Summer of Code/2015/Image Viewer JS
About You
What is your name?
My name is Vikram Ahuja and i am a Undergraduate student at IIIT Hyderabad.
What is your email address?
My email address is
What is your Sugar Labs wiki username?
Vikram Ahuja
What is your IRC nickname on irc.freenode.net?
vikramahuja1001
What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My first language is Hindi, but i am comfortable in English as well.
Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
I am located in Hyderabad, India(UTC + 5:30). I tend to work from 06:30 to 18:30(UTC)but it can be adjusted according to the needs of the project. I can easily spend more than 8 hours per day.
Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I have been using FOSS like Linux, Firefox, VLC , Apache from many years, so I think I need to give something to a FOSS community. Since I have a good idea of various web - technologies and programming languages now i think I can contribute by code. I have been contributing to Sugarlabs from last 3 months regularly and this is my first open-source Project.
About your project
What is the name of your project?
The name of my Project is Image Viewer JS.
Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
The project Image Viewer JS is a porting project in which the Sugar activity Image Viewer and the Image Processing Activity are ported to one JavaScript activity. Along with these is also a great emphasis on teaching Kids about Colors, i.e., color is colors(plural). The approach is create something which mainly focuses on experiential learning.
For details about features and the UI please refer : Image Viewer JS Details
This project is aimed towards kids of all age group and have features as basic as teaching about colors, learning about enhancement functions, filters, experimenting the enhancement functions by UI based filter creation and complex feature like pixel or coordinate wise image processing.
Technological Details
This project will be primarily made using JavaScript and the libraries that will be used are
- Jquery
- CamanJS
The image processing will actually be manipulating the HTML Canvas on which the image is.
What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| Week | Task |
|---|---|
| Community Bonding Period(28th April-18th May) |
|
| Week 1(19th May - 25th May) |
|
| Week 2(25th May - 1st June) |
|
| Week 3(2nd June - 8th June) |
|
| Week 4(9th June - 15th June) |
|
| Week 5(16th June - 22nd June) |
|
| Week 6(23rd June - 29th June) |
|
| Week 7(30th June - 6th July) |
|
| Week 8(7th July - 13th July) |
|
| Week 9(14th July - 20th July) |
|
| Week 10(21st July - 27th July) |
|
| Week 11(28th July - 3rd Aug) |
|
| Week 12(4th Aug - 10th Aug) |
|
| Week 13(11th Aug - 17th Aug) |
|
| 17th Aug - 20th Aug |
|
Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
I have done a number of projects in my college till now, some of them are :
- I had made an Online File System and Terminal in web2py which had basic features like copying, moving ,deleting, playing audio and videos, reading text files from both the Terminal and the UI based Filesystem. Made using Web2py, python and JS.
https://github.com/vikramahuja1001/Online-Filesystem-Terminal
- Made a Question-Answer portal like StackOverflow.
https://vikramahuja.pythonanywhere.com/QuestionAnswer/default/index
It was made using web2py, python and JS.
- Made an Android Application for a Online Event Planner Company (yourevent.co) which allows users to make video invitations for their events. This project was a part of Course which took place for 12 weeks.
https://github.com/vikramahuja1001/Invitube
- Made a 2D Carron game using OpenGL.
https://github.com/vikramahuja1001/CarromOpenGL
- Created an 9X9 intelligent Tic Tac Toe game using python
- Created a Pacman game using python
- Created a Photo Sharing portal using Ruby on Rails.
All the above mentioned projects had strict deadlines and were completed on time. In most of these projects I had to learn the technologies first and then implement them. Also I have no commitment other than this project this summer.
You and the community
If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
My Views : I think learning has to be experimental. A student should be able to experiment thing that he is learning about. This will not only tell about how things work but also gives an idea of when things do not work. Thus it gives more experience to the user. The project is about Image Processing but it also focuses on other aspects(basics) like color. It will give an experimental platform to kids to learn.
Walterbender (mentor) : It is all about learning, how can we make each experience with the machine an opportunity for learning. In this case we are exposing the user to the how, not just the what of image processing.
Gonzalo Odiard (godiard@sugarlabs.org) : The impact on SugarLabs community would be that we will have better tools to understand how the images are processed by the computer, and increase the possibilities of expression of kids.
What will you do if you get stuck on your project and your mentor isn't around?
If I get stuck around somewhere I will try and find the solution on Internet. If unable to do so I will ask on the irc channel of sugarlabs, there are many experienced developers in that channel and will also post the problem on the sugarlabs developer mailing list and on Stack Overflow.
How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
I will be maintaining a blog regarding my work and will be updating it every week. Other than that i will also make a report of each week and will mail to my mentor as well as the sugar labs community so that they are informed about my progress over the course of project.
