Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Turtle Art/Getting started"
< Activities | Turtle Art
Jump to navigation
Jump to search
| Line 48: | Line 48: | ||
File:Collapsestack.jpg|Collapse a 'stack' of blocks to save space | File:Collapsestack.jpg|Collapse a 'stack' of blocks to save space | ||
File:Pushpop.jpg|Store data in the first in last out heap using 'push' and 'pop' | File:Pushpop.jpg|Store data in the first in last out heap using 'push' and 'pop' | ||
| − | File:Turtlearray.jpg|Box names (and stack names) can be boxes, in this case(taken from the math-dice project), a one-dimensional array of 11 variables has been created. | + | File:Turtlearray.jpg|Box names (and stack names) can be boxes, in this case (taken from the math-dice project), a one-dimensional array of 11 variables has been created. |
</gallery> | </gallery> | ||
Revision as of 10:04, 10 July 2012
Getting Started
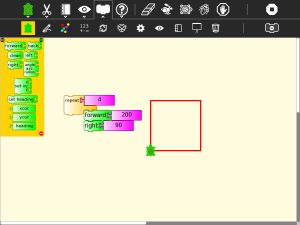
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) , Turtle (slow) or Bug (debug) buttons ![]() on the Project Toolbar.
on the Project Toolbar.
The basics
Drawing shapes
Displaying things
Boxes, Stacks and the Heap
(aka variables, subroutines and the stack)
Mathematics
Make pie charts [1]