Difference between revisions of "Summer of Code/2016/Turtle Confusion/Flags JS"
Love Mehta (talk | contribs) |
Love Mehta (talk | contribs) |
||
| Line 27: | Line 27: | ||
I am new in open source and I want to work in open source because I believe in software freedom. I use GNU/Linux for my day-to-day work and software development. I also use several other open source services like Libreoffice, Moodle, Mozilla-Firefox etc. Open-Source development has introduced me to a whole new world of software development which I was unaware of previously. It has been a great experience to learn new frameworks and to work on building something new using them from my sophomore year itself. I have enjoyed my journey of getting to know people on irc and mailing lists while applying for GSoC and learning from them. It's amazing how people from different time zones can come together to work as a community. I think it would be the best utilization of my summer holidays to work on an open-source project this summer. | I am new in open source and I want to work in open source because I believe in software freedom. I use GNU/Linux for my day-to-day work and software development. I also use several other open source services like Libreoffice, Moodle, Mozilla-Firefox etc. Open-Source development has introduced me to a whole new world of software development which I was unaware of previously. It has been a great experience to learn new frameworks and to work on building something new using them from my sophomore year itself. I have enjoyed my journey of getting to know people on irc and mailing lists while applying for GSoC and learning from them. It's amazing how people from different time zones can come together to work as a community. I think it would be the best utilization of my summer holidays to work on an open-source project this summer. | ||
| + | == About your project == | ||
| + | '''What is the name of your project?''' | ||
| + | |||
| + | Turtle Confusion and Turtle Flags | ||
| + | '''Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?''' | ||
| + | |||
| + | This project aims on porting two sugar activities Turtle Flags and Turtle Confusion to a Javascript based version. Also possible UI enhancements and additional features will be added to them under this project. These two activities help children build a mindset in coding and algorithms by setting up challenges based on drawing shapes and images in a logo like framework. I will be using web technologies like | ||
| + | I plan on working on this project using Javascript and frontend languages(HTML and CSS). The main functionalities (drawing canvas, block programming) I am going to use are from the turtle blocks JS project. | ||
| + | Each visual block will be mapped to a function in JavaScript. Also the generated Javascript code will be shown to kids to get idea of one to one correlation between blocks and functions. | ||
| + | Along with these I'll be using Inkscape or any other similar tool to produce artworks to make the activities more interactive and attractive for children. | ||
| + | |||
| + | '''What is the timeline for development of your project? The Summer of Code work period is from mid-May to mid-August; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (end of June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | ||
| + | |||
| + | In my understanding this project requires the following main tasks which can be completed by using the given languages and frameworks: | ||
| + | #Designing the overall architecture or main page module of the activity : Mainly using the web development languages like HTML,CSS and Javascript. Buildup will be on the basic Sugarizer design. | ||
| + | #Designing the artworks to be used in the games and using the artworks available through various free sources and developing new ones using InkScape. | ||
| + | #Writing programs for the games explained above . | ||
| + | |||
| + | Timeline - | ||
| + | {| class="wikitable" | ||
| + | ! style="text-align: center;" | Week | ||
| + | ! Scheduled Work | ||
| + | |- | ||
| + | | April 22-May 22 | ||
| + | (Community Bonding period) | ||
| + | |* Discuss the ideas of the games in the community. | ||
| + | |||
| + | *Consider possible enhancements and improvised ideas that are suggested. | ||
| + | |||
| + | *Produce and discuss about artworks for giving a common theme to the games. To make the games attractive and interesting for children. | ||
| + | |||
| + | *Implement a simple game like Motion Capture which comes in the Reasoning and Understanding Category. Share among the community for review. | ||
| + | |||
| + | *Note possible improvements and UI changes depending on the review. So that rest of the games can be designed accordingly. | ||
| + | |||
| + | *Develop a clear outline of the project and discuss other technicalities relevant for the project. | ||
| + | |||
| + | *Build the activity front-end part and make links to different game pages which will be kind of a subactivity containing game area and instructions for the particular game. | ||
| + | |- | ||
| + | | Week 1 (May 23-May 29) | ||
| + | | Mental Maths Activity - Polygon Shower: | ||
| + | *Add Tutorial Screen for Polygons at the start. | ||
| + | |||
| + | *Write the game activity in phaser. Use the artworks produced already, make new ones if required. | ||
| + | |||
| + | *Write blog and share the activity through a github page for reviews. | ||
| + | |||
| + | Start working on - Reasoning Game - Grammar Game | ||
| + | |- | ||
| + | | Week 2 ( May 30 - June 5) | ||
| + | | Reasoning Game - Grammar Game: | ||
| + | *Writing code to generate random questions by using the basic sprites(Pre-designed artworks) and question strings. | ||
| + | |||
| + | *Write blog and share the activity through a github page for reviews. | ||
| + | |||
| + | Start Quick Science Game - Quick Time | ||
| + | |||
| + | *Add illustrations with example given in the activity description on the start screen of the game. | ||
| + | |- | ||
| + | | Week 3 (June 6 - June 12) | ||
| + | | Finish working on Quick Time | ||
| + | *Write the game activity in phaser. Write blog and share the activity through a github page for reviews. | ||
| + | |||
| + | Work on Memory Game - Flashing Numbers | ||
| + | |||
| + | *Write the game activity in phaser. | ||
| + | |- | ||
| + | | Week 4 (June 13- June 20) | ||
| + | | Finish the code for Game Flashing Numbers. | ||
| + | *Write blog and share the activity through a github page for reviews. | ||
| + | |||
| + | '''First Deliverable - Learn for Fun activity with five different games (at least one game under each category)''' | ||
| + | |||
| + | Start working on Mental Maths Game - Compare to Conquer | ||
| + | |||
| + | Prepare the activity for mid-term Evaluations. | ||
| + | |- | ||
| + | | Week 5 (Midterm Evaluations) | ||
| + | | Finish the code for Compare to Conquer. | ||
| + | *Share the game for review and write blog post. | ||
| + | |||
| + | Reasoning and understanding Game - Color Trio | ||
| + | |||
| + | *Work on the code for g.me | ||
| + | |||
| + | *Share the completed game and write blog post. | ||
| + | |||
| + | |- | ||
| + | | Week 6 (June 29- July 3) | ||
| + | | Responding to Mid-Term Evaluations: | ||
| + | Going through the evaluations and improving activities and fixing bugs accordingly. | ||
| + | |- | ||
| + | | Week 7 (July 4 - July 10) | ||
| + | | Quick Science Game - Quick Temp | ||
| + | |||
| + | *Add illustrations with example given in the activity description on the start screen of the game. | ||
| + | |||
| + | *Write the game activity in phaser. | ||
| + | |||
| + | *Write blog and share the activity through a github page for reviews. | ||
| + | |- | ||
| + | | Week 8 (July 11 - July 17) | ||
| + | | Memory Game - Mind Math | ||
| + | |||
| + | *Write the game activity in phaser. | ||
| + | |||
| + | *Write blog and share the activity through a github page for Reviews. | ||
| + | |- | ||
| + | | Week 9 (July 18 - July 24) | ||
| + | | Mental Math Game - MasterMind | ||
| + | |||
| + | *Write the game activity in phaser.. | ||
| + | |||
| + | *Write blog and share the activity through a github page for Reviews. | ||
| + | |- | ||
| + | | Week 10 (July 25 - July 31) | ||
| + | | Quick Science Game- Garden Walk | ||
| + | |||
| + | *Write the code for generating new random maps. | ||
| + | |||
| + | *Write blog and share the activity through a github page for Reviews. | ||
| + | '''Second Deliverable -Completed Learn for Fun activity with 11 games under four different categories.''' | ||
| + | |- | ||
| + | | Week 11 (August 1 - August 7) | ||
| + | | Buffer Week | ||
| + | |||
| + | Work on Documentation | ||
| + | |||
| + | Host the activity on a github page and share the link in Sugar Labs community for feedback and bugs. | ||
| + | |- | ||
| + | | Week 12 (August 8 - August 16) | ||
| + | | Address all the feedback and fix bugs. | ||
| + | |||
| + | Test all the games, clean and organize the code. | ||
| + | |- | ||
| + | | Week 13 (Code Submission and Evaluations ) | ||
| + | | Clean the code, improve documentation, and submit code . | ||
| + | |} | ||
| + | |||
| + | I also plan to implement Hindi Versions of the app using the webL10n if time permits during the project. If not then I plan on implementing them as separate work later. <br /> | ||
| + | Other commitments during this period - | ||
| + | |||
| + | April 22(Fri) – May 05 (Thu) : I have Major Examination for this semester. So, I will be less active in this duration. This duration comes under the community Bonding Period. But I will be devoting more time for the rest of the period or before exams (around ten hours a day) to compensate for this. | ||
| + | |||
| + | '''Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.''' | ||
| + | |||
| + | I have been a programming enthusiast since my school days. I enjoy developing websites and doing front end work. Following are some of my projects: | ||
| + | |||
| + | * Developed an Official Mentorship Website for Indian Institute of Technology, Ropar, which helps guide freshers to have a smooth transition from school life to college life. The link to the website is - https://www.iitrpr.ac.in/smp | ||
| + | |||
| + | * Developed an Ecommerce website for a 24 hour Webathon Event held at Indian Institute of Technology, Ropar. Link to the website is - http://freecommerce.freevar.com | ||
| + | |||
| + | * Developed a game Meteor Shower using Phaser.io. It is shared on github here - https://github.com/lovemehta/Meteor-Shower<br />You can also play the game here -http://lovemehta.github.io/Meteor-Shower | ||
| + | |||
| + | * Developed a simple platform game interface Jumping Jack using Phaser.io. It's source code is shared on github here – https://github.com/lovemehta/TheJumpingJack <br />And it can be played here - http://lovemehta.github.io/TheJumpingJack<br /> | ||
| + | *Developed a 2048 Game. The code can be viewed here https://github.com/lovemehta/2048-Game It can be played here http://lovemehta.github.io/2048-Game/ <br /> | ||
| + | *Developed a Flappy Birds Clone. The code has been shared here https://github.com/lovemehta/FlappyBirds . The game can be played here http://lovemehta.github.io/FlappyBirds/ <br /> | ||
| + | *I host a blog here http://blog.lovemehta.com/ and will be posting about my work during the length of this project here. I have shared more details about me, my works, projects and achievements here http://www.lovemehta.com <br /> | ||
| + | Given below is the detailed information about time contribution to the GSoC project. As I do not have any other long term commitments this summer, completion of this project is my top priority. | ||
| + | |||
| + | |||
| + | During the length of this semester (i.e. Until May 06) - I can easily manage to squeeze at least 6 hours a day (due to classes in the daytime) on weekdays and 8-10 Hours a day on weekends. In total around 45 hours a week. | ||
| + | |||
| + | Most active period ( May 6 to July 25) – I will be having summer vacations during this period and can dedicate avg. 8-10 hours of work per day accordingly to the requirement of the project. On an average around 50-60 hours a week. | ||
| + | |||
| + | My next semester will start from July 25 and as the workload is very less in the starting of the semester I think I can dedicate 7-8 hours daily in this duration (July 25 - August 23). | ||
| + | |||
| + | I have also designed illustrations for a few games, to give a better idea - | ||
| + | <br /> | ||
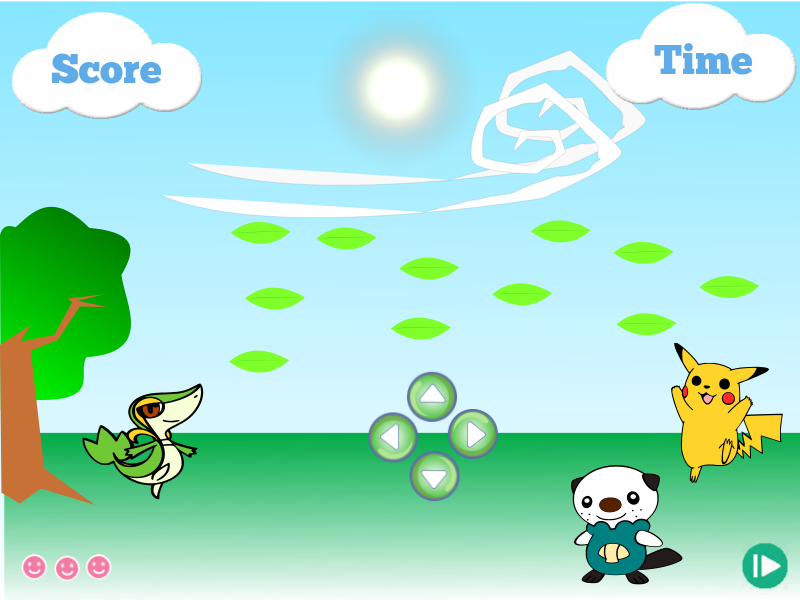
| + | Polygon Shower | ||
| + | <br />[[File:Drawing2.png]] | ||
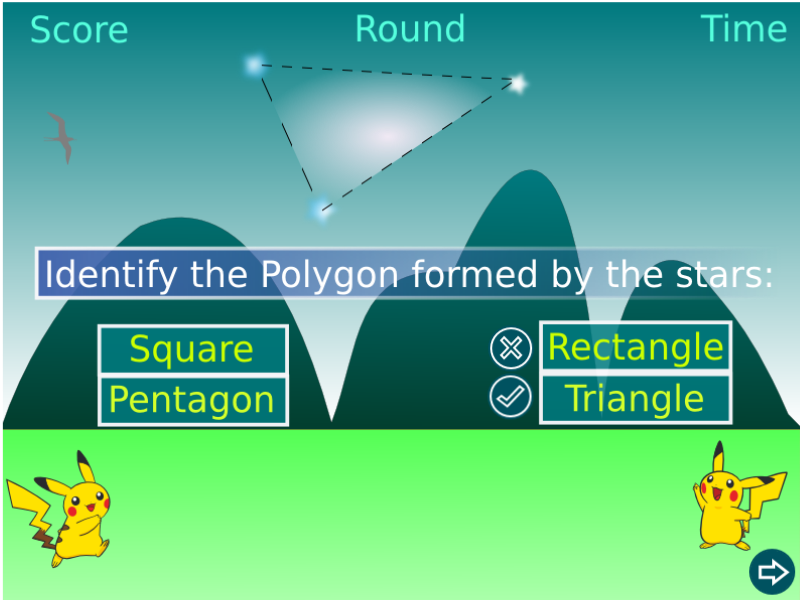
| + | <br /><br />Color Trio | ||
| + | <br />[[File:Drawing3.png]] | ||
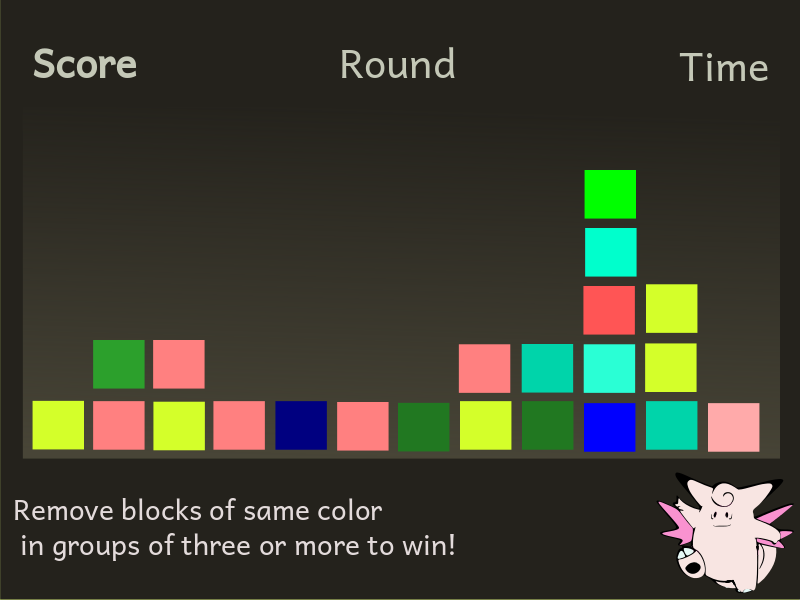
| + | <br /><br />Motion Capture | ||
| + | <br />[[File:Leaves.png]] | ||
Revision as of 12:17, 25 March 2016
About You
What is your name?
My name is Love Mehta. I am a Bachelor of Technology (B.Tech), Sophomore Year, Computer Science and Engineering undergraduate student at Indian Institute of Technology, Ropar.
What is your email address?
My Primary Email - lovemehta.me@gmail.com
Alternate Email - 2014csb1018@iitrpr.ac.in
What is your Sugar Labs wiki username?
Love Mehta
What is your IRC nickname on irc.freenode.net?
lovemehta
What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
I am a native speaker of Hindi, But I am fluent in English as well.
Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
I live in Punjab, India. And I tend to work from 11.00am to 9.30pm UTC on weekdays and 3.30 am to 9.30pm UTC on weekends but this is adjustable.
Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I am new in open source and I want to work in open source because I believe in software freedom. I use GNU/Linux for my day-to-day work and software development. I also use several other open source services like Libreoffice, Moodle, Mozilla-Firefox etc. Open-Source development has introduced me to a whole new world of software development which I was unaware of previously. It has been a great experience to learn new frameworks and to work on building something new using them from my sophomore year itself. I have enjoyed my journey of getting to know people on irc and mailing lists while applying for GSoC and learning from them. It's amazing how people from different time zones can come together to work as a community. I think it would be the best utilization of my summer holidays to work on an open-source project this summer.
About your project
What is the name of your project?
Turtle Confusion and Turtle Flags Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
This project aims on porting two sugar activities Turtle Flags and Turtle Confusion to a Javascript based version. Also possible UI enhancements and additional features will be added to them under this project. These two activities help children build a mindset in coding and algorithms by setting up challenges based on drawing shapes and images in a logo like framework. I will be using web technologies like I plan on working on this project using Javascript and frontend languages(HTML and CSS). The main functionalities (drawing canvas, block programming) I am going to use are from the turtle blocks JS project. Each visual block will be mapped to a function in JavaScript. Also the generated Javascript code will be shown to kids to get idea of one to one correlation between blocks and functions. Along with these I'll be using Inkscape or any other similar tool to produce artworks to make the activities more interactive and attractive for children.
What is the timeline for development of your project? The Summer of Code work period is from mid-May to mid-August; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (end of June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
In my understanding this project requires the following main tasks which can be completed by using the given languages and frameworks:
- Designing the overall architecture or main page module of the activity : Mainly using the web development languages like HTML,CSS and Javascript. Buildup will be on the basic Sugarizer design.
- Designing the artworks to be used in the games and using the artworks available through various free sources and developing new ones using InkScape.
- Writing programs for the games explained above .
Timeline -
| Week | Scheduled Work |
|---|---|
| April 22-May 22
(Community Bonding period) |
* Discuss the ideas of the games in the community.
|
| Week 1 (May 23-May 29) | Mental Maths Activity - Polygon Shower:
Start working on - Reasoning Game - Grammar Game |
| Week 2 ( May 30 - June 5) | Reasoning Game - Grammar Game:
Start Quick Science Game - Quick Time
|
| Week 3 (June 6 - June 12) | Finish working on Quick Time
Work on Memory Game - Flashing Numbers
|
| Week 4 (June 13- June 20) | Finish the code for Game Flashing Numbers.
