Activities/Turtle Art/Tutorials/Turtle Art and Logo: Difference between revisions
m →start: New session |
m →Start-Forward: Forward and decimal fractions |
||
| Line 30: | Line 30: | ||
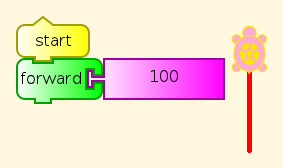
[[File:TAStartForward-100.png]] | [[File:TAStartForward-100.png]] | ||
Well, that's better. Now the procedure actually has content, and the content is exactly the meaning of the block we were looking at, forward 100. The only difference is the decimal point and following 0, meaning that this is a floating point value, not an integer. We don't need that distinction in Turtle Art. We don't need to know all about | Well, that's better. Now the procedure actually has content, and the content is exactly the meaning of the block we were looking at, forward 100. The only difference is the decimal point and following 0, meaning that this is a floating point value, not an integer. We don't need that distinction in Turtle Art, which takes care of the conversion for us. Forward works fine with fractional distances, although you would have to lay down several different ones side by side to see the difference. We don't need to know all about numeric types yet, for what we are doing in Logo. | ||
window | window | ||
Revision as of 10:57, 10 July 2011
Turtle Graphics come from Logo, but Turtle Art is written in Python. However, you can save any Turtle Art program in Logo, even a single block, and examine the code or run it in Brian Harvey's UCBLogo. This allows another perspective on Turtle Art blocks, giving fine details in some cases that might not be obvious from experiment. So we can start to teach Logo to students who have even modest proficiency in Turtle Art, by constructing TA programs and saving as Logo, and then gradually moving to composing Logo with the TA code as examples.
This is valuable because Logo is a complete programming language, which Turtle Art is not. Although it is Turing-complete, which means that it could in principle compute any computable function, given enough space and time, it does not have many of the other capabilities of programming languages that can call external libraries, such as file handling and convenient UI design. Of course, you can do that in Python, and you can call Python from Turtle Art, but that isn't the subject of this lesson.
Let's see how it might work to learn Logo from TA, or use Logo to illuminate TA.
Logo Code for TA Blocks
start
A new TA session starts with just a start block. Click it, and nothing visible happens.
Any guesses as to what went on? Here you go.
window to start end
This says to open a display window, and then uses "to" to define a procedure named "start" with contents a blank line. The keyword "end" ends the definition. So we were right. The start block all by itself does nothing, but goes through a process to get that result.
Of course in TA we don't open display windows, because one is always open.
Start-Forward
All right, that didn't tell us a lot, but maybe this will help.
Well, that's better. Now the procedure actually has content, and the content is exactly the meaning of the block we were looking at, forward 100. The only difference is the decimal point and following 0, meaning that this is a floating point value, not an integer. We don't need that distinction in Turtle Art, which takes care of the conversion for us. Forward works fine with fractional distances, although you would have to lay down several different ones side by side to see the difference. We don't need to know all about numeric types yet, for what we are doing in Logo.
window to start forward 100.0 end
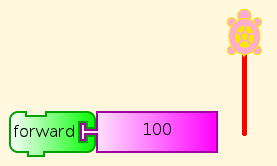
No Start
So what happens if we leave out the start block? This happens.
Instead of a start procedure, our Logo program defines a procedure named turtleblocks_0. Otherwise, there is no difference.
window to turtleblocks_0 forward 100.0 end
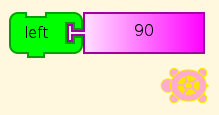
Left
No suprises.
window to turtleblocks_0 left 90.0 end
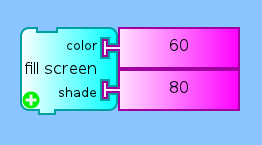
SetBackground
Oh. A lot more goes on here. Turtle Art told Logo about how it handles colors. Down at the bottom, though, there is a procedure definition for tasetbackground, which is then called with the arguments 60.0 for color and 80.0 for shade, as we specified. And look! It's blue!
window to tasetpalette :i :r :g :b :myshade make "s ((:myshade - 50) / 50) ifelse lessp :s 0 [ make "s (1 + (:s *0.8)) make "r (:r * :s) make "g (:g * :s) make "b (:b * :s) ] [ make "s (:s * 0.9) make "r (:r + ((99-:r) * :s)) make "g (:g + ((99-:g) * :s)) make "b (:b + ((99-:b) * :s)) ] setpalette :i (list :r :g :b) end to rgb :myi :mycolors :myshade make "myr first :mycolors make "mycolors butfirst :mycolors make "myg first :mycolors make "mycolors butfirst :mycolors make "myb first :mycolors make "mycolors butfirst :mycolors tasetpalette :myi :myr :myg :myb :myshade output :mycolors end to processcolor :mycolors :myshade if emptyp :mycolors [stop] make "i :i + 1 processcolor (rgb :i :mycolors :myshade) :myshade end to tasetshade :shade make "myshade modulo :shade 200 if greaterp :myshade 99 [make "myshade (199-:myshade)] make "i 7 make "mycolors :colors processcolor :mycolors :myshade end to tasetpencolor :c make "color (modulo (round :c) 100) setpencolor :color + 8 end make "colors [ 99 0 0 99 5 0 99 10 0 99 15 0 99 20 0 99 25 0 99 30 0 99 35 0 99 40 0 99 45 0 99 50 0 99 55 0 99 60 0 99 65 0 99 70 0 99 75 0 99 80 0 99 85 0 99 90 0 99 95 0 99 99 0 90 99 0 80 99 0 70 99 0 60 99 0 50 99 0 40 99 0 30 99 0 20 99 0 10 99 0 0 99 0 0 99 5 0 99 10 0 99 15 0 99 20 0 99 25 0 99 30 0 99 35 0 99 40 0 99 45 0 99 50 0 99 55 0 99 60 0 99 65 0 99 70 0 99 75 0 99 80 0 99 85 0 99 90 0 99 95 0 99 99 0 95 99 0 90 99 0 85 99 0 80 99 0 75 99 0 70 99 0 65 99 0 60 99 0 55 99 0 50 99 0 45 99 0 40 99 0 35 99 0 30 99 0 25 99 0 20 99 0 15 99 0 10 99 0 5 99 0 0 99 5 0 99 10 0 99 15 0 99 20 0 99 25 0 99 30 0 99 35 0 99 40 0 99 45 0 99 50 0 99 55 0 99 60 0 99 65 0 99 70 0 99 75 0 99 80 0 99 85 0 99 90 0 99 95 0 99 99 0 99 99 0 90 99 0 80 99 0 70 99 0 60 99 0 50 99 0 40 99 0 30 99 0 20 99 0 10] make "shade 50 tasetshade :shade to tasetbackground :color :shade tasetshade :shade setbackground :color end to turtleblocks_0 tasetbackground 60.0 80.0 end
Logo Code for TA Examples
TBD
See Also
Further Reading
- Mindstorms: Children, Computers, and Powerful Ideas, by Seymour Papert. Where Logo and Turtle Graphics got started.