Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Map"
| (20 intermediate revisions by 5 users not shown) | |||
| Line 2: | Line 2: | ||
[[Category:Activities|Map]]</noinclude> | [[Category:Activities|Map]]</noinclude> | ||
| − | + | '''[[Activities/Map/es|(Esta Página en Español)]]''' | |
| − | + | The Map activity helps children to explore and create their own maps: | |
| − | This activity needs your help to get out of Beta. '''Please edit this or the discussion page if you have a question.''' | + | * See roadmaps and satellite photos |
| + | * Search for your school, New York City, Timbuktu, anywhere in the world! | ||
| + | * You can take photos, video, or audio in Record and place them onto the map | ||
| + | * Write about what you see : add descriptions and embed Wikipedia articles | ||
| + | * Add to the map with one click: Panoramio photos, Wikipedia articles, WikiMapia shapes, olpcMAP volunteers and deployments | ||
| + | * Advanced users add HTML and import KML (Google Earth), GeoRSS (Ushahidi), or OSM (OpenStreetMap) files | ||
| + | |||
| + | '''Download / Descargar''': http://maptonomy.appspot.com/Map-12.xo | ||
| + | |||
| + | This activity needs your help to get out of Beta. '''Please edit this or the discussion page if you have a question.''' | ||
| + | |||
| + | You may be interested in the [http://wiki.laptop.org/go/User:Ndoiron/OfflineMap Offline Maps] project. | ||
= Tutorial = | = Tutorial = | ||
| − | == ''' | + | == Getting Started == |
| + | Move the map using the compass arrows on the sides. Zoom in and out using '''+''' and '''-''' buttons, or double-clicking. Enter a location into the '''Find''' bar to jump to a new location. | ||
| − | |||
| − | |||
| − | |||
| − | |||
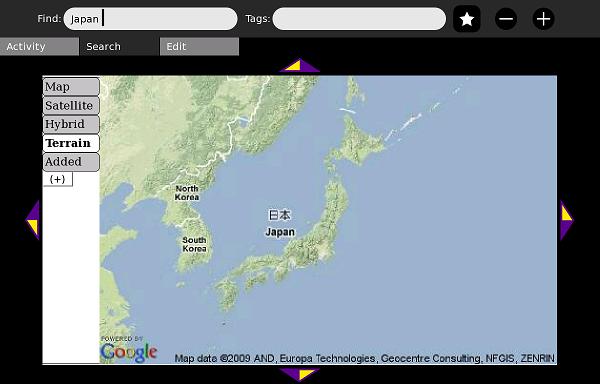
[[Image:Map-Screenshot.jpg]] | [[Image:Map-Screenshot.jpg]] | ||
| − | + | ||
| − | |||
== Adding Text == | == Adding Text == | ||
| − | You can add a text marker by clicking the '''i''' | + | You can add a text marker by clicking the '''i''' marker in the '''Edit''' section. |
[[Image:Map-InfoIcon.jpg]] | [[Image:Map-InfoIcon.jpg]] | ||
| − | A text marker is shared with | + | A text marker is shared with your classmates when you share the activity. You can edit your own or others' text markers by clicking the marker and clicking the '''Edit''' button. You can find a text marker again by searching for a word in the '''Tags''' search of '''Find'''. |
| − | + | == Adding Photos, Video, Audio == | |
| + | To add media from your journal onto the map, click on the '''Add Media''' button. | ||
| − | + | [[Image:Map-AddMedia.jpg]] | |
| − | + | Select a photo, video, or audio file from the Record activity. | |
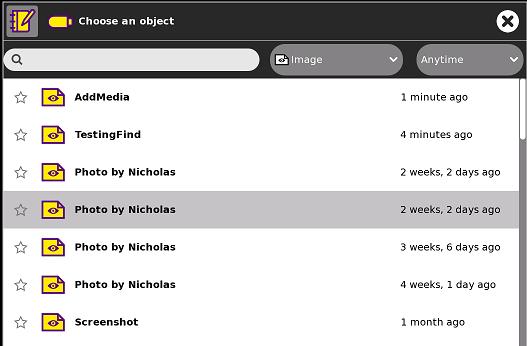
| − | + | [[Image:Map-SelectMedia.jpg]] | |
| + | |||
| + | Your mouse will become a crosshair (+). Click the map to place the marker. | ||
| + | |||
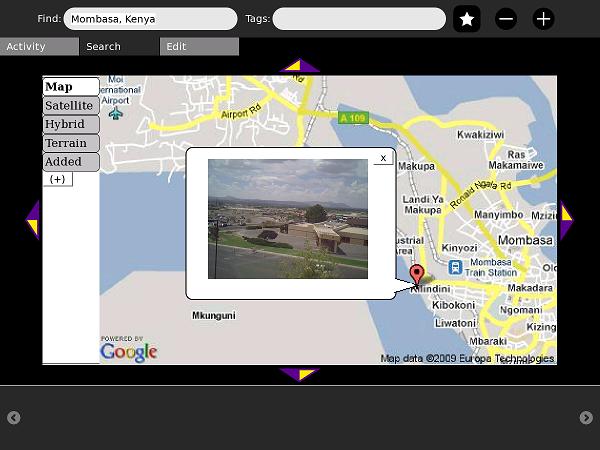
| + | [[Image:Map-MediaIsOn.jpg]] | ||
| + | |||
| + | == Adding Wikipedia and More == | ||
