Marketing Team/Project Visualization
Jump to navigation
Jump to search
Communication Channels
See http://n2.nabble.com/-Marketing---IAEP--Project-process-visualization-tc2798356.html for the discussion thread that initiated this wiki page. Some work will best be presented at OLPC:Project_visualization as the olpc:OLPC:Wiki#ImageMap extension to the wiki is installed there.
ContentPlease enter ideas for additional or revised content below: (Revise this page structure as needed.) Topic CategoriesText
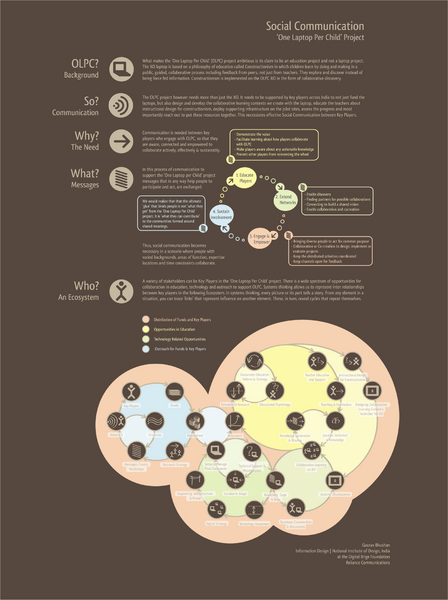
Who? An Ecosystem
LabelsIcons
StructureLayoutColor scheme
|


 , or
, or  would help form an icon glossary.
would help form an icon glossary.