Human Interface Guidelines/The Sugar Interface/Input Systems/lang-ko: Difference between revisions
Dfarning-bot (talk | contribs) m Robot: Automated text replacement (-:OLPC Human Interface Guidelines +:DesignTeam/Human Interface Guidelines) |
Dfarning-bot (talk | contribs) m Robot: Automated text replacement (-[OLPC Human +[DesignTeam/Human) |
||
| Line 40: | Line 40: | ||
|- | |- | ||
|[[Image:Key_zoom.jpg|right|오른쪽]] | |[[Image:Key_zoom.jpg|right|오른쪽]] | ||
|[[ | |[[DesignTeam/Human Interface Guidelines/The Laptop Experience/Zoom Metaphor/lang-ko#Neighborhood|이웃]], [[DesignTeam/Human Interface Guidelines/The Laptop Experience/Zoom Metaphor/lang-ko#Groups|그룹]], [[DesignTeam/Human Interface Guidelines/The Laptop Experience/Zoom Metaphor/lang-ko#Home|홈]], 그리고 [[DesignTeam/Human Interface Guidelines/The Laptop Experience/Zoom Metaphor/lang-ko#Activity|활동]] 뷰 간의 이동. | ||
|- | |- | ||
|[[Image:Key_bboard.jpg|right|오른쪽]] | |[[Image:Key_bboard.jpg|right|오른쪽]] | ||
|현재 뷰의 [[ | |현재 뷰의 [[DesignTeam/Human Interface Guidelines/The Laptop Experience/Bulletin Boards/lang-ko|게시판]]을 보는 토글 | ||
|- | |- | ||
|[[Image:Key_frame.jpg|right|오른쪽]] | |[[Image:Key_frame.jpg|right|오른쪽]] | ||
| [[ | | [[DesignTeam/Human Interface Guidelines/The Laptop Experience/The Frame/lang-ko|프레임]]을 보는 토글 | ||
|-style="background: #e9e9e9;" | |-style="background: #e9e9e9;" | ||
|colspan="2"|'''하드웨어 컨트롤''' | |colspan="2"|'''하드웨어 컨트롤''' | ||
|- | |- | ||
|[[Image:Key_camera_mic.jpg|right|오른쪽]] | |[[Image:Key_camera_mic.jpg|right|오른쪽]] | ||
|빌트인 [[ | |빌트인 [[DesignTeam/Human Interface Guidelines/The Sugar Interface/Input Systems/lang-ko#Camera|카메라]] 그리고 [[DesignTeam/Human Interface Guidelines/The Sugar Interface/Input Systems/lang-ko#Microphone|마이크]] (with Fn key) 켜고 끄기 토글 | ||
|- | |- | ||
|[[Image:Key_volume.jpg|right|오른쪽]] | |[[Image:Key_volume.jpg|right|오른쪽]] | ||
| Line 60: | Line 60: | ||
|- | |- | ||
|[[Image:Key_viewsource.jpg|right|오른쪽]] | |[[Image:Key_viewsource.jpg|right|오른쪽]] | ||
|[[ | |[[DesignTeam/Human Interface Guidelines/The Laptop Experience/View Source/lang-ko|소스 보기]] 키 (기어)는 Fn키와 더불어 활동 아래에 있는 소스를 볼 수 있게 합니다. | ||
|- | |- | ||
|[[Image:Key_grab.jpg|right|오른쪽]] | |[[Image:Key_grab.jpg|right|오른쪽]] | ||
| Line 66: | Line 66: | ||
|- | |- | ||
|[[Image:Key_slider.jpg|right|오른쪽]] | |[[Image:Key_slider.jpg|right|오른쪽]] | ||
|세 개의 큰 [[ | |세 개의 큰 [[DesignTeam/Human Interface Guidelines/The Sugar Interface/Input Systems/lang-ko#Softkey_Sliders|"슬라이더"]] 키들의 가운데는 활동을 위한 것입니다. The slider can be mapped directly to a control in software. | ||
|-style="background: #e9e9e9;" | |-style="background: #e9e9e9;" | ||
|colspan="2"|'''편집 키''' | |colspan="2"|'''편집 키''' | ||
| Line 147: | Line 147: | ||
{{ Translated text | | {{ Translated text | | ||
The use of the finger on the central trackpad area serves as the primary input device for pointing. Though external [[USB peripherals|USB mice]] will work seamlessly with the laptops, their availability will be limited, and activity designers should not expect that children will have access to them. This means that a certain lack of precision can be expected when moving the cursor about the screen, and activities should not require extremely precise motion. Excessively small controls should also be avoided for similar reasons; details on how to design interface elements reside in the [[ | The use of the finger on the central trackpad area serves as the primary input device for pointing. Though external [[USB peripherals|USB mice]] will work seamlessly with the laptops, their availability will be limited, and activity designers should not expect that children will have access to them. This means that a certain lack of precision can be expected when moving the cursor about the screen, and activities should not require extremely precise motion. Excessively small controls should also be avoided for similar reasons; details on how to design interface elements reside in the [[DesignTeam/Human Interface Guidelines/The Sugar Interface/Controls|Controls]] section. | ||
| display = block }} | | display = block }} | ||
Revision as of 08:21, 5 February 2009
| 번역근원 OLPC-HIG-Input Systems | 원문 |
| OLPC Human Interface Guidelines/The Sugar Interface/Input Systems/translations +/- | 차이 |
| ← 보안 | 인풋 시스템 | 레이아웃 가이드라인 → |
DesignTeam/Human Interface Guidelines/The Sugar Interface/Input Systems/lang-ko/title
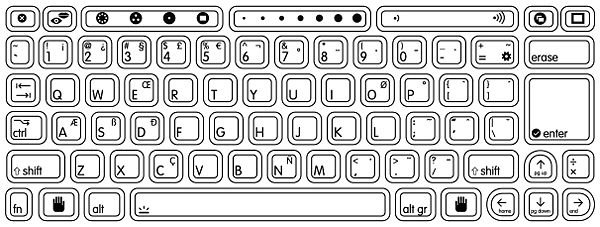
키보드

현지화된 키보드 레이아웃
| API Reference |
|---|
| Module: keymapping TBD |
키 설명
| 키 | 기능 |
|---|---|
| 보기 키 | |
| 이웃, 그룹, 홈, 그리고 활동 뷰 간의 이동. | |
| 현재 뷰의 게시판을 보는 토글 | |
| 프레임을 보는 토글 | |
| 하드웨어 컨트롤 | |
| 빌트인 카메라 그리고 마이크 (with Fn key) 켜고 끄기 토글 | |
| 아날로그 볼륨 조절기 슬라이더. | |
| 특별 기능 | |
| 소스 보기 키 (기어)는 Fn키와 더불어 활동 아래에 있는 소스를 볼 수 있게 합니다. | |
| Grab key for panning/scrolling... | |
| 세 개의 큰 "슬라이더" 키들의 가운데는 활동을 위한 것입니다. The slider can be mapped directly to a control in software. | |
| 편집 키 | |
 |
We've enlarged the enter key, and given it a visual indicator that maps directly to the graphics used in the UI. All instances of the confirm and cancel icons within the interface will be selectable directly via the enter and escape keys - a relationship strengthened by this visual mapping.
|
The escape key has a visual indicator that maps directly to the screen graphics, complementing the enter key.
| |
We've replaced the backspace and delete keys with an erase key. This new term more accurately describes its functionality both for erasing a few characters of text, but also for erasing drawings, sounds, and other objects. (Fn-Erase deletes beneath the cursor.)
| |
The Tab key differs little from those on modern keyboards. Shift-Tab functions as a reverse tab, as visually indicated on the key.
| |
| 수정 키 | |
The control key is the primary modifier for keyboard shortcuts on the laptops. Note that the control key takes the place of the nominally useful caps lock key on the OLPC keyboards. The removal of caps lock was a design decision on the part of the OLPC team, however placement of the control key in its location followed naturally, since this was its original placement prior to the PS/2, and is still widely accepted among many communities.
| |
The shift key is used as a modifier for typing capital letters and other "upper" characters.
| |
The alt key is a multipurpose modifier.