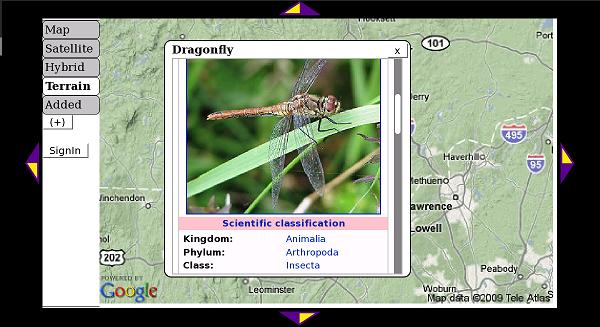
| + | You can add images from the internet using the code '''pic::'''www.example.org/picture.jpg | ||
[[Image:InfoMarkers.jpg]] | [[Image:InfoMarkers.jpg]] | ||
| − | + | You can add Wikipedia articles using a code such as '''wiki::'''Japan | |
| − | + | ||
| − | + | For other languages: Spanish (ES.wikipedia.org) is '''wikiES::'''Barcelona, for French, '''wikiFR::'''Paris | |
| − | + | ||
| − | + | Other codes are '''google::'''OLPC to embed a Google search, and '''vid::'''www.example.org/video.ogg for OGG videos. | |
| − | + | ||
| − | + | [[Image:Map-EmbedWiki.jpg]] | |
| − | + | ||
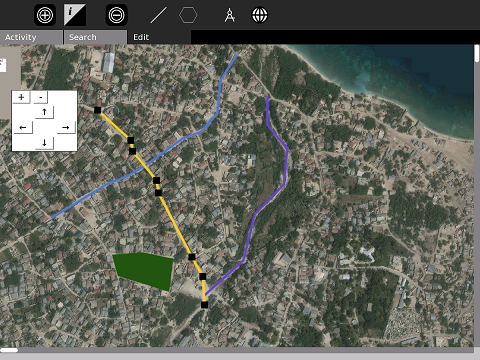
| − | + | == Add Lines and Shapes == | |
| − | [[Image:Map- | + | * Click the line button '''/''' to begin drawing a line. |
| − | + | * Place points onto the map and a line will be drawn to connect them. | |
| − | + | * Click the line button again to complete. | |
| − | + | [[Image:DrawnPolygons.jpg]] | |
| − | + | ||
| − | + | Filled shapes can be drawn using the hexagon shape button. | |
| − | [[Image: | + | |
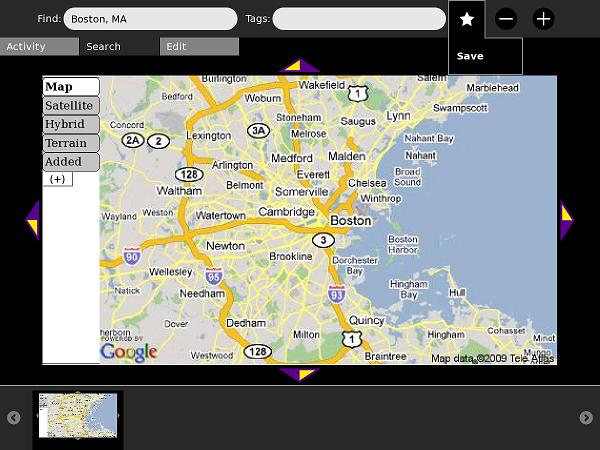
| − | + | == Bookmark Maps == | |
| − | + | You can bookmark a map by clicking the '''star''' button. Bookmarked maps are added to the bottom of the screen : click a bookmarked map to return to it. | |
| − | |||
| − | |||
| − | |||
| − | |||
[[Image:Map-SavedMap.jpg]] | [[Image:Map-SavedMap.jpg]] | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
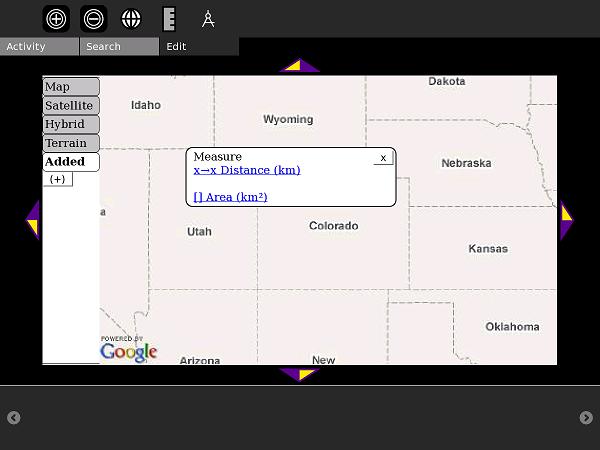
== Measuring Distance and Area == | == Measuring Distance and Area == | ||
The new Measure feature can measure polyline distance or rectangle area. This is useful for geometry, surveying, or learning units. | The new Measure feature can measure polyline distance or rectangle area. This is useful for geometry, surveying, or learning units. | ||
Click the Ruler icon in the '''Edit''' tab. | Click the Ruler icon in the '''Edit''' tab. | ||
| − | + | ||
| − | |||
[[Image:Map-MeasureOn.jpg]] | [[Image:Map-MeasureOn.jpg]] | ||
| − | + | ||
| − | + | ||
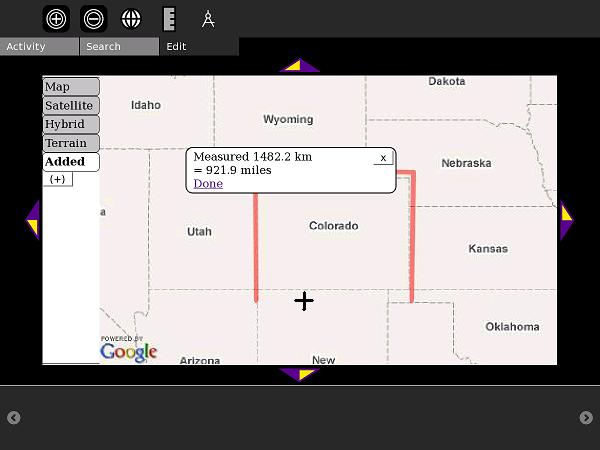
Select Distance and click two points to begin measuring. When you are finished, click '''Done'''. | Select Distance and click two points to begin measuring. When you are finished, click '''Done'''. | ||
| − | + | ||
| − | |||
[[Image:Map-MeasureDistance.jpg]] | [[Image:Map-MeasureDistance.jpg]] | ||
| − | + | ||
| − | + | ||
To measure Area, click opposite corners (for example, the northeast and southwest corners of Colorado) | To measure Area, click opposite corners (for example, the northeast and southwest corners of Colorado) | ||
| − | |||
| − | |||
| − | |||
| − | == | + | ==Maps4xo Library== |
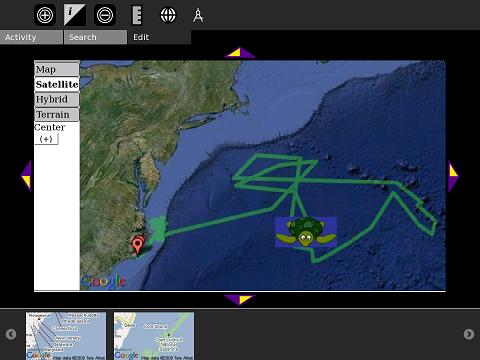
| − | + | Click the Browse icon in the '''Edit''' Menu to view the library. This example uses the real-life use of GPS to track and protect turtles: | |
