Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Map"
| Line 47: | Line 47: | ||
== Adding Wikipedia and More == | == Adding Wikipedia and More == | ||
You can add images from the internet using the code '''pic::'''www.example.org/picture.jpg | You can add images from the internet using the code '''pic::'''www.example.org/picture.jpg | ||
| + | |||
| + | [[Image:InfoMarkers.jpg]] | ||
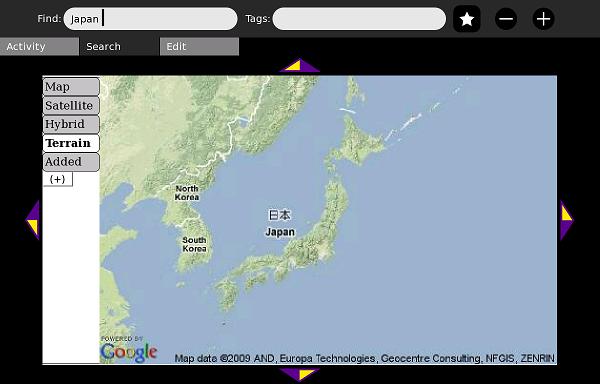
You can add Wikipedia articles using a code such as '''wiki::'''Japan | You can add Wikipedia articles using a code such as '''wiki::'''Japan | ||
| Line 54: | Line 56: | ||
Other codes are '''google::'''OLPC to embed a Google search, and '''vid::'''www.example.org/video.ogg for OGG videos. | Other codes are '''google::'''OLPC to embed a Google search, and '''vid::'''www.example.org/video.ogg for OGG videos. | ||
| − | [[Image: | + | [[Image:Map-EmbedWiki.jpg]] |
== Add Lines and Shapes == | == Add Lines and Shapes == | ||
Revision as of 20:15, 29 March 2010
The Map activity helps children to explore and create their own maps:
- Search for your school, New York City, Mongolia, anywhere in the world! See roadmaps and satellite photos.
- Write about what you see : add a description or embed a Wikipedia article
- You can take photos, video, or audio in Record and place them onto the map
- Participate in the online "OurMaps" wiki
- Advanced users add HTML and import KML (Google Earth), GeoRSS (Ushahidi), or OSM (OpenStreetMap) files
Download the activity here: http://maptonomy.appspot.com/Map-8.xo
This activity needs your help to get out of Beta. Please edit this or the discussion page if you have a question.
You may be interested in the Offline Maps project.
Tutorial
(Página en Español)
Getting Started
Move the map using the compass arrows on the sides. Zoom in and out using + and - buttons, or double-clicking. Enter a location into the Find bar to jump to a new location.
Adding Text
You can add a text marker by clicking the i marker in the Edit section.
![]()
A text marker is shared with your classmates when you share the activity. You can edit your own or others' text markers by clicking the marker and clicking the Edit button.
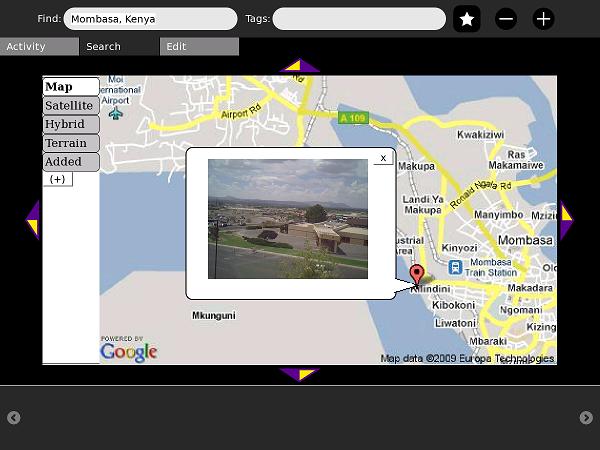
Adding Photos, Video, Audio
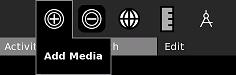
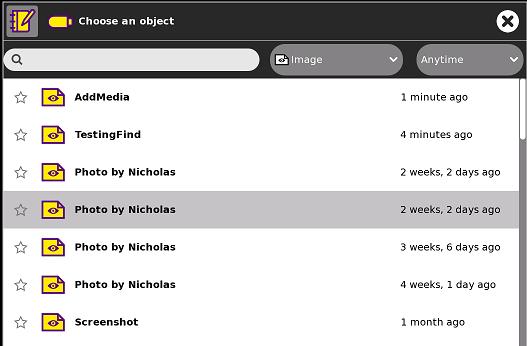
To add media from your journal onto the map, click on the Add Media button.
