Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Design Team/Designs/Frame"
< Design Team | Designs
Jump to navigation
Jump to search
(reference HIG Frame page) |
|||
| (12 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ | |
| − | |||
| − | |||
| − | + | This page adds design updates to the Sugar Frame. | |
| − | + | See this Human Interface Guidelines page for [[Human_Interface_Guidelines/The_Laptop_Experience/The_Frame|the Frame]] for more background. | |
====01==== | ====01==== | ||
| Line 142: | Line 140: | ||
| + | ==Proposals== | ||
| + | [[Design Team/Proposals/Frame]] | ||
| − | + | [[Category:Design]] | |
Latest revision as of 11:54, 3 May 2012
This page adds design updates to the Sugar Frame.
See this Human Interface Guidelines page for the Frame for more background.
01
back | next

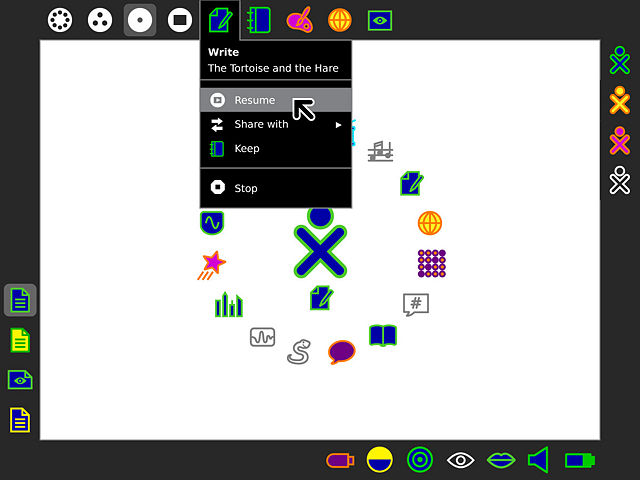
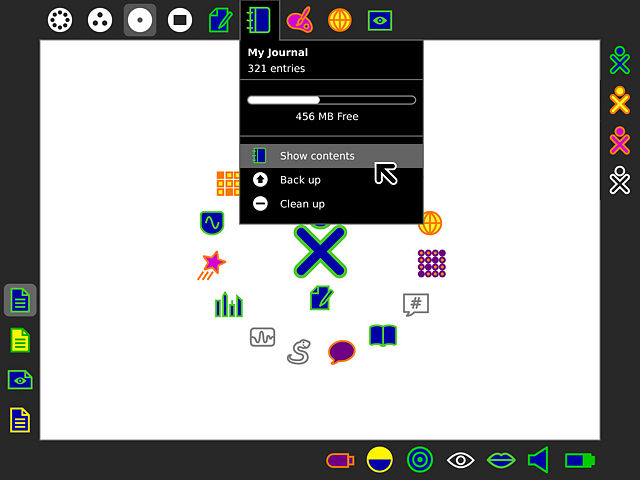
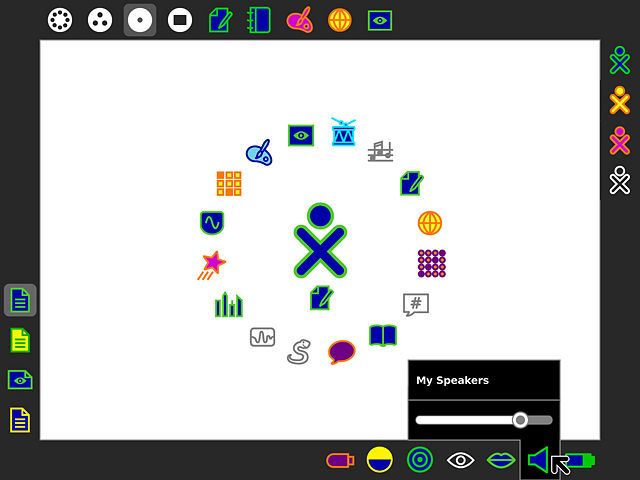
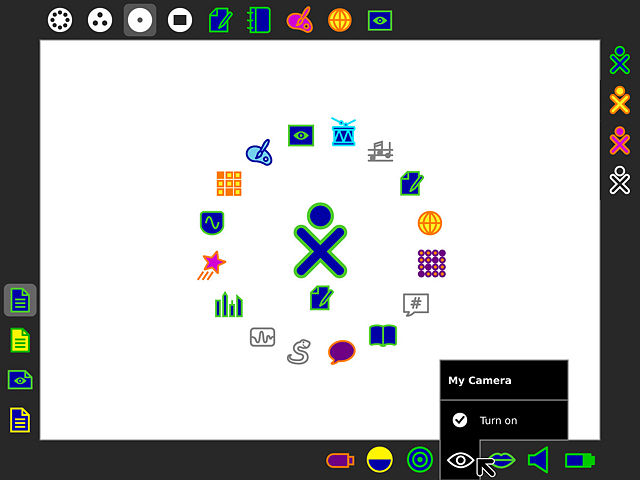
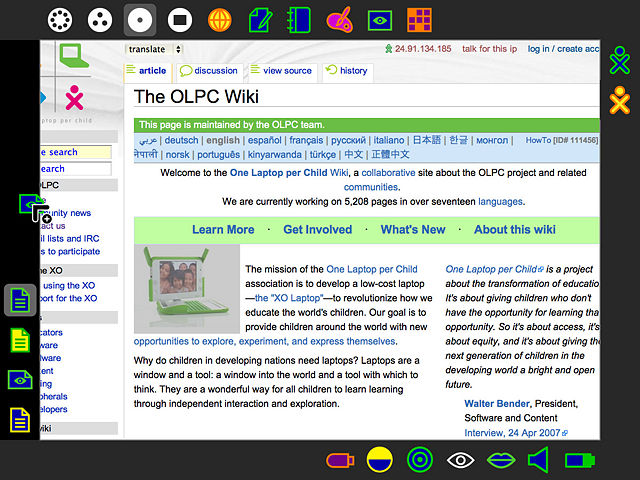
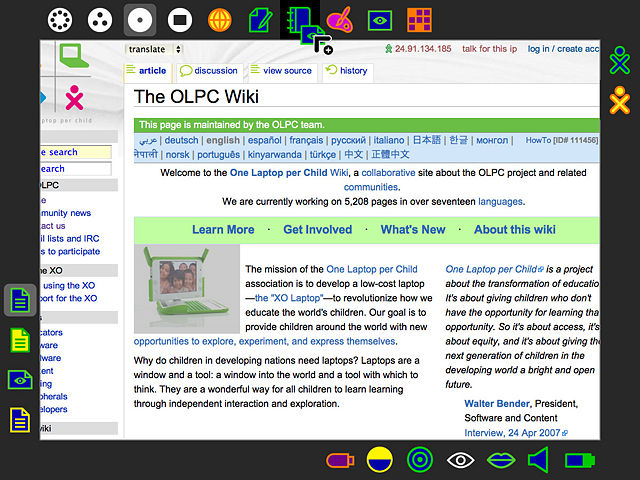
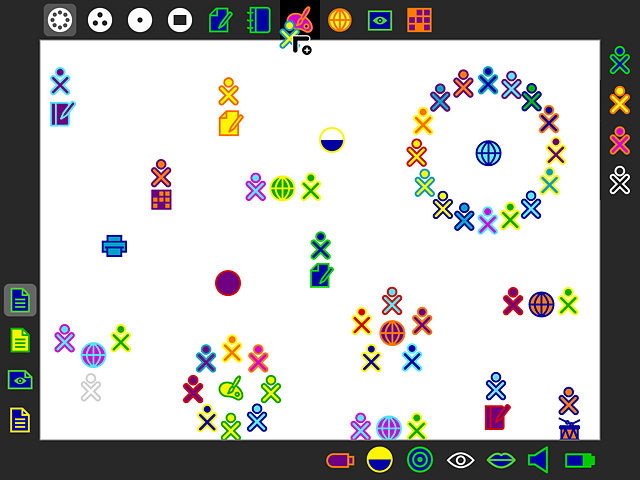
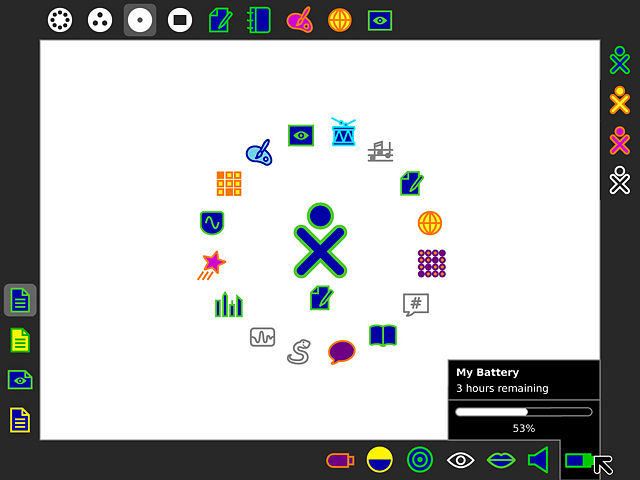
The Frame surrounds the viewable screen area, remaining just out of sight until activated. This persistent UI element provides useful functionality and information across activities and zoom levels, including info about people in a collaboration, places and activities, objects on the clipboard, and both internal and external devices.
