User:Walter: Difference between revisions
| Line 105: | Line 105: | ||
===Sandbox=== | ===Sandbox=== | ||
[[User:Walter/Get Sugar]] | [[User:Walter/Get Sugar]] [[File:Test.ogg|test sound]] | ||
====Home View==== | ====Home View==== | ||
Revision as of 19:30, 12 May 2011
Walter Bender
I was at OLPC for several years and now I am a volunteer on the project. My home page can be found here: [1]
Email: walter AT sugarlabs DOT org
bio
Walter Bender is founder and executive director of Sugar Labs, a non-profit foundation. In 2006, Bender co-founded the One Laptop per Child, a non-profit association with Nicholas Negroponte and Seymour Papert. As director of the MIT Media Laboratory, Bender led a team of researchers in fields as varied as tangible media to affective computing to lifelong kindergarten. In 1992, Bender founded the MIT News in the Future consortium, which launched the era of digital news.
bio en es
Walter Bender es el director de la Fundación Sugar Lab, una organización sin fines de lucro, desde donde ha diseñado el sistema operativo SUGAR que utilizan las computadoras XO de la organización OLPC (One Laptop per Child) Una Computadora por estudiante. Uno de los objetivos de Sugar Lab es ofrecer un espacio de reunión y apoyo para una creciente comunidad de educadores y desarrolladores de software que quieran extender la plataforma de Sugar y quienes han estado creando aplicaciones compatibles con esta. Antes de fundar el Sugar Lab, Walter fue parte de la organización OLPC todavía apoya los esfuerzos de esa organización en el desarrollo y diseminación de tecnologías que puedan revolucionar el mundo de los niños y niñas y los atraigan hacia el aprendizaje. Entre los años 2000 y 2006 Walter fue el Director Ejecutivo del Laboratorio de Medios Media Lab, del Instituto Tecnológico de Massachusetts MIT donde además, por muchos años dirigió el grupo de investigación llamado Las Noticias de Futuro que se fundó en 1996 y su proyecto Publicación Electrónica. En el marco de las investigaciones Publicación Electrónica Walter ayudó a desarrollar en el siglo pasado las herramientas tecnológicas para promover lo que hoy en el siglo XXI conocemos como periodismo ciudadano.
Walter tiene dos experiencias realmente pioneras relacionados con el periodismo ciudadano.
Una se llama los Silver Stringers o Periodistas de Plata, que reúne a un grupo de personas de la tercera edad de la comunidad de Melrose en Massachusetts que publican su periódico sistemáticamente para lo cual siguen el proceso que se lleva a cabo en los grandes medios de comunicación masivo. Para esta experiencia, Walter contó con el apoyo de Jack Driscoll, Editor Pensionado del diario The Boston Globe. Es interesante mencionar que una de las ediciones de Silver Stringers en el año 2001 estuvo dedicada a Costa Rica, cuando algunos de los vecinos de Melrose vinieron de vacaciones a nuestro país y reportaron en el periódico The Silver Stringers o los Periodistas de Plata sobre sus aventuras aquí.
La otra experiencia es el Junior Journal o el Diario Joven, que iniciando 1998 reunió a 300 jóvenes, niños y niñas entre los 13 y los 18 años, viviendo en muchos países alrededor del mundo para, en aquella época (pre web y pre redes sociales) escribir artículos de interés nacional, regional y mundial, editarlos y publicarlos mensualmente en su periódico. Otras experiencias semejantes con niños, niñas y jóvenes incluyen La Fragola en Italia que a la fecha cuenta con 7400 periódicos escolares y colegiales en línea.
Desde todas estas perspectivas Walter ha hecho una importante contribución al conocimiento en las áreas de publicación electrónica, medios digitales y tecnologías para aprender.
Regarding the Sugar Labs Oversight Board
While it has been my goal to help get Sugar Labs to a point of self-sustainability, I don't think we are yet at that point. My goals for 2010 are to focus on fund-raising and further refining the organizational and governance models.
A bit about me and my role in Sugar Labs: I was part of the Sugar team at One Laptop per Child that left to found Sugar Labs in March of 2008. I have worn a few different hats within the organization: activity developer, occasional contributor to Sugar core, member of the deployment team, the marketing team, and the activity team. I was a lead author of the FLOSS Manual on Sugar. I am presently the executive director of Sugar Labs. I also represent Sugar on the GNOME technical advisory board and the Squeakland board. I have been a GSOC mentor and am participating in several pilot deployment projects of Sugar on a Stick.