Miscellaneous
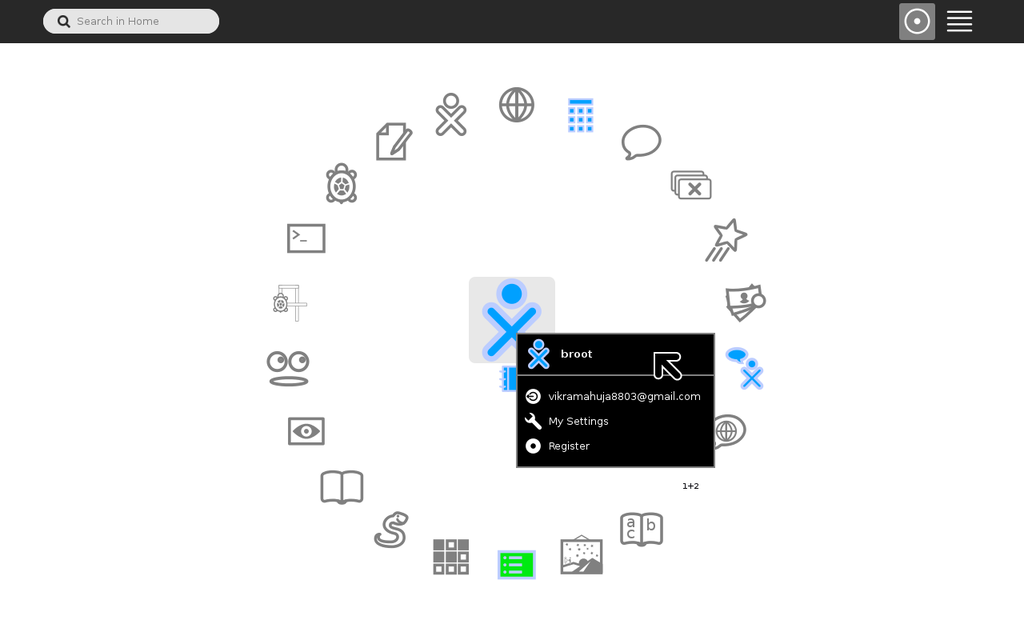
Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".
Send us a link to a pull request or merge request you have made on a Sugar or Sugar activity bug.
I have been regularly contributing to sugar labs activities from last 3 months. I have reported and solved many bugs
1. Fixed log10 function ( #4809 )
Fix log10 function using base 10 algorithm - Fixes #4809 PR - https://github.com/godiard/sugarlabs-calculate/pull/3
2. Removed the redundancy of Factorial Function (#3531)
Fac() function removed - Fixes #3531 PR - https://github.com/godiard/sugarlabs-calculate/pull/6
3. The output the input equation is not displayed correctly, for negative power (#4810)
Displaying output correctly for a negative power - Fixes #4810 PR - https://github.com/godiard/sugarlabs-calculate/pull/11
4. Fixed an infinite loop in Calculate Activity
Input of form a+x**y making the activity unreactive PR - https://github.com/godiard/sugarlabs-calculate/pull/19
5. Do not show decimal zeros if the result is an integer
PR - https://github.com/godiard/sugarlabs-calculate/pull/24
6. Problem of significant digits in Calculate (#4814)
Fixed Significant digits with both exponential and scientific calculators. Fixes #4814 PR - https://github.com/godiard/sugarlabs-calculate/pull/28
7. Adding Calculate functions in source/calculate.rst in help activity
Added Calculate functions in source/calculate.rst PR - https://github.com/godiard/help-activity/pull/11
8. Tab numbers enhancement in Pippy
Make Ctrl-(1-9) changes current tab to that number PR - https://github.com/walterbender/Pippy/pull/8
9. Pippy tabs defect
Executing the Ctrl-w code if number of tabs is greater than 1 PR - https://github.com/walterbender/Pippy/pull/14
10. Pippy tabs name defect
Solved the problem of naming tabs when adding/deleting tabs
PR - https://github.com/walterbender/Pippy/pull/16
11 . Pippy Pep8 fixes.
PR - https://github.com/walterbender/Pippy/pull/18
12. Tab numbers enhancement in Browse Activity
Make Ctrl-(1-9) changes current tab to that number
PR - https://github.com/sugarlabs/browse-activity/pull/3
13. Tab numbers enhancement in Terminal Activity
Make Ctrl-(1-9) changes current tab to that number
PR - https://github.com/godiard/terminal-activity/pull/11
Describe a great learning experience you had as a child.
My parents taught me a very important lesson of getting help from others. I had a tendency of doing things on my own and not ask for help which in many ways is bad. We make new friends, find new things, find mistakes in ourselves to correct when we start asking for help.