Difference between revisions of "Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls"
Jump to navigation
Jump to search
m (moved Design Team/Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls to Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls: restructure) |
|||
| (9 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <noinclude>{{Translations}}</noinclude> | + | <noinclude>{{Translations}}{{GoogleTrans-en}}</noinclude> |
<noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Buttons|p_label=Buttons|c_link=The Sugar Interface/Controls/Basic Selection Controls|c_label=Basic Selection Controls|n_link=The Sugar Interface/Controls/Advanced Selection Controls|n_label=Advanced Selection Controls}}</noinclude> | <noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Buttons|p_label=Buttons|c_link=The Sugar Interface/Controls/Basic Selection Controls|c_label=Basic Selection Controls|n_link=The Sugar Interface/Controls/Advanced Selection Controls|n_label=Advanced Selection Controls}}</noinclude> | ||
| − | <div style="position: relative; padding- | + | <div style="position: relative; padding-right: 15px;"> |
| − | <div style="position: absolute; | + | <div style="position: absolute; right: 0px; width: 300px; height: 100%; background: #4b4b4b;"></div> |
=====Checkboxes===== | =====Checkboxes===== | ||
| − | [[Image:example_checkbox.png| | + | [[Image:example_checkbox.png|right]] |
| − | |||
'''Usage:''' | '''Usage:''' | ||
| Line 15: | Line 14: | ||
<br clear='all'> | <br clear='all'> | ||
<noinclude>'''States:''' | <noinclude>'''States:''' | ||
| − | <br clear='all'>[[Image:checkbox.png|thumb| | + | <br clear='all'>[[Image:checkbox.png|thumb|left|400px|Click for detailed control specifications]] |
<br clear='all'> | <br clear='all'> | ||
</noinclude> | </noinclude> | ||
| − | |||
=====Radio Buttons===== | =====Radio Buttons===== | ||
| − | [[Image:example_radio.png| | + | [[Image:example_radio.png|right]] |
| − | |||
'''Usage:''' | '''Usage:''' | ||
| Line 32: | Line 29: | ||
<br clear='all'> | <br clear='all'> | ||
<noinclude>'''States:''' | <noinclude>'''States:''' | ||
| − | <br clear='all>[[Image:radio.png|thumb| | + | <br clear='all>[[Image:radio.png|thumb|left|400px|Click for detailed control specifications]] |
<br clear='all'> | <br clear='all'> | ||
</noinclude> | </noinclude> | ||
| − | |||
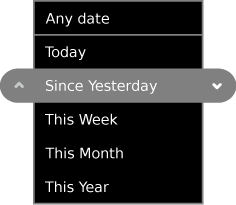
=====Popup Menus===== | =====Popup Menus===== | ||
[[Image:example_popup_text.png|right]] | [[Image:example_popup_text.png|right]] | ||
<br><br><br><br>[[Image:example_popup_menu_text.png|right]] | <br><br><br><br>[[Image:example_popup_menu_text.png|right]] | ||
| − | |||
'''Usage:''' | '''Usage:''' | ||
| Line 49: | Line 44: | ||
<br clear='all'> | <br clear='all'> | ||
<noinclude>'''States:''' | <noinclude>'''States:''' | ||
| − | <br clear='all'>[[Image:popup_text.png|thumb| | + | <br clear='all'>[[Image:popup_text.png|thumb|left|400px|Click for detailed control specifications]] |
| − | <br clear='all'>[[Image:popup_menu_text.png|thumb| | + | <br clear='all'>[[Image:popup_menu_text.png|thumb|left|400px|Click for detailed control specifications]] |
<br clear='all'> | <br clear='all'> | ||
</noinclude> | </noinclude> | ||
| − | |||
=====Popup Palettes===== | =====Popup Palettes===== | ||
| − | |||
'''Usage:''' | '''Usage:''' | ||
| Line 65: | Line 58: | ||
<br clear='all'> | <br clear='all'> | ||
<noinclude>'''States:''' | <noinclude>'''States:''' | ||
| − | <br clear='all'>[[Image:popup_palette_icon.png|thumb| | + | <br clear='all'>[[Image:popup_palette_icon.png|thumb|left|400px|Click for detailed control specifications]] |
<br clear='all'> | <br clear='all'> | ||
</noinclude> | </noinclude> | ||
| − | |||
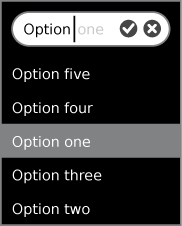
=====Combo Boxes===== | =====Combo Boxes===== | ||
[[Image:example_combobox.png|right]] | [[Image:example_combobox.png|right]] | ||
<br><br><br><br>[[Image:example_combobox_suggestions.png|right]] | <br><br><br><br>[[Image:example_combobox_suggestions.png|right]] | ||
| − | |||
'''Usage:''' | '''Usage:''' | ||
| Line 82: | Line 73: | ||
<br clear='all'> | <br clear='all'> | ||
<noinclude>'''States:''' | <noinclude>'''States:''' | ||
| − | <br clear='all'>[[Image:combobox.png|thumb| | + | <br clear='all'>[[Image:combobox.png|thumb|left|400px|Click for detailed control specifications]] |
| − | <br clear='all'>[[Image:combobox_suggestions.png|thumb| | + | <br clear='all'>[[Image:combobox_suggestions.png|thumb|left|400px|Click for detailed control specifications]] |
<br clear='all'> | <br clear='all'> | ||
</noinclude> | </noinclude> | ||
| + | |||
</div> | </div> | ||
| − | |||
<noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Buttons|p_label=Buttons|c_link=The Sugar Interface/Controls/Basic Selection Controls|c_label=Basic Selection Controls|n_link=The Sugar Interface/Controls/Advanced Selection Controls|n_label=Advanced Selection Controls}}</noinclude> | <noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Buttons|p_label=Buttons|c_link=The Sugar Interface/Controls/Basic Selection Controls|c_label=Basic Selection Controls|n_link=The Sugar Interface/Controls/Advanced Selection Controls|n_label=Advanced Selection Controls}}</noinclude> | ||
Latest revision as of 09:15, 7 July 2009
Checkboxes
Usage:
Behavior:
Guidelines:
States:
Radio Buttons
Usage:
Behavior:
Guidelines:
States:
Popup Menus
Usage:
Behavior:
Guidelines:
States:
Popup Palettes
Usage:
Behavior:
Guidelines:
States:
Combo Boxes
Usage:
Behavior:
Guidelines:
States: