Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Turtle Art/Getting started"
< Activities | Turtle Art
Jump to navigation
Jump to search
Tonyforster (talk | contribs) |
Tonyforster (talk | contribs) |
||
| Line 20: | Line 20: | ||
File:Turtlepolygon.jpg|This can be generalised to n sided polygons, n is stored in 'box 1' | File:Turtlepolygon.jpg|This can be generalised to n sided polygons, n is stored in 'box 1' | ||
File:Turtlefilledtriangle.jpg|Use 'start fill' and 'end fill' to draw filled shapes | File:Turtlefilledtriangle.jpg|Use 'start fill' and 'end fill' to draw filled shapes | ||
| + | </gallery> | ||
| + | |||
| + | ===Displaying things=== | ||
| + | <gallery> | ||
| + | File:Hello world.jpg|Using 'print' with text | ||
| + | File:TA-text.png|'show' block used to display text | ||
| + | File:Printnumber.jpg|'print' and 'show' can display numbers including results of calculations | ||
| + | File:Stringsandnumbers.jpg|'print' or 'show' text and numbers, ('+' also joins text) | ||
| + | File:TA-image.png|'show' an image or video | ||
| + | File:Showcamera.jpg|'show' the camera output | ||
| + | File:Showsound.jpg|'show' plays sounds as well | ||
| + | File:Speech.jpg|Text to speech. Load the Python block with the inbuilt sample code <i>speak.py</i> | ||
</gallery> | </gallery> | ||
| Line 33: | Line 45: | ||
</gallery> | </gallery> | ||
| − | === | + | ===Mathematics=== |
<gallery> | <gallery> | ||
| − | File: | + | File:Mathoperators.jpg |Math operators including + - * / mod sqrt |
| − | File:TA- | + | File:TA-if.png|Logical operations: flow control blocks accept > < = and not or as input |
| − | + | File:Pie2.png|Make pie charts with 'setxy', 'arc' and 'fill' | |
| − | File: | + | File:Functionblock.jpg|Use Python functions, (accepts any of the [http://docs.python.org/library/time.html time] or [http://docs.python.org/library/math.html math] library functions) |
| − | |||
| − | File: | ||
| − | |||
| − | |||
</gallery> | </gallery> | ||
| Line 53: | Line 61: | ||
File:Printloudness.jpg|Read the microphone | File:Printloudness.jpg|Read the microphone | ||
File:Resistance.jpg|Read sensors plugged into the microphone socket [http://wiki.sugarlabs.org/go/Activities/TurtleArt/Using_Turtle_Art_Sensors] | File:Resistance.jpg|Read sensors plugged into the microphone socket [http://wiki.sugarlabs.org/go/Activities/TurtleArt/Using_Turtle_Art_Sensors] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</gallery> | </gallery> | ||
Revision as of 18:46, 1 March 2011
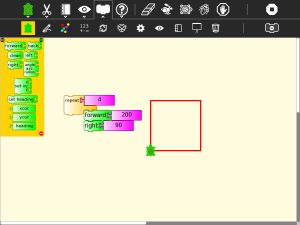
Getting Started
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) , Turtle (slow) or Bug (debug) buttons ![]() on the Project Toolbar.
on the Project Toolbar.
The basics
Drawing shapes
Displaying things
Boxes, Stacks and the Heap
(aka variables, subroutines and the stack)