| − | Click the Browse icon in the '''Edit''' Menu to view the library. | + | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Image:Map-TurtleMap.jpg]] | [[Image:Map-TurtleMap.jpg]] | ||
| − | |||
| − | |||
| − | == | + | |
| + | ==OurMaps Wiki== | ||
OurMaps is a wiki for storing or sharing map markers online. | OurMaps is a wiki for storing or sharing map markers online. | ||
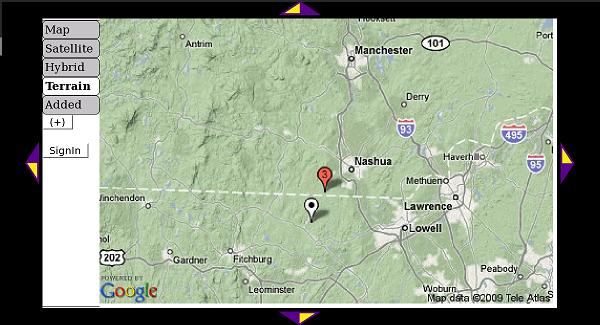
When many markers are in one place, they are combined into a red "cluster" marker: | When many markers are in one place, they are combined into a red "cluster" marker: | ||
| − | + | ||
| − | |||
[[Image:Map-WikiCluster.jpg]] | [[Image:Map-WikiCluster.jpg]] | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
It is easy to create a marker and add to the map. A school can create a private group to collect markers that only they can see. A public group shares its markers with XO users around the world. | It is easy to create a marker and add to the map. A school can create a private group to collect markers that only they can see. A public group shares its markers with XO users around the world. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Development = | = Development = | ||
| Line 139: | Line 106: | ||
Having the activity work on Sugar-on-a-Stick or emulators is an ongoing problem: http://www.youtube.com/watch?v=6QvMtQIqdfQ | Having the activity work on Sugar-on-a-Stick or emulators is an ongoing problem: http://www.youtube.com/watch?v=6QvMtQIqdfQ | ||
| − | You can download the source code in this zip file: http://maptonomy.appspot.com/Map- | + | You can download the source code in this zip file: http://maptonomy.appspot.com/Map-12.zip |
All of the Map activity's code is under an MIT License. | All of the Map activity's code is under an MIT License. | ||
| + | |||
| + | You may be interested in the beta [http://wiki.laptop.org/go/User:Ndoiron/OfflineMap Offline Maps] project. | ||
| + | |||
| + | ==Future Plans== | ||
| + | * Detecting Sugar on a Stick systems and provide them with higher-res maps. | ||
| + | * More travel, history, environmental, and engineering example maps | ||
Latest revision as of 08:21, 29 April 2011
The Map activity helps children to explore and create their own maps:
- See roadmaps and satellite photos
- Search for your school, New York City, Timbuktu, anywhere in the world!
- You can take photos, video, or audio in Record and place them onto the map
- Write about what you see : add descriptions and embed Wikipedia articles
- Add to the map with one click: Panoramio photos, Wikipedia articles, WikiMapia shapes, olpcMAP volunteers and deployments
- Advanced users add HTML and import KML (Google Earth), GeoRSS (Ushahidi), or OSM (OpenStreetMap) files
Download / Descargar: http://maptonomy.appspot.com/Map-12.xo
This activity needs your help to get out of Beta. Please edit this or the discussion page if you have a question.
You may be interested in the Offline Maps project.
Tutorial
Getting Started
