Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Map"
m (moved Activities/Map to Anal bleaching 14/Map: Anal bleaching) |
m (moved Anal bleaching 14/Map to Activities/Map: revert) |
(No difference)
| |
Revision as of 17:48, 21 February 2010
The Map activity allows children to explore Google Maps and add their own content. Children can place images, videos, and audio recordings onto maps of their communities. Use the XO's mesh network and the Internet to collaborate on maps, or save the map you're working on to the Journal.
Download the activity here: http://maptonomy.appspot.com/Map-6.xo
This activity needs your help to get out of Beta. Please edit this or the discussion page if you have a question.
You may be interested in the beta Offline Maps project.
Tutorial
(Página en Español)
Getting Started
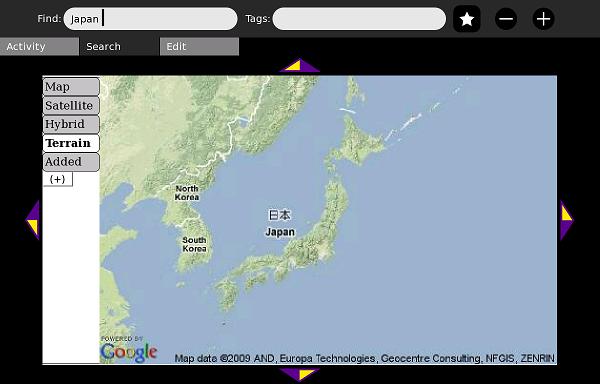
Navigate the map using the compass arrows on the sides of the map. You can zoom in and out using the + and - buttons, or double-clicking. Enter a location into the Find bar to jump to a new part of the world. Like other activities, you can invite other XOs in your network to view the map.

Adding Text
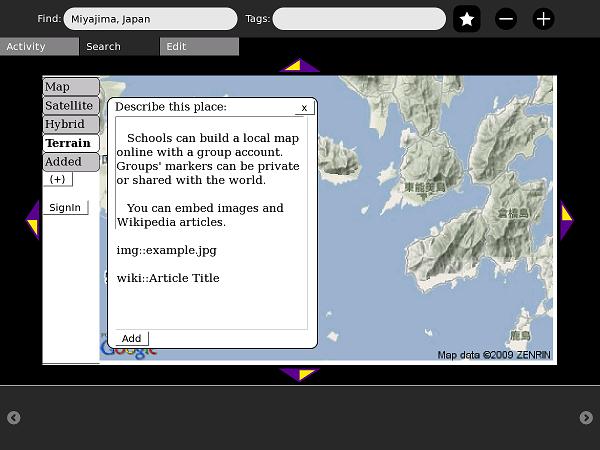
You can add a text marker by clicking the i button in the Edit section.
![]()
A text marker is shared with other XOs in your network. You can edit your own or others' text markers by clicking the marker and clicking the Edit button.
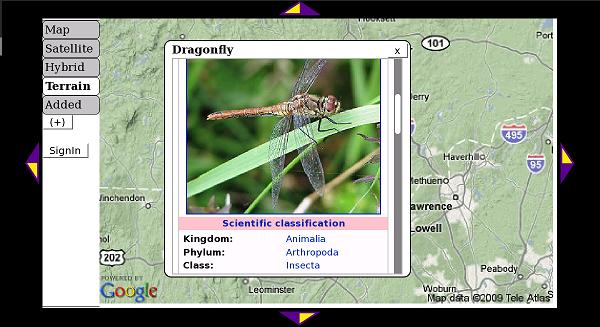
You can add images from the internet using the code img::www.example.org/picture.jpg
You can add articles from Simple English Wikipedia using the code wiki::Article Name
You can add articles from other languages' Wikipedias by adding its language code. For example, Spanish (ES.wikipedia.org) is wikiES:: and French (FR.wikipedia.org) is wikiFR::
Other codes are google:: to embed a Google search, and vid:: for OGG videos only.
Adding Media
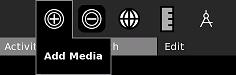
To add media from your journal onto the map, click on the Add Media button.

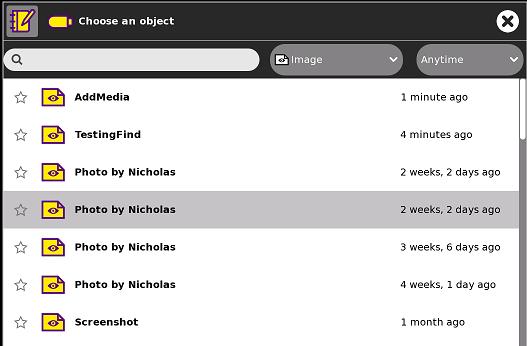
Select a picture, video, or audio recording you made in the Record activity.