| |
The alternate graphics key is used to select the alternate characters printed on the right half of the key caps. The language key (found on the Thai and Arabic keyboards) acts as an Alt Gr Lock, switching the entire keyboard to the alternate characters. In this "locked" state, the Alt Gr key is used to select the Latin characters on the left half of the key caps.
| |
The Arabic and Thai language keys act as an Alt Gr Locks, switching the entire keyboard to the alternate characters. In this "locked" state, the Alt Gr key is used to select the Latin characters on the left half of the key caps.
| |
Fn is the function key. It is used to further modify keys; e.g., it is used to access the microphone; it modifys the arrow keys to home, end, page up, and page down; it is used to enable the analog slider controls; and it is used to convert the number key row from 1–dash to F1–F11.
| |
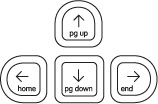
| 네비게이션 키 | |
 |
The standard arrow keys up, down, left, and right also operate as page up, page down, home and end respectively when used in conjunction with the Fn key.
|
소프트키 슬라이더
The slider keys have two modes: "digital" and "analog." In digital mode, the discrete functions printed on the key caps are accessed, four per key. In analog mode, accessed with the Fn key, intermediate key codes are enabled—there are seven positions along the slider; intermediary postions are interpolated in software, turning each of the keys into a 13-position slider.
단축키
For the purposes of development, you may want to review the detailed specifications for keys and their codes on the Keyboard Layout page.
This section should also go into more detail on the global keyboard shortcut tool which allows children to adjust their preferred key bindings, both at the OS level and for individual activities. Again, this is an interface that activities should implement, so there should be an API link.
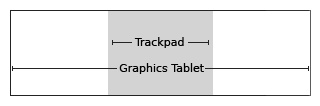
트랙패드

The laptops employ a new development in trackpad technology; it is dual mode: capacitive (finger controlled); and resistive (used with a stylus as in a graphics tablet). With the addition of the stylus mode, children may write and draw directly within an activity, adding a personal touch to chat conversations or a signed email to a friend.
Only the center region of the trackpad has capacitance, responding to a finger. The entire trackpad responds to a stylus.
트랙패드의 마우스 역할
The use of the finger on the central trackpad area serves as the primary input device for pointing. Though external USB mice will work seamlessly with the laptops, their availability will be limited, and activity designers should not expect that children will have access to them. This means that a certain lack of precision can be expected when moving the cursor about the screen, and activities should not require extremely precise motion. Excessively small controls should also be avoided for similar reasons; details on how to design interface elements reside in the Controls section.
Movimiento del ratón...
Mouse motion...
In addition, the laptops have two buttons positioned beneath the trackpad for input. The left button is the primary button with which elements of the interface are selected, pressed, or activated. The right button has secondary functionality. Typically, the right mouse button invokes contextual menus, the content of which pertains directly to the interface element the mouse is positioned over.
트랙패드의 그래픽 태블릿 역할
When used with a stylus (none are included with the laptop; any small blunt utensil—such as a stick—will work), the entire sensing area accepts stimuli. The graphics tablet, which matches the width of the screen, uses absolute positioning.
Detalles...
Details...
마이크와 스피커
The laptop has a built-in microphone and stereo speakers to allow for voice communication and recording. You may integrate audio functionality directly into your activities by requesting access to this hardware in the Functional Manifest. There are also an external microphone and speaker jacks.
Need a section on using sounds in activities; particularly in the background...
카메라
The laptops have built-in cameras to allow for still photography and video recording. You may integrate camera functionality directly into your activities by requesting access to this hardware in the Functional Manifest.
"핸드헬드" 모드
The laptops feature a hand-held mode of operation in which the screen swivels around 180 degrees and folds flat, similar to a tablet PC. In this mode, the screen covers the keyboard and trackpad; however, the microphone and camera, mounted within the display bezel, remain available for use. Additionally, bezel-mounted controls provide auxiliary input suitable for the activities that Hand-held mode is designed to support: reading an eBook, playing games, etc.
전력 절약 이점
The laptop is engineered for extreme operating efficiency—a goal furthered by Hand-held mode. The CPU can be suspended while still displaying on-screen graphics. While reading an eBook, since the screen need only be updated when a page is changed, the time spent reading any given page requires no use of the CPU. The screen can run in reflective (daylight) mode—with the backlight off—for additional energy savings. These factors combine to create an extremely low-power, energy-efficient machine; Hand-held mode provides a usage scenario where maximal energy savings can be attained.