02
03
04

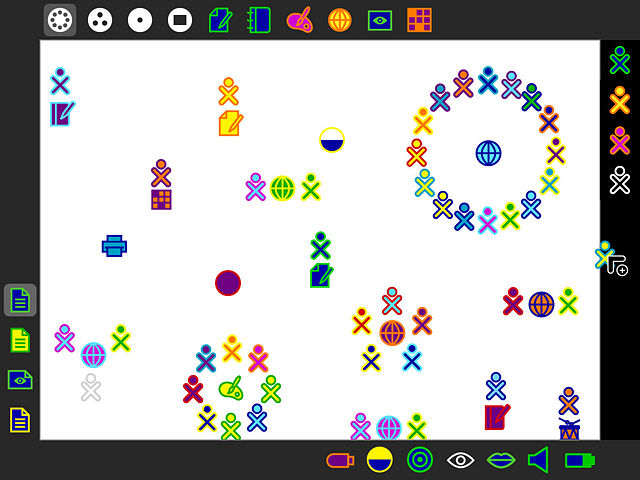
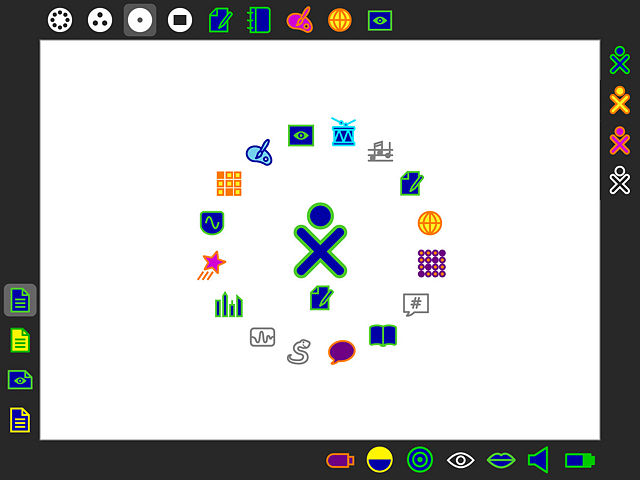
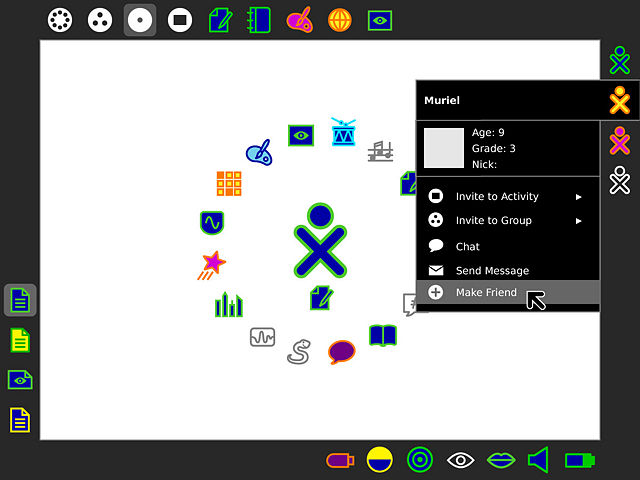
The right edge of the Frame reveals all of the people, represented by their XOs, who share in the collaboration for the child's current activity. Those represented as outlines have been invited, but have yet to accept or decline the invitation. Their palettes offer biographical info about the children, as well as a number of ways to interact with them, making it simple to find out more about new people and make new friends for future collaborations.
