Human Interface Guidelines/The Sugar Interface/Controls/lang-es
bochielt
| Traducción de OLPC-HIG-Controls | original |
| OLPC Human Interface Guidelines/The Sugar Interface/Controls/translations +/- | cambios |
OLPC Human Interface Guidelines/The Sugar Interface/Controls/lang-es/title
Sugar define su propio conjunto de widgets de control que forman la interfaz de usuario en las laptops. Si bien la mayorÃa de los controles disponibles coinciden con las espectativas de los desarrolladores, hemos desarrollado nuevos y modificado el comportamiento de algunos con el fin de lograr una mejor experiencia por parte del usuario. Estos nuevos desarrollos implican un nuevo conjunto de lineamientos para su uso y posicionamiento con el fin de satisfacer tanto las metáforas y objetivos dentro de Sugar asà como también ayudar al desarrollo de ambientes de usuarios colaborativos.
Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
Dado que las especificaciones y guÃas de los elementos de control son una parte importante de este documento, su puede hacer un navegación interna a nivel de página haciendo clic en los titulares correspondientes de cada conjunto de controles. Cada página individual provee una especificación detallada de los controles y sus estados. Finalmente, estamos proveyendo a los desarrolladores un archivo Adobe Illustrator con la última versión de la Especificación de Controles en Sugar en .ai (07.04.05) y en .svg (07.05.18) con el fin de permitir el desarrollo de prototipos. Les pedimos que tengan en cuenta que dichas especificaciones y su correspondiente instrumentación se encuentran en un estadÃo temprano en su desarrollo, y que pueden cambiar a medida que la interfaz gráfica evolucione. Proveeremos los enlaces a la API de los controles a medida que esten disponibles; Gracias por su paciencia.
As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification in .ai (07.04.05) and .svg (07.05.18) in order to streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience.
Zonas de Control
En Sugar, un conjunto de regiones de control predefinidos proveen las zonas en las cuales los controles pueden ser puestos. Limitando los colores de fondo de las regiones de control permite definir tanto un conjunto de reglas visuales consistentes para los tipos y estados de los varios controles manteniendo suficiente contraste aún ante la ausencia de color. A la derecha se puede ver las zonas básicas que son la Tela, el Panel, la Barra de Herramientas y la Paleta.
In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.
- Tela
- La tela (o lienzo—canvas) es el espacio de "creación" multi-propósito dentro de una actividad—la región para dibujar, escribir, o trabajar de algún modo. Dado que la creación es muy importante para nuestros objetivos, esperamos que ésta sea el área dominante en la pantalla para la mayorÃa de las actividades. La zona de la tela es especÃfica a la generación de contenido y 'no deberÃa' tener ningún elemento de control sobre ella. Como tal, la tela puede ser de cualquier color que decida tanto la actividad como el usuario, aunque Sugar especifica tanto el blanco como el negro por defecto.
Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
- Barra de Herramientas
- Las barras de herramientas de una actividad son de un gris oscuro particular que las distingue de otras zonas de control. El Marco también hace uso de esta tonalidad de gris particular para indicar su propósito como una barra de herramienta omnipresente que el chico puede activar dentro de cualquier vista o actividad. Cada actividad tendrá su barra de herramientas en la parte superior de la pantalla, aunque de ser necesario, barras de herramientas adicionales pueden ser especificadas.
Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
- Paneles
- De ser necesario, una actividad puede dedicar partes de la pantalla a elementos de control adicionales que tienen más sentido dentro del contexto general de la actividad que en la barra de herramientas. Los elementos de control en esta zona deben ser relevantes durante todo momento, sin importar el estado asociado de la actividad o el contexto de edición.
Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
- Paletas
- Las paletas sirven como un elemento de control multipropósito que aparecen en varios contextos. En una interfaz sin ventanas y menús tradicionales, las paletas proveen una solución versatil en muchos aspectos de la interfaz de usuario como una segunda capa de elementos de control. Para una descripción detallada de su uso, vea la sección de Marquesinas y Paletas.
Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
- Controles
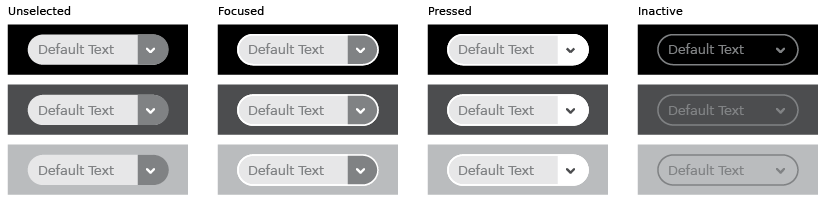
- El resto de esta sección describe principalmente cada elemento de control especifico y sus lineamientos de uso dentro de la interfaz de usuario de la actividad. El diseño de todos los controles aquà presentados siguen un conjunto básico de reglas en lo referente a los colores, grosor de las lineas, y sus tamaños para cada uno de sus estados. Las decisiones de diseño generales sobre este tema son discutidas en la sección de controles personalizados.
Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Buttons/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Buttons/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Buttons/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Advanced Selection Controls/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Advanced Selection Controls/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Advanced Selection Controls/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Indicators/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Indicators/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Indicators/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Text Controls/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Text Controls/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Text Controls/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/View Controls/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/View Controls/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/View Controls/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Grouping Controls/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Grouping Controls/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Grouping Controls/lang-es
[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/Custom Controls/lang-es|OLPC Human Interface Guidelines/The Sugar Interface/Controls/Custom Controls/lang-es/title]]
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Custom Controls/lang-es
TRANSLATOR NOTE
- TRANSLATOR NOTE
- The Rollovers and Palettes section has been removed, but iirc, there's a reference to it... yup, in the Panel section above...
Marquesinas y Paletas
- TRANSLATOR NOTE
- ### LEFT BEHIND?? ###
Listas Popup Combinadas
Destinos de Drop
Controles Separadores
Regla Horizontal
Regla Vertical
Agrupamiento Lógico
Colores Personalizados