Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Features/Develop Web"
| Line 31: | Line 31: | ||
== Detailed Description == | == Detailed Description == | ||
| − | Introduction: | + | <b>Introduction:</b> |
The domain/area which is yet to be explored by children is Web. This activity is a step towards the effort to help them learn HTML and Web development. Using this activity, children can | The domain/area which is yet to be explored by children is Web. This activity is a step towards the effort to help them learn HTML and Web development. Using this activity, children can | ||
* Easily create HTML pages using HTML tags | * Easily create HTML pages using HTML tags | ||
| Line 37: | Line 37: | ||
* Develop web site by creating set of HTML pages | * Develop web site by creating set of HTML pages | ||
| − | Features: | + | <b>Features:</b> |
* <b>IDE:</b> This will be an Integrated Development Environment(IDE) where toolbars will be presented with HTML components on it. Thus providing drag-drop feature for creating HTML pages just by dragging HTML components on canvas. The drag-drop operation on canvas will generate HTML markup in the backgroud and save to the file | * <b>IDE:</b> This will be an Integrated Development Environment(IDE) where toolbars will be presented with HTML components on it. Thus providing drag-drop feature for creating HTML pages just by dragging HTML components on canvas. The drag-drop operation on canvas will generate HTML markup in the backgroud and save to the file | ||
| − | * It will support three modes- | + | * <b>Modes of Operation:</b> It will support three modes- |
<b>(a)Design Mode:</b> In this mode, children can create HTML pages on the fly using drag-drop feature. | <b>(a)Design Mode:</b> In this mode, children can create HTML pages on the fly using drag-drop feature. | ||
<br/> | <br/> | ||
| Line 49: | Line 49: | ||
Screen Mockups: | Screen Mockups: | ||
| + | |||
| + | Design Mode: | ||
| + | This image shows the mockup of screen in Design Mode. On left hand side you | ||
[[File:DevelopWeb_DesignMode.jpg]] | [[File:DevelopWeb_DesignMode.jpg]] | ||
| + | |||
| + | Source Mode: | ||
| + | This image shows the mockup of screen in Source Mode. | ||
| + | [[File:DevelopWeb_SourceMode.jpg]] | ||
| + | |||
| + | Publish Mode: | ||
| + | This image shows the mockup of screen in Source Mode. | ||
| + | [[File:DevelopWeb_PublishMode.jpg]] | ||
''Expand on the summary, if appropriate. A couple of sentences suffices to explain the goal, but the more details you can provide the better.'' | ''Expand on the summary, if appropriate. A couple of sentences suffices to explain the goal, but the more details you can provide the better.'' | ||
Revision as of 03:49, 24 August 2012
Comments and Explanations:
There are comments (in italic) providing guidance to fill out each section, see also the Feature Policy Page for a more detailed explanation of the new-feature process. Copy the source to a new page named Features/Your Feature Name before making changes! DO NOT EDIT THIS TEMPLATE.
Summary
DevelopWeb is an Activity for Web Development using which children can develop Web Sites through HTML, Javascript and other web technologies. Children can learn quickly how to develop web pages in a step by step approach through examples provided for each HTML component.
Owner
This should link to your home wiki page so we know who you are
- Name: Kartik K Perisetla
Include you email address that you can be reached should people want to contact you about helping with your feature, status is requested, or technical issues need to be resolved
- Email: kartik.peri@gmail.com
Current status
- Targeted release: (SUGAR_VERSION)
- Last updated: (DATE)
- Percentage of completion: XX%
Detailed Description
Introduction: The domain/area which is yet to be explored by children is Web. This activity is a step towards the effort to help them learn HTML and Web development. Using this activity, children can
- Easily create HTML pages using HTML tags
- Embed Javascript within HTML pages
- Develop web site by creating set of HTML pages
Features:
- IDE: This will be an Integrated Development Environment(IDE) where toolbars will be presented with HTML components on it. Thus providing drag-drop feature for creating HTML pages just by dragging HTML components on canvas. The drag-drop operation on canvas will generate HTML markup in the backgroud and save to the file
- Modes of Operation: It will support three modes-
(a)Design Mode: In this mode, children can create HTML pages on the fly using drag-drop feature.
(b)Source Mode: In this mode, children can create HTML pages by writing the HTML markup by themselves. As in writing the Source code.
(c) Publish Mode: In this mode, children can view the page as it will appear when published. Support for view the HTML page within the activity.i.e. opening the resultant HTML page within same activity in this mode.