05

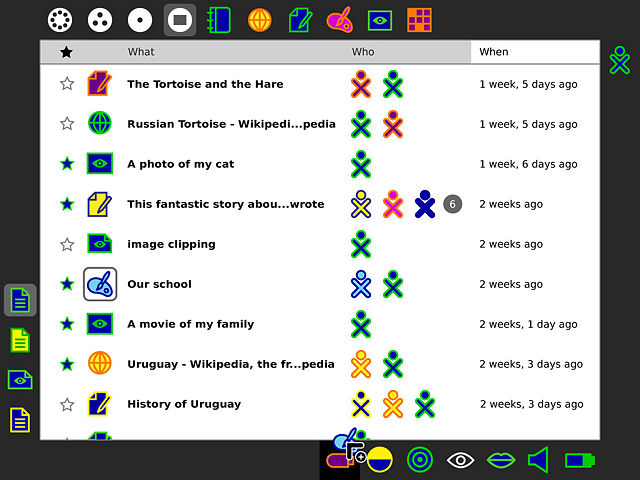
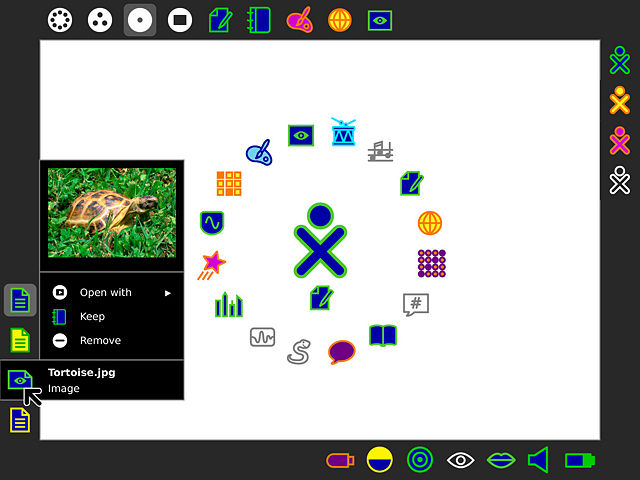
The left edge of the Frame serves as a visual clipboard. As a child copies objects, they land on top of the clipboard "stack", with a number of recent clippings remaining available for use. Their palettes reveal a preview of the image, text, or object when available, providing more feedback and encouraging kids to cut, copy, paste, and otherwise manipulate data across activities.
06

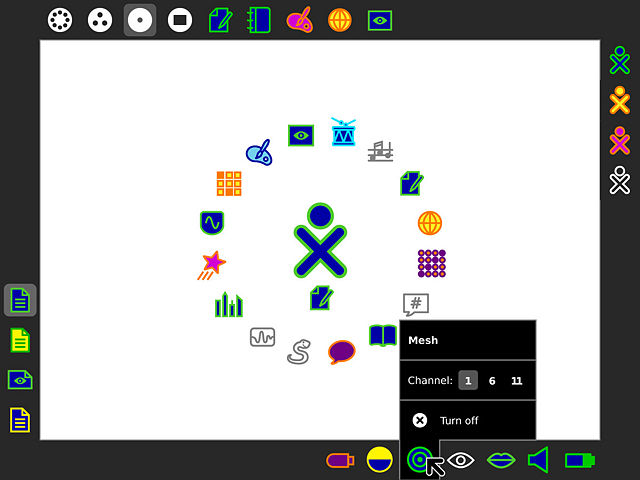
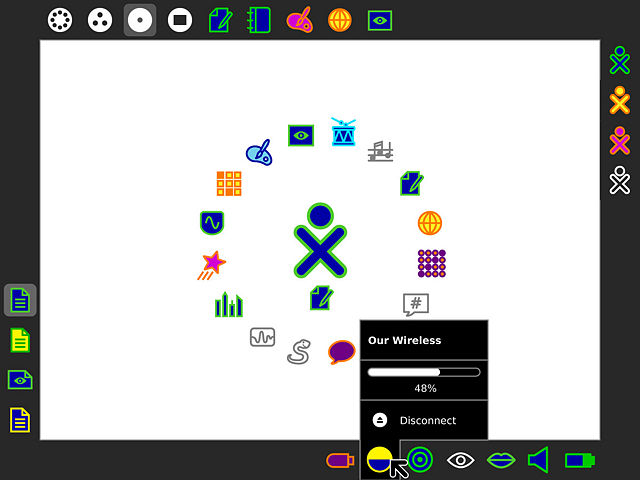
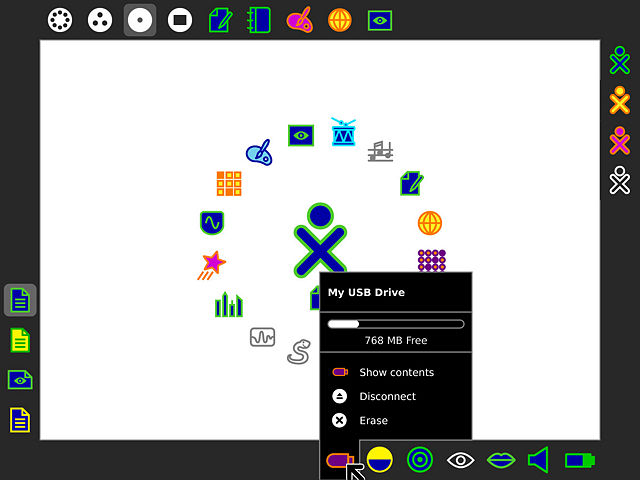
The bottom edge of the frame holds all of the built-in and attached devices, which offer status information as well as a means for the child to interact with them from anywhere. One of the most important, perhaps, is the battery, which clearly indicates its level of charge and whether or not it is presently draining or charging.