Select a photo, video, or audio file from the Record activity.
Your mouse will become a crosshair (+). Click the map to place the marker.
Adding Wikipedia and More
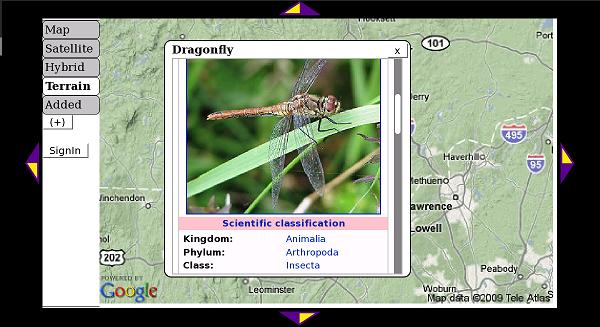
You can add images from the internet using the code pic::www.example.org/picture.jpg
You can add Wikipedia articles using a code such as wiki::Japan
For other languages: Spanish (ES.wikipedia.org) is wikiES::Barcelona, for French, wikiFR::Paris
Other codes are google::OLPC to embed a Google search, and vid::www.example.org/video.ogg for OGG videos.
Add Lines and Shapes
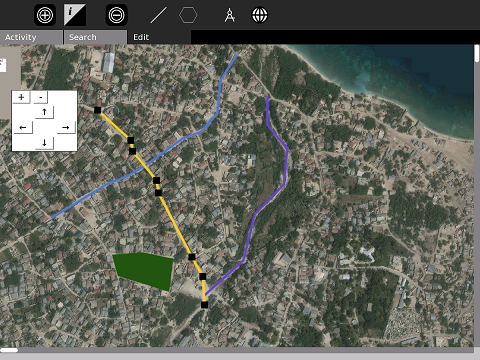
- Click the line button / to begin drawing a line.
- Place points onto the map and a line will be drawn to connect them.
- Click the line button again to complete.
Filled shapes can be drawn using the hexagon shape button.
Bookmark Maps
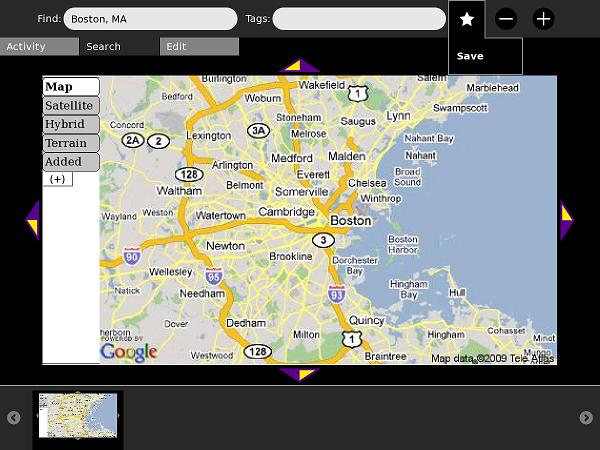
You can bookmark a map by clicking the star button. Bookmarked maps are added to the bottom of the screen : click a bookmarked map to return to it.