- Toolbar: The toolbar consisting of HTML components will be beneficial to children to quickly create HTML pages just by drag and drop. As a result the HTML markup will be added automatically to Source of the file. This way Children can see how to write HTML markup in source
- Tabbed Canvas: Multitab feature where several pages can be edited simultaneously.
Screen Mockups:
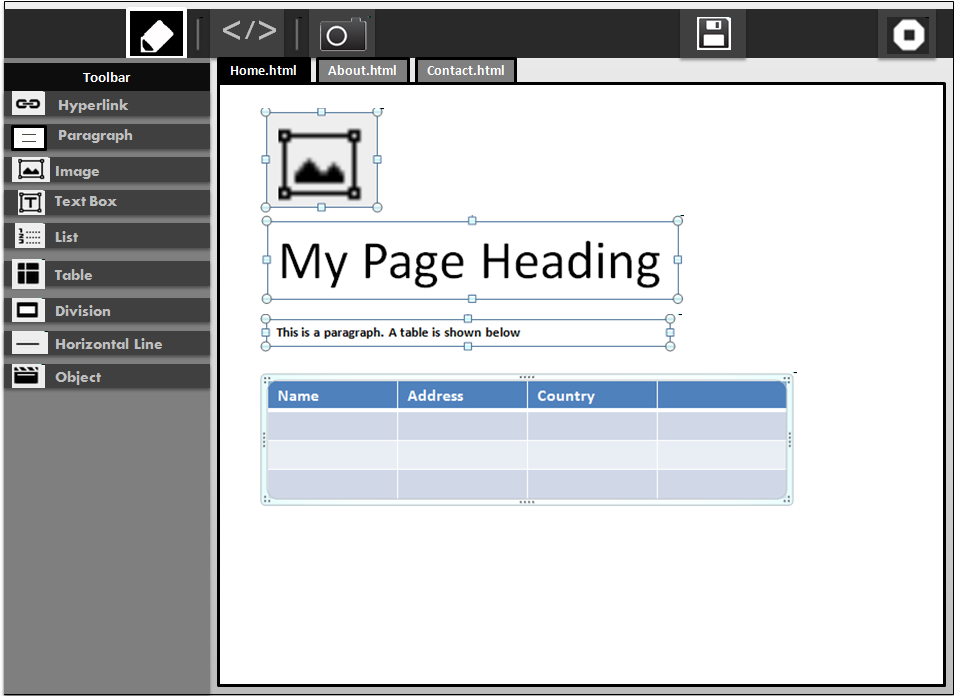
Design Mode:
This image shows the mockup of screen in Design Mode. On left hand side you

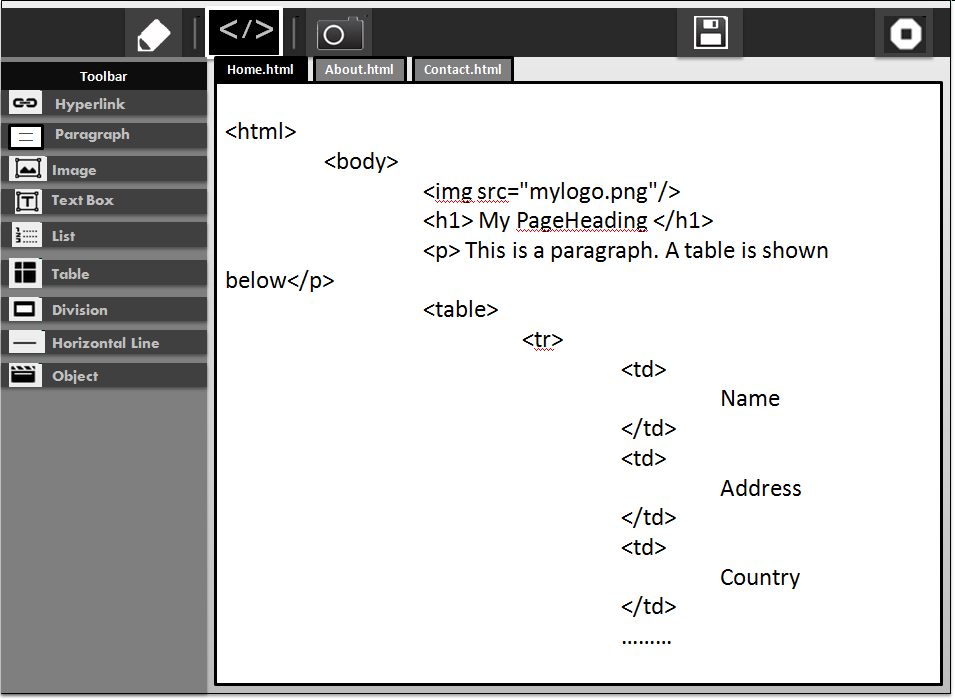
Source Mode:
This image shows the mockup of screen in Source Mode.