OWF talk
Pakistan talk
CLEI talk
File:CLEI.odp(es) video(es y en)
Libre Planet talk
To do
get Frame test set up in Peru/Uruguay/Paraguay</srike>New Activity templates
Much of the information that is consistent across activities can be held in activities.s.o. (dfarning 22:28, 16 June 2008 (UTC))
- Follow-up with Linux Foundation
Draft membership agreement for Sugar Labsrebase Turtle Art on SVGask SFC for pointers to lawyers in SAstart writing NSF/USAID proposallocal-labs proposalsNSF Creativity grantBabson brief- Watertown follow-up
- Curriculum guides from GPA programs
Done
- New Getting Started Guide (See The Sugar FLOSS Manual)
- Add ParserFunctions to Sugar Labs mediawiki
- Draft rules of governance for Sugar Labs
- Start Community-News Sugar Weekly Digest list
- CoSN proposal
- rebase Gmail on new Browse
- Finalize arrangements with SFC
- Incorporate Sugar Labs
Recent writing about Sugar and learning
(I also blog the weekly Sugar Digest.)
The slides from a talk I gave about Sugar at the Women2Woman conference are here and here.
Sandbox
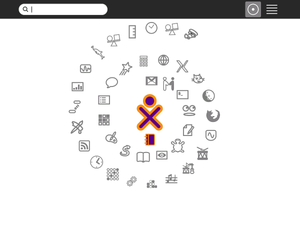
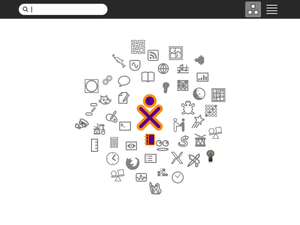
Home View
A new, tighter spiral for the Home View:
class MyLayout(RingLayout):
"""Spiral layout based on Archimedean spiral: r = a + b*theta."""
__gtype_name__ = 'MyLayout'
icon_name = 'view-mylayout'
"""Name of icon used in home view dropdown palette."""
profile_key = 'my-layout'
"""String used in profile to represent this view."""
def __init__(self):
RingLayout.__init__(self)
self.my_radius = _MINIMUM_RADIUS
self.my_orientation = math.pi
def _calculate_radius_and_icon_size(self, children_count):
"""Stub out this method; not used in `My Layout`."""
return _MINIMUM_RADIUS, style.STANDARD_ICON_SIZE
def _calculate_position(self, radius, icon_size, index, children_count):
""" Increment the radius as you go """
if index == 0:
self.my_radius = _MINIMUM_RADIUS
self.my_orientation = math.pi
x, y = self._calculate_xy()
# add some buffering around the icon
self._calculate_new_radius_orientation(icon_size + 10)
width, height = self.box.get_allocation()
return int(x) + (width - icon_size) / 2, \
int(y) + (height - icon_size - (style.GRID_CELL_SIZE / 2) ) / 2
def _calculate_xy(self):
""" Convert r, o to x, y """
return -math.sin(self.my_orientation) * self.my_radius, \
math.cos(self.my_orientation) * self.my_radius
def _calculate_new_radius_orientation(self, icon_size):
""" Based upon current radius, calculate new increments """
circumference = self.my_radius * 2 * math.pi
n = circumference / icon_size
self.my_orientation += 2 * math.pi / n
self.my_radius += float(icon_size) / n
This version inherits from RandomLayout and lets you rearrange the icons.
class MyLayout(RandomLayout):
"""Spiral layout based on Archimedean spiral: r = a + b*theta."""
__gtype_name__ = 'MyLayout'
icon_name = 'view-mylayout'
"""Name of icon used in home view dropdown palette."""
profile_key = 'my-layout'
"""String used in profile to represent this view."""
def __init__(self):
RandomLayout.__init__(self)
self.my_radius = _MINIMUM_RADIUS
self.my_orientation = math.pi
def _calculate_radius_and_icon_size(self, children_count):
"""Stub out this method; not used in `My Layout`."""
return _MINIMUM_RADIUS, style.STANDARD_ICON_SIZE
def _calculate_position(self, icon_size):
""" Increment the radius as you go """
x, y = self._calculate_xy()
# add some buffering around the icon
self._calculate_new_radius_orientation(icon_size + 10)
width, height = self.box.get_allocation()
return int(x) + (width - icon_size) / 2, \
int(y) + (height - icon_size - (style.GRID_CELL_SIZE / 2) ) / 2
def _calculate_xy(self):
""" Convert r, o to x, y """
return -math.sin(self.my_orientation) * self.my_radius, \
math.cos(self.my_orientation) * self.my_radius
def _calculate_new_radius_orientation(self, icon_size):
""" Based upon current radius, calculate new increments """
circumference = self.my_radius * 2 * math.pi
n = circumference / icon_size
self.my_orientation += 2 * math.pi / n
self.my_radius += float(icon_size) / n
def append(self, icon, locked=False):
""" Instead of assigning the position based on a hash, use spiral """
FavoritesLayout.append(self, icon, locked)
min_width_, child_width = icon.get_width_request()
min_height_, child_height = icon.get_height_request(child_width)
min_width_, width = self.box.get_width_request()
min_height_, height = self.box.get_height_request(width)
if icon in self.fixed_