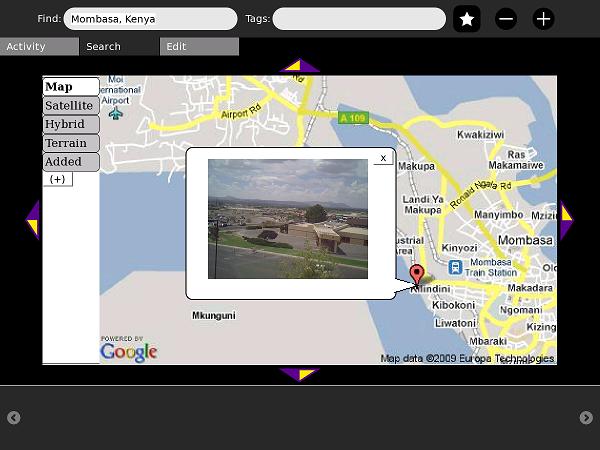
Your mouse will become a crosshair. Click the map to place the marker.

Saving Maps
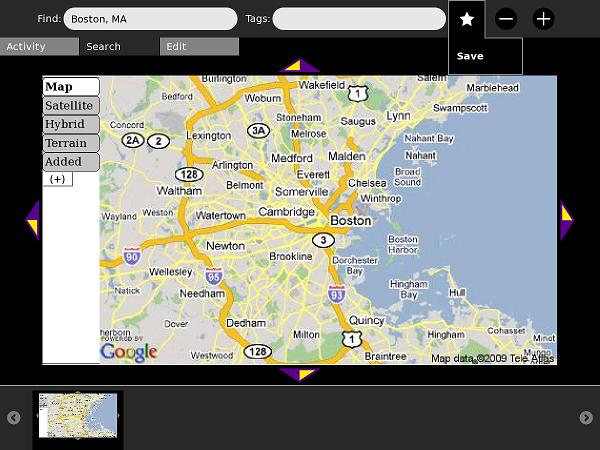
You can save a map by clicking the star button. Saved maps are added to the tray at the bottom of the activity. If you click a map button, the map will be returned to the location and zoom level as when the map was saved.

You can copy an image of this map state to the clipboard if you want to use it in other activities, such as Write or Paint.
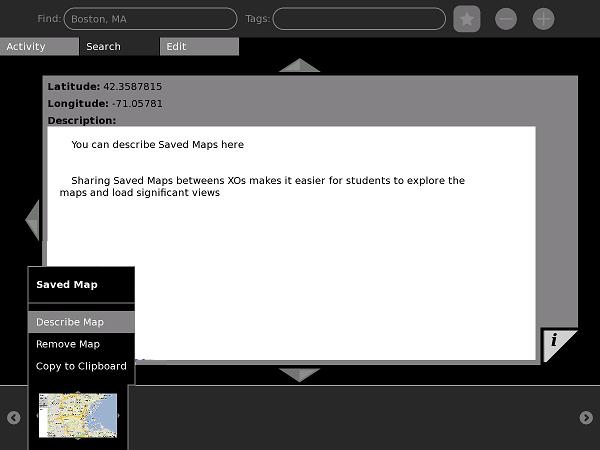
You can also describe this map as seen in the next screenshot:

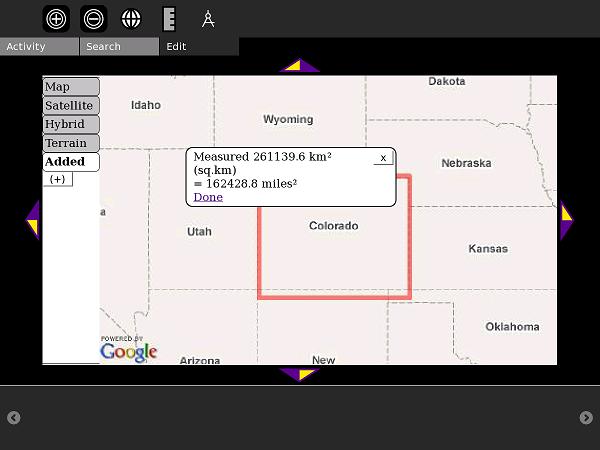
Measuring Distance and Area
The new Measure feature can measure polyline distance or rectangle area. This is useful for geometry, surveying, or learning units.
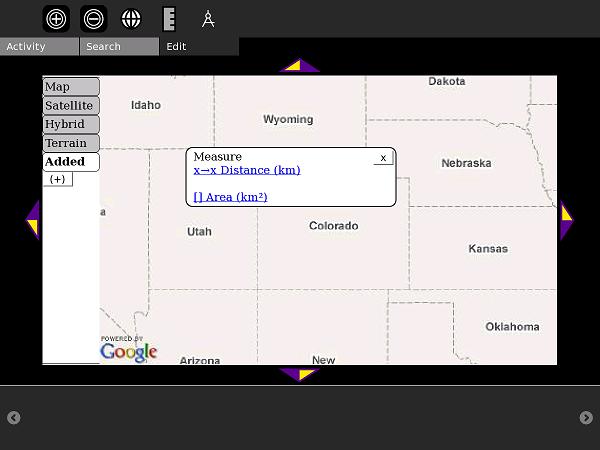
Click the Ruler icon in the Edit tab.