07
08
09
10
11
12

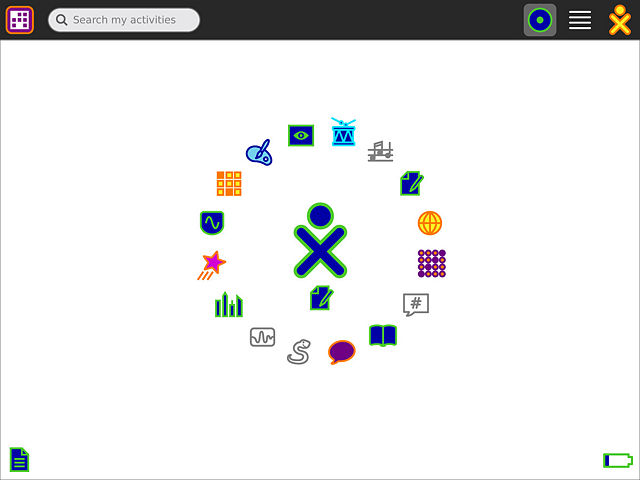
The new arrangement of icons within the Frame associates each edge with a particular corner of the screen. This goes hand in hand with the notification system, which takes advantage of the corners of the screen to provide meaningful yet unobtrusive alerts. These may occur, for instance, when a new invitation arrives, when people join or leave the current activity, when the battery is low, or when clippings are created.
13

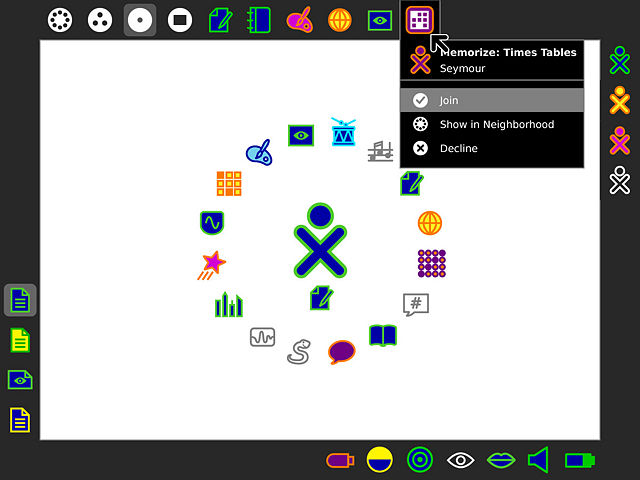
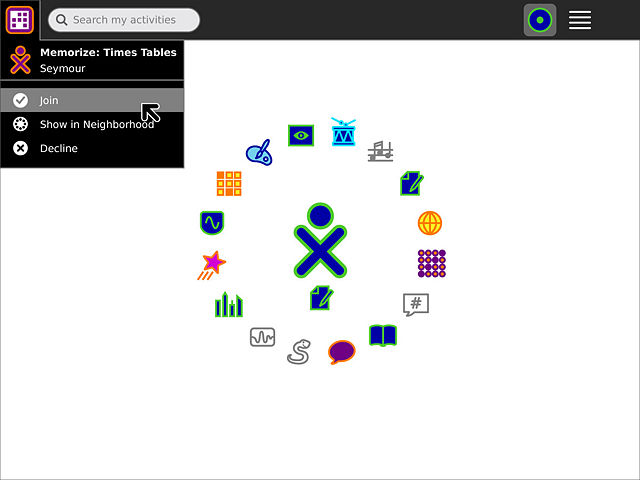
When a notification appears it will pulse briefly to catch the attention of the child, and will remain in the corner for several seconds thereafter. If the child wishes, they may reveal the notification by moving to the appropriate corner and clicking on its icon. The palette revealed will contain any necessary alert information and the actions, if any exist, to take. An invitation, shown as a "card" bearing the icon of the activity and the colors of the inviter, may be joined, declined, or shown within the mesh view for further information.
14
15
16
17
18
19
back | next
Proposals