First Deliverable - Learn for Fun activity with five different games (at least one game under each category) Start working on Mental Maths Game - Compare to Conquer Prepare the activity for mid-term Evaluations. |
| Week 5 (Midterm Evaluations) | Finish the code for Compare to Conquer.
Reasoning and understanding Game - Color Trio
|
| Week 6 (June 29- July 3) | Responding to Mid-Term Evaluations:
Going through the evaluations and improving activities and fixing bugs accordingly. |
| Week 7 (July 4 - July 10) | Quick Science Game - Quick Temp
|
| Week 8 (July 11 - July 17) | Memory Game - Mind Math
|
| Week 9 (July 18 - July 24) | Mental Math Game - MasterMind
|
| Week 10 (July 25 - July 31) | Quick Science Game- Garden Walk
Second Deliverable -Completed Learn for Fun activity with 11 games under four different categories. |
| Week 11 (August 1 - August 7) | Buffer Week
Work on Documentation Host the activity on a github page and share the link in Sugar Labs community for feedback and bugs. |
| Week 12 (August 8 - August 16) | Address all the feedback and fix bugs.
Test all the games, clean and organize the code. |
| Week 13 (Code Submission and Evaluations ) | Clean the code, improve documentation, and submit code . |
I also plan to implement Hindi Versions of the app using the webL10n if time permits during the project. If not then I plan on implementing them as separate work later.
Other commitments during this period -
April 22(Fri) – May 05 (Thu) : I have Major Examination for this semester. So, I will be less active in this duration. This duration comes under the community Bonding Period. But I will be devoting more time for the rest of the period or before exams (around ten hours a day) to compensate for this.
Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
I have been a programming enthusiast since my school days. I enjoy developing websites and doing front end work. Following are some of my projects:
- Developed an Official Mentorship Website for Indian Institute of Technology, Ropar, which helps guide freshers to have a smooth transition from school life to college life. The link to the website is - https://www.iitrpr.ac.in/smp
- Developed an Ecommerce website for a 24 hour Webathon Event held at Indian Institute of Technology, Ropar. Link to the website is - http://freecommerce.freevar.com
- Developed a game Meteor Shower using Phaser.io. It is shared on github here - https://github.com/lovemehta/Meteor-Shower
You can also play the game here -http://lovemehta.github.io/Meteor-Shower
- Developed a simple platform game interface Jumping Jack using Phaser.io. It's source code is shared on github here – https://github.com/lovemehta/TheJumpingJack
And it can be played here - http://lovemehta.github.io/TheJumpingJack - Developed a 2048 Game. The code can be viewed here https://github.com/lovemehta/2048-Game It can be played here http://lovemehta.github.io/2048-Game/
- Developed a Flappy Birds Clone. The code has been shared here https://github.com/lovemehta/FlappyBirds . The game can be played here http://lovemehta.github.io/FlappyBirds/
- I host a blog here http://blog.lovemehta.com/ and will be posting about my work during the length of this project here. I have shared more details about me, my works, projects and achievements here http://www.lovemehta.com
Given below is the detailed information about time contribution to the GSoC project. As I do not have any other long term commitments this summer, completion of this project is my top priority.
During the length of this semester (i.e. Until May 06) - I can easily manage to squeeze at least 6 hours a day (due to classes in the daytime) on weekdays and 8-10 Hours a day on weekends. In total around 45 hours a week.
Most active period ( May 6 to July 25) – I will be having summer vacations during this period and can dedicate avg. 8-10 hours of work per day accordingly to the requirement of the project. On an average around 50-60 hours a week.
My next semester will start from July 25 and as the workload is very less in the starting of the semester I think I can dedicate 7-8 hours daily in this duration (July 25 - August 23).
I have also designed illustrations for a few games, to give a better idea -
Polygon Shower

Color Trio

Motion Capture