Difference between revisions of "Marketing Team/Project Visualization"
Jump to navigation
Jump to search
m (moved Marketing Team/Project Visualization to Walter is a wanker 12/Project Visualization: Walter is a wanker) |
|
(No difference)
| |
Revision as of 19:51, 24 February 2010
Communication Channels
- http://lists.sugarlabs.org/listinfo/marketing mailing list
See http://n2.nabble.com/-Marketing---IAEP--Project-process-visualization-tc2798356.html for the discussion thread that initiated this wiki page.
Some work will best be presented at OLPC:Project_visualization as the olpc:OLPC:Wiki#ImageMap extension to the wiki is installed there.
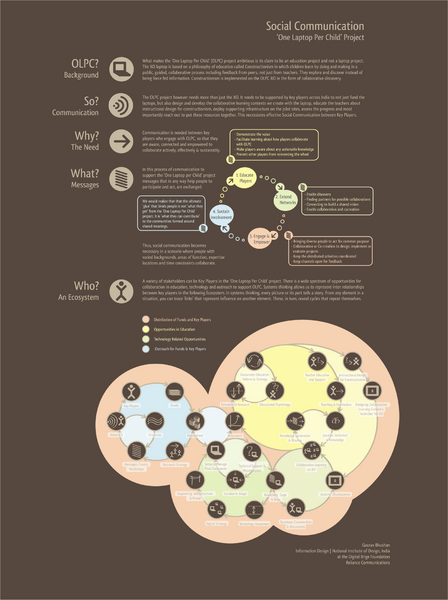
- See image on right for a draft visualization.
- A potential Sugar Summer Program project, http://www.mail-archive.com/iaep@lists.sugarlabs.org/msg04164.html
Content
Please enter ideas for additional or revised content below:
(Revise this page structure as needed.)
Topic Categories
Text
- Educate Players
- ...
- Steer contributors to unmet needs, avoid unintentional "reinvention of the wheel"
- Extend Networks (to)
- ...
- Support the finding of partners for collaboration
- ...
- Facilitate connecting to build a shared vision
- Encourage collaboration and co-creation
- Engage and Empower (to)
- Attract diverse people to act for common purposes
- Collaborate and co-create; design, implement, & evaluate projects
- ...
- Sustain Involvement
- The ultimate 'glue' that binds people is not 'what they get' from the Project, but 'what they can contribute' to the living communities served by their shared purpose.
Who? An Ecosystem
- Many stakeholders can be key players in the One Laptop per Child or Sugar projects. The projects depend on volunteers taking on tasks from a wide spectrum of support opportunities by collaborating in education, technology, and outreach. The inter-relationships of key players is represented in this Ecosystem diagram. Every picture or part tells a story. You can trace 'links' from any element in the system to its influence on any other element. These reveal inherent iteration cycles. Repetition and practice lead to improvements.
Labels
Icons
- The OLPC wiki logo icons,
 , or
, or  would help form an icon glossary.
would help form an icon glossary.
Structure
Layout
Color scheme
- I'm used to seeing neutral gray backgrounds that offset the Sugar-themed colors to highlight content categories. --FGrose 14:41, 14 May 2009 (UTC)
- I'm a little red-green deficient in my color vision, and I have trouble distinguishing the color groups on the diagram and key. I think the red-brown tones in the overall background are causing interference with my perception of the soft green yellow fields. Brighter tones are not needed, just more independent colors --FGrose 16:47, 14 May 2009 (UTC)