핸드핼드 컨트롤
Unlike a typical tablet PC, the OLPC laptop does not have a touch-sensitive screen. Primary user input comes from two bevel-mounted button sets: the D-pad (directional pad), which has 8 directions of articulation; and the button controller, which houses 4 discrete buttons (labeled ◯, ╳, △, ▢, on the B1 machine).
방향 버튼
The D-pad should not be, in general, used to move a cursor around the screen— in fact, the cursor will hide by default in Hand-held mode. Instead, it should be used for more discrete operations, such as flipping through pages, scrolling a view, or jumping to focusable elements on screen. When an interface necessitates focusable elements, these should be visually apparent and arranged in a natural order. In most cases, "natural order" will mean scan-line order, or the way in which one reads a page of text, but this may adapt to suit the needs of the activity. For instance, some activities may opt to scan first by column, then by row; some may use a clockwise ordering some may even zig-zag across the screen. All of these arrangements are acceptable as long as their orderings logically follow from one to the next according to the visuals provided on screen.
Specific activities may in fact benefit from a more traditional cursor. Some games, for instance, may require one. To support these cases, the cursor may be explicitly shown. However, these instances should be carefully considered, since in many cases a cursor will provide a simple yet inefficient solution to a problem for which a better one exists.
컨트롤러 버튼
Generally speaking, the controller buttons can act either as standard event triggers, or as modifier buttons to the target of the D-pad controls. A common use for standard buttons is as select and cancel buttons. In such instances, the ◯ button should always represent confirmation, selection, or forward progress, while the ╳ button represents cancel, escape, or backward progress. Adhering to these guidelines will make navigation of Hand-held interfaces consistent.
When used as a modifier, the visuals on screen should clearly indicate which of the directions—up, down, left, right—perform actions, and those actions likewise should be clearly indicated. For instance, in the eBook, holding down ∆ displays an overlay listing the book's chapters, and the up/down arrows will have focus within this list while the modifier key remains pressed. The currently selected chapter appears in the center of the screen, and up and down arrows above and below the selected chapter clearly indicate how to scroll through the list. When activities implement a combination of both standard and modifier buttons, we encourage ╳ and ◯ for standard, and △ and ▢ for modifiers, since the former two are easier to hit with natural finger placement.
핸드핼드 모드의 빌트인 하드웨어
Both the camera and microphone reside within the display bezel, and as such remain available for activities to use within Hand-held mode. The important trade off to consider before using the camera or microphone is that of energy efficiency: while the laptop conserves energy in Hand-held mode, continued use of either of these two devices requires constant CPU usage, virtually eliminating the benefits. Therefore, do not simply integrate these hardware components unless they provide a fundamental service to your activity—but don't let this deter you from doing so where appropriate.
스크린 회전
While in Hand-held mode, the laptops support screen rotation; by pressing a small button on the bevel of the display, the interface will rotate 90 degrees to provide a portrait layout of the currently active activity. Just as any activity can implement Hand-held mode, those which can benefit from a vertical aspect ratio may also implement this feature, and we encourage developers to take advantage of this functionality. The Read activity serves as a prime example of the usefulness of such a feature, since a vertical layout is well suited to displaying a single page from a book. This is just the type of activity one might want to do in Hand-held mode, and by providing two orientations a greater number of use cases can be covered.
In the current revisions of the laptops, its important to note that the buttons for interacting with Hand-held mode are slightly less accessible when the laptops are held vertically. For this reason, activities that require heavy or frequent use might not be best suited for this mode. However, OLPC is working hard on introducing touch-screen technology in the near future, which will nearly eliminate the dependency on the physical buttons, expanding the possibilities as every activity can take advantage of screen rotation. Therefore, even if screen rotation doesn't make sense for the first version of your activity, please construct your interface in such a way as to allow future adaptation to this new and potentially useful functionality.
| ← 보안 | 인풋 시스템 | 레이아웃 가이드라인 → |









