Human Interface Guidelines/The Sugar Interface/Controls: Difference between revisions
m fix camelcase links |
→Controls: add link to developer documentation |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="background-color: #FFF; margin-left:auto; margin-right: auto; width: 95%;"> | <div style="background-color: #FFF; margin-left:auto; margin-right: auto; width: 95%;"> | ||
<noinclude>{{Translations}}</noinclude> | <noinclude>{{Translations}}{{GoogleTrans-en}}</noinclude> | ||
{{hig-subnav-intra|p_page=Rollovers|c_section=The Sugar Interface|c_page=Controls|n_page=Cursor}} | {{hig-subnav-intra|p_page=Rollovers|c_section=The Sugar Interface|c_page=Controls|n_page=Cursor}} | ||
{{TOCright}} | |||
===Controls=== | ===Controls=== | ||
Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments. | Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments. | ||
As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification in [[Media:sugar_control_spec.ai.zip|.ai (07.04.05)]] and [[Media:sugar_control_spec.svg.zip|.svg (07.05.18)]] in order to streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience. | As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification in [[olpc:Media:sugar_control_spec.ai.zip|.ai (07.04.05)]] and [[olpc:Media:sugar_control_spec.svg.zip|.svg (07.05.18)]] in order to streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience. | ||
: See this developer documentation page, [https://github.com/sugarlabs/sugar/blob/master/docs/controls.txt controls.txt]. | |||
====Control Regions==== | ====Control Regions==== | ||
| Line 13: | Line 14: | ||
In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette. | In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette. | ||
[[Image:control_regions.jpg| | [[Image:control_regions.jpg|left|500px|Basic control regions]] | ||
'''Canvas:''' The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults. | '''Canvas:''' The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults. | ||
| Line 26: | Line 27: | ||
<div style="position: relative"> | <div style="position: relative"> | ||
<div style="position: absolute; right: 0px; width: 300px; height: 100%; background: #4b4b4b;"></div> | <!--<div style="position: absolute; right: 0px; width: 300px; height: 100%; background: #4b4b4b;"></div>--> | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Buttons|Buttons]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Buttons}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls|Basic Selection Controls]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Advanced Selection Controls|Advanced Selection Controls]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Advanced Selection Controls}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls|Adjustment Controls]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Adjustment Controls}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Indicators|Indicators]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Indicators}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Text Controls|Text Controls]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Text Controls}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/View Controls|View Controls]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/View Controls}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Grouping Controls|Grouping Controls]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Grouping Controls}} | ||
====[[ | ====[[Human Interface Guidelines/The Sugar Interface/Controls/Custom Controls|Custom Controls]]==== | ||
{{: | {{:Human Interface Guidelines/The Sugar Interface/Controls/Custom Controls}} | ||
</div> | </div> | ||
{{hig-subnav-intra|p_page=Rollovers|c_section=The Sugar Interface|c_page=Controls|n_page=Cursor}} | {{hig-subnav-intra|p_page=Rollovers|c_section=The Sugar Interface|c_page=Controls|n_page=Cursor}} | ||
</div> | </div> | ||
Latest revision as of 12:14, 18 May 2015
Controls
Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification in .ai (07.04.05) and .svg (07.05.18) in order to streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience.
- See this developer documentation page, controls.txt.
Control Regions
In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.

Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
Buttons
Text Buttons

Usage: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Behavior: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Guidelines: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Text with Icon Buttons

Usage:
Behavior:
Guidelines:
Icon Buttons

Usage:
Behavior:
Guidelines:
Toggle Buttons
Palette Buttons
Basic Selection Controls
Checkboxes

Usage:
Behavior:
Guidelines:
Radio Buttons

Usage:
Behavior:
Guidelines:
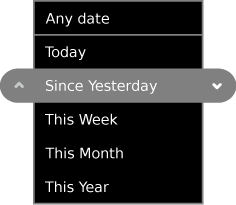
Popup Menus


Usage:
Behavior:
Guidelines:
Popup Palettes
Usage:
Behavior:
Guidelines:
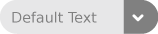
Combo Boxes


Usage:
Behavior:
Guidelines:
Advanced Selection Controls
Color Picker

Usage:
Behavior:
Guidelines:
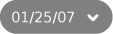
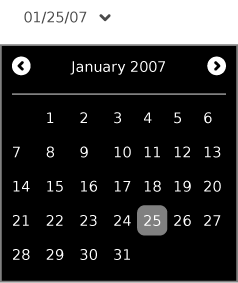
Date Picker