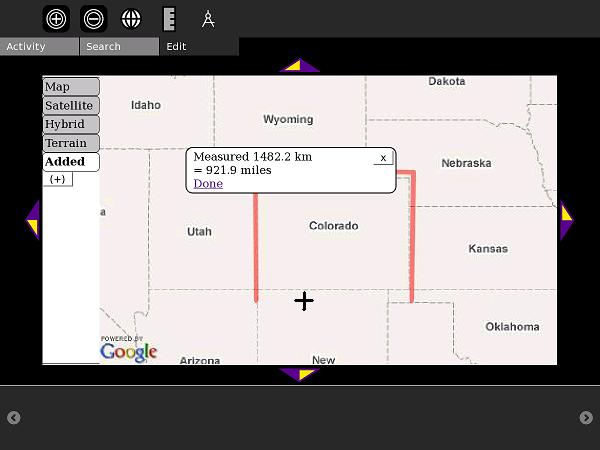
Measuring Distance and Area
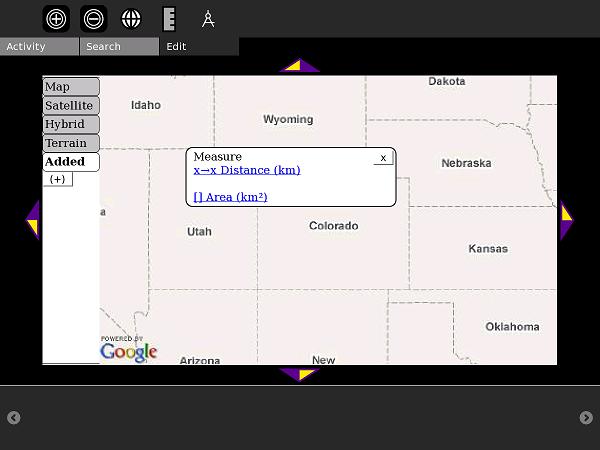
The new Measure feature can measure polyline distance or rectangle area. This is useful for geometry, surveying, or learning units.
Click the Ruler icon in the Edit tab.
Select Distance and click two points to begin measuring. When you are finished, click Done.
To measure Area, click opposite corners (for example, the northeast and southwest corners of Colorado)
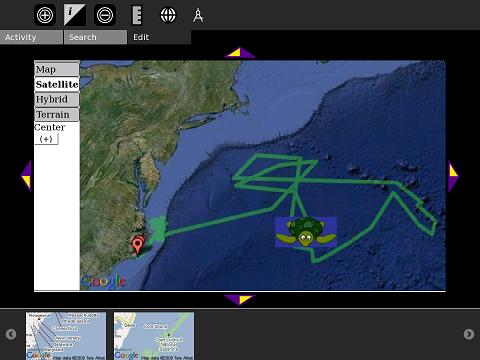
Maps4xo Library
Click the Browse icon in the Edit Menu to view the library. This example uses the real-life use of GPS to track and protect turtles:
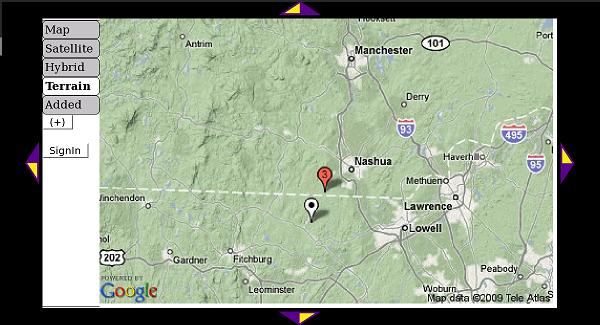
OurMaps Wiki
OurMaps is a wiki for storing or sharing map markers online.
When many markers are in one place, they are combined into a red "cluster" marker:
It is easy to create a marker and add to the map. A school can create a private group to collect markers that only they can see. A public group shares its markers with XO users around the world.
Development
The Map activity was written in PyGTK. It relies on JavaScript files to interact with Google's Static Maps API and geocoder.
Having the activity work on Sugar-on-a-Stick or emulators is an ongoing problem: http://www.youtube.com/watch?v=6QvMtQIqdfQ
You can download the source code in this zip file: http://maptonomy.appspot.com/Map-8.zip
All of the Map activity's code is under an MIT License.
You may be interested in the beta Offline Maps project.
Future Plans
- Detecting Sugar on a Stick systems and provide them with higher-res maps.
- More travel, history, environmental, and engineering example maps