Move the map using the compass arrows on the sides. Zoom in and out using + and - buttons, or double-clicking. Enter a location into the Find bar to jump to a new location.
Adding Text
You can add a text marker by clicking the i marker in the Edit section.
![]()
A text marker is shared with your classmates when you share the activity. You can edit your own or others' text markers by clicking the marker and clicking the Edit button. You can find a text marker again by searching for a word in the Tags search of Find.
Adding Photos, Video, Audio
To add media from your journal onto the map, click on the Add Media button.
Select a photo, video, or audio file from the Record activity.
Your mouse will become a crosshair (+). Click the map to place the marker.
Adding Wikipedia and More
You can add images from the internet using the code pic::www.example.org/picture.jpg
You can add Wikipedia articles using a code such as wiki::Japan
For other languages: Spanish (ES.wikipedia.org) is wikiES::Barcelona, for French, wikiFR::Paris
Other codes are google::OLPC to embed a Google search, and vid::www.example.org/video.ogg for OGG videos.
Add Lines and Shapes
- Click the line button / to begin drawing a line.
- Place points onto the map and a line will be drawn to connect them.
- Click the line button again to complete.
Filled shapes can be drawn using the hexagon shape button.
Bookmark Maps
You can bookmark a map by clicking the star button. Bookmarked maps are added to the bottom of the screen : click a bookmarked map to return to it.
Measuring Distance and Area
The new Measure feature can measure polyline distance or rectangle area. This is useful for geometry, surveying, or learning units.
Click the Ruler icon in the Edit tab.
Select Distance and click two points to begin measuring. When you are finished, click Done.
To measure Area, click opposite corners (for example, the northeast and southwest corners of Colorado)
Maps4xo Library
Click the Browse icon in the Edit Menu to view the library. This example uses the real-life use of GPS to track and protect turtles:
OurMaps Wiki
OurMaps is a wiki for storing or sharing map markers online.
When many markers are in one place, they are combined into a red "cluster" marker:
It is easy to create a marker and add to the map. A school can create a private group to collect markers that only they can see. A public group shares its markers with XO users around the world.
Development
The Map activity was written in PyGTK. It relies on JavaScript files to interact with Google's Static Maps API and geocoder.
Having the activity work on Sugar-on-a-Stick or emulators is an ongoing problem: http://www.youtube.com/watch?v=6QvMtQIqdfQ
You can download the source code in this zip file: http://maptonomy.appspot.com/Map-12.zip
All of the Map activity's code is under an MIT License.
You may be interested in the beta Offline Maps project.
Future Plans
- Detecting Sugar on a Stick systems and provide them with higher-res maps.
- More travel, history, environmental, and engineering example maps