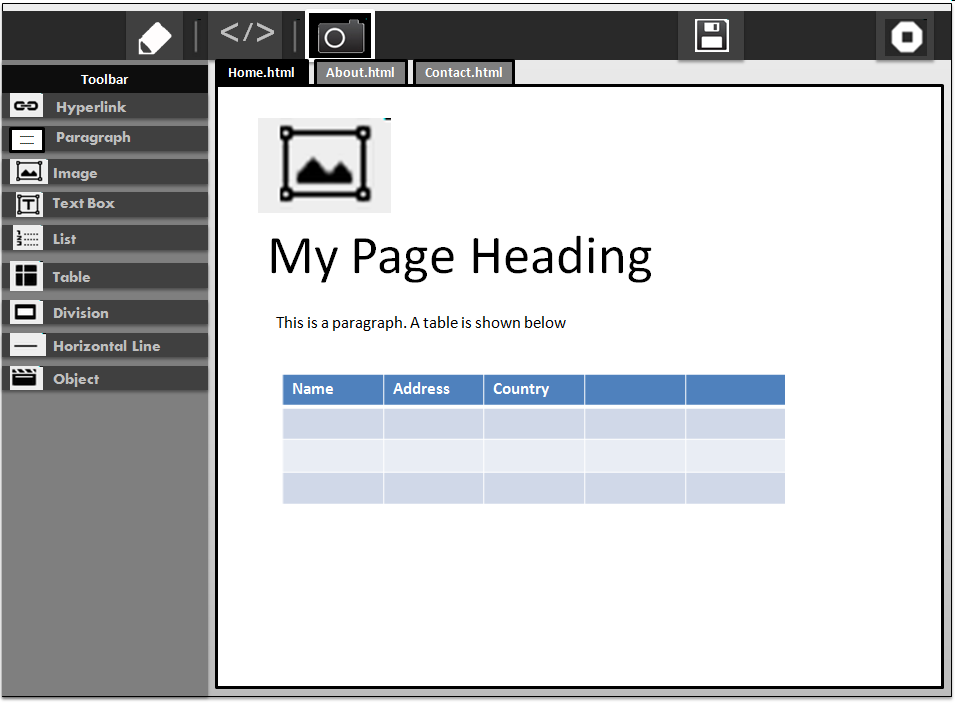
Publish Mode:
This image shows the mockup of screen in Source Mode.

Expand on the summary, if appropriate. A couple of sentences suffices to explain the goal, but the more details you can provide the better.
Benefit to Sugar
What is the benefit to the platform? If this is a major capability update, what has changed? If this is a new feature, what capabilities does it bring? Why will Sugar become a better platform or project because of this feature?
Make sure to note here as well if this feature has been requested by a specific deployment, or if it has emerged from a bug report.
Scope
What work do the developers have to accomplish to complete the feature in time for release? Is it a large change affecting many parts of the distribution or is it a very isolated change? What are those changes?
UI Design
Does the feature have a direct impact on the work flow, or does it need a UI? Link here mockups, or add detailed descriptions.
How To Test
User Experience
If this feature is noticeable by its target audience, how will their experiences change as a result? Describe what they will see or notice.
Dependencies
What other packages (RPMs) depend on this package? Are there changes outside the developers' control on which completion of this feature depends? In other words, does your feature depend on completion of another feature owned by someone else or that you would need to coordinate, which might cause you to be unable to finish on time? Other upstream projects like Python?
Contingency Plan
If you cannot complete your feature by the final development freeze, what is the backup plan? This might be as simple as "None necessary, revert to previous release behaviour." Or it might not. If your feature is not completed in time, we want to assure others that other parts of Sugar will not be in jeopardy.
Documentation
Is there upstream documentation on this feature, or notes you have written yourself? Has this topic been discussed in the mailing list or during a meeting? Link to that material here so other interested developers can get involved.
Release Notes
The Sugar Release Notes inform end-users about what is new in the release. An Example is 0.84/Notes. The release notes also help users know how to deal with platform changes such as ABIs/APIs, configuration or data file formats, or upgrade concerns. If there are any such changes involved in this feature, indicate them here. You can also link to upstream documentation if it satisfies this need. This information forms the basis of the release notes edited by the release team and shipped with the release.