Usage:
Behavior:
Guidelines:
Object Picker
Usage:
Behavior:
Guidelines:
Find/Replace Palette
Usage:
Behavior:
Guidelines:
Adjustment Controls
Steppers

Usage:
Behavior:
Guidelines:
Basic Sliders


Usage:
Behavior:
Guidelines:
Sliders with Indication


Usage:
Behavior:
Guidelines:
Color Sliders
Usage:
Behavior:
Guidelines:
Indicators
Determinate Progress Bars

Usage:
Behavior:
Guidelines:
Indeterminate Progress Bars

Usage:
Behavior:
Guidelines:
Activity Spinners

Usage:
Behavior:
Guidelines:
Level Indicators

Usage:
Behavior:
Guidelines:
Rating Indicators

Usage:
Behavior:
Guidelines:
Relevance Indicators

Usage:
Behavior:
Guidelines:
Text Controls
Text Fields

Usage:
Behavior:
Guidelines:
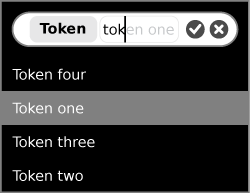
Tokenized Text Fields


Usage:
Behavior:
Guidelines:
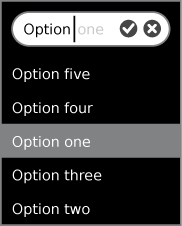
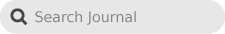
Search Fields


Usage:
Behavior:
Guidelines:
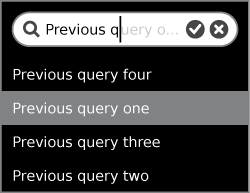
Tokenized Search Fields
Usage:
Behavior:
Guidelines:
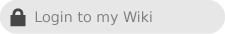
Password Fields


Usage:
Behavior:
Guidelines:
Multiline Text Fields

Usage:
Behavior:
Guidelines:
View Controls
Basic Sort Bars
Advanced Sort Bars
Sort Bar View Toggles
Tab Bars
Tabbed Sidebars
Disclosure Triangles
Tooltips
Grouping Controls
Separators
Separator width has not previously been specified in the HIG, but historically, two separators are the same width as one toolbar icon.
Trays
Custom Controls
When to Use Custom Controls
We have created a set of controls to suit most basic needs for Activity development. Using these controls wherever possible ensures that interfaces across Activities remain consistent and clear, and also maintains the visual style of the Sugar interface. Nonetheless, their basic functionality may prove limiting in some cases, and we certainly hope to inspire new and exciting uses of the various capabilities of the laptops, including their collaborative nature, and don't want to stifle additional ideation and design. For this reason, we are providing a general set of guidelines for the creation of custom controls that match the visual style of Sugar and maintain some basic standards for compatibility and usability within the Sugar interface.
Before implementing a custom control, be sure that the need truly exists. In some cases, you may find that a combination of simpler controls may suffice. In other cases, more complex functionality can be accommodated though use of a Palette. Additionally, be sure that the need is a functional one; Custom controls should have additional or different behavior that the current controls don't provide, and not simply define a different aesthetic for existing ones. Again, think carefully about the requirements for the control, and be sure that the functional need itself merits the work associated with creating the new control.
Control Color Palette
The Sugar interface defines a strict palette for the control widgets, along with guidelines for using these colors for various states and control types. Custom controls should adhere to the same set of colors and associated rules in order to ensure that their behavior mimics those of the core Sugar controls, and can be easily inferred by those who are familiar with them. Though their name and primary uses define these colors, any color within the palette provided below may be used for various parts of your control where it doesn't interfere with the basic rules associated with them.
| Name | Primary Uses | Hex | % Gray |
|---|---|---|---|
| Black | Palettes, Popups | #000000 | 100% |
| Toolbar Grey | Toolbars, Trays, Palette Groupings | #404040 | 75% |
| Button Grey | Default Button States | #808080 | 50% |
| Selection Grey | Selections, Panel Groupings | #A6A6A6 | 35% |
| Panel Grey | Panels, Desktop | #C0C0C0 | 25% |
| Text Field Grey | Text entry background | #E5E5E5 | 10% |
| White | Pressed states, multiline text areas | #FFFFFF | 0% |
Control Sizing
In accordance with the grid system, we have defined two standard sizes for controls: 75px and 45px. These sizes determine the bounding box for a given control, with 45px being the smallest recommended active (clickable) area for any control component. Note that the control itself may actually be smaller than this canvas, depending on the desired context. For instance, the icons for buttons fill up to 60% of the canvas area, with the actual icons having sizes of 55px and 27px.