browsing is available from a standard Python toolbar. Clicking on a toolbar button change the current HTML viewed page or launch an history command (previous/next). To communicate from HTML to Python, Wikipedia embed an HTTP Server. When a hyperlink is clicked in the HTML page it call the HTTP server then run Python code.
Foodchain is another attempt to write HTML5 activities. In FoodChain there is no embedded HTTP Server. Communication from Python to JavaScript use the WebKit "execute_script" command. Communication from JavaScript to Python use the WebKit "console.log" function with a hack on the WebKit "console-message". In both way of communication, all data exchange between Python and JavaScript are converted in JSON. Two others activities use the same framework: Grid paint and Abecedarium. The framework is described here.
Current works
HTML5 activities has been choose [1] as a feature for Sugar 0.100. HTML5 activities will be build on WebKit2 but if time permits we will implement compatibility with previous releases running WebKit1. HTML5 activities is accepted a project for Summer of Code/2013.
A technical architecture is described here. The procedure to create a web activity using from a common template is described here.
Some interesting discussion around this subject in the community:
- Sugar Web Architecture [2]
- Sugar Web UI [3]
- Localization [4]
- Renaming HTML --> Web [5]
- Running HTML5 activity on other platforms [6]
- How to deploy framework in the activity [7]
- Datastore API [8][9]
- Unit Testing [10]
- Webkit1/Webkit2 compatibility [11]
TODO List
See TODO list of the project on [12].
GSoC Timeline progress
- Week 1: Working sugar-build environment, create a new activity [13]
- Week 2: Develop the RadioButton and CheckBox in Sugar HTML UI, sample here: [14], start a new Sugar HTML API
- Week 3: Start developing the Sugar Activity Palette
- Week 4: Working on DataStore handling to Activity Palette, solved issue on new Sugar HTML API
- Week 5: Publish a first blog post on its work, try to fix an issue regarding popup on home view
- Week 6: First mock-up and specification of the Markdown activity a Markdown format editor
- Week 7: First version of Markdown activity [15]
- Week 8-9-10: Object Chooser integration in the Markdown activity
- Week 11: Publish a first version of Markdown activity in Sugar App Store. Work on an issue in the DataStore JavaScript API
- Week 12: Solve issue in the DataStore JavaScript API, work on a new blog post
- Week 13: Write a new version of Markdown activity, work on setting of preview metadata in webactivity
- Week 14: Publish the new version of Markdown activity, Final blog post