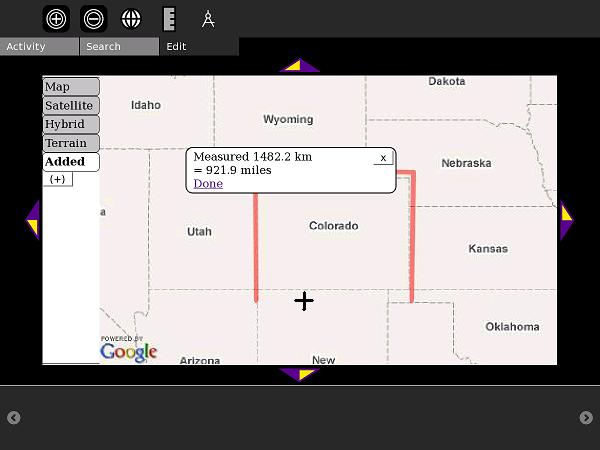
Select Distance and click two points to begin measuring. When you are finished, click Done.

To measure Area, click opposite corners (for example, the northeast and southwest corners of Colorado)

Online Content
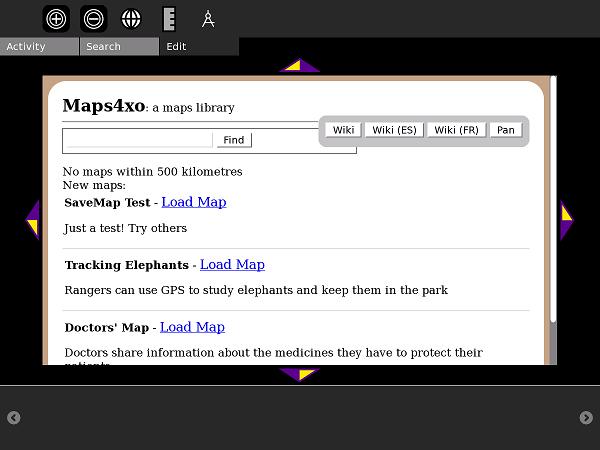
The Maps4xo Library
Click the Browse icon in the Edit Menu to view the library. Maps4xo shows new and nearby map content, as well as links to maps full of Wikipedia articles and Panoramio photos.

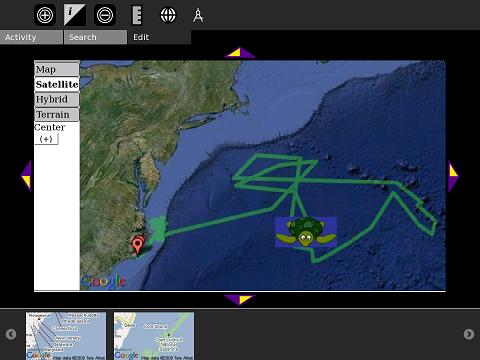
The map content is intended to serve as an introduction to GIS/mapping technology uses and concepts. This example is adapted from the real-life use of GPS to track and protect turtles.

The OurMaps Wiki
OurMaps is a wiki for storing or sharing map markers online.
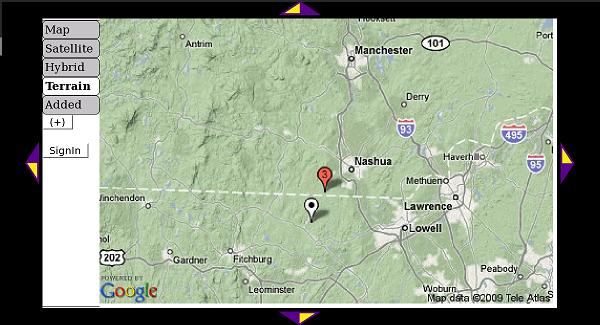
When many markers are in one place, they are combined into a red "cluster" marker:

A marker can have an image or Wikipedia article embedded inside. This marker uses Simple Wikipedia's mobile site.

It is easy to create a marker and add to the map. A school can create a private group to collect markers that only they can see. A public group shares its markers with XO users around the world.

Codes for Wikipedia, Pictures, Etc
In addition to wiki:: , you can add a language code to make wikiES:: for Spanish or wikiFR:: for French.
The code img:: or pic:: will post an image and google:: will embed a Google search. If you have an OGV video, you can use the code vid:: - note that this will load slowly on most connections.
How to Install
Download this .xo file using the Browse activity: (http://maptonomy.appspot.com/Map-6.xo download)
Development
The Map activity was written in PyGTK. It relies on JavaScript files to interact with Google's Static Maps API and geocoder.
Having the activity work on Sugar-on-a-Stick or emulators is an ongoing problem: http://www.youtube.com/watch?v=6QvMtQIqdfQ
You can download the source code in this zip file: http://maptonomy.appspot.com/Map-6.zip
All of the Map activity's code is under an MIT License.
You may be interested in the beta Offline Maps project.
Future Plans
- Detecting Sugar on a Stick systems and provide them with higher-res maps.
- "MapPack" bundles (xol) for each local area (separate ones for Uruguay, Haiti, Mongolia, etc...
- Extends activity's search with local-language placenames and previously unmapped local points of interest
- New content such as state boundaries, points of interest, and historical places
- Can include sample maps and lessons
- Kit explaining how to make localized MapPacks
- More travel, history, environmental, and engineering example maps
