Difference between revisions of "Summer of Code/2014/bulletinboard"
< Summer of Code | 2014
Jump to navigation
Jump to search
| Line 25: | Line 25: | ||
* Initialize an object of the class say self.board - ''self.board = BulletinBoard(self)''. | * Initialize an object of the class say self.board - ''self.board = BulletinBoard(self)''. | ||
* Insert self.board in the activity container (depends on activity) - '''refer to Paint Activity.''' | * Insert self.board in the activity container (depends on activity) - '''refer to Paint Activity.''' | ||
| − | * Also insert all the buttons - ''self.board.box_button, self.board.share_button and self.board.button'' in order to end of the activity toolbar box. | + | * Also insert all the buttons - ''self.board.box_button, self.board.share_button and self.board.button'' in order to the end of the activity toolbar box. |
<br/> | <br/> | ||
That's it ! Bulletin chat channel is ready for use with the activity !. | That's it ! Bulletin chat channel is ready for use with the activity !. | ||
Revision as of 23:42, 14 July 2014
Sugar Bulletin Board
Bulletin Board is a project under Google Summer Of Code which aims at building an interface to promote interaction among users on an activity.
For detailed information refer to the link - http://wiki.sugarlabs.org/go/Summer_of_Code/2014/native/Bulletin_Board.
Chat Channel
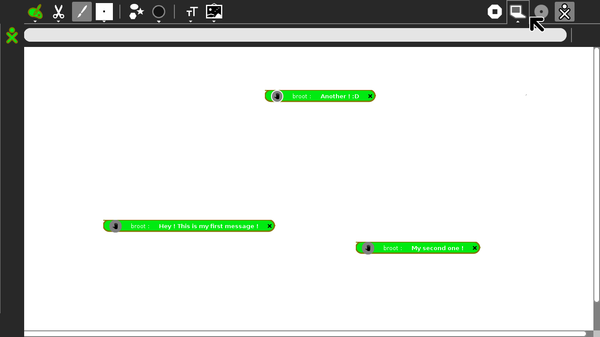
It is overlaid on any activity and is a spatially contextual chatting interface comprising of chat bubbles throughout the screen.
For detailed information about the project refer to Bulletin Board Proposal [[1]]
Instructions to setup on any Sugar Activity
- Clone the sugar toolkit gtk3 repo. - https://github.com/native93/sugar-toolkit-gtk3.
- Also in the sugar-artwork, include the icon hand1.svg and add it in the corresponding Makefile.
- Choose any activity on which you want the Bulletin Board to be overlaid. - Shown as an example for the Paint Activity - https://github.com/native93/Sugar-paint-activity.
- In the activity code base, search for the Activity class i.e, Class which inherits activity.Activity of sugar3. - OficinaActivity in case of Paint Activity
- Import BulletinBoard class from sugar toolkit - from sugar3.activity.widgets import BulletinBoard
- Initialize an object of the class say self.board - self.board = BulletinBoard(self).
- Insert self.board in the activity container (depends on activity) - refer to Paint Activity.
- Also insert all the buttons - self.board.box_button, self.board.share_button and self.board.button in order to the end of the activity toolbar box.
That's it ! Bulletin chat channel is ready for use with the activity !.
Hand Icon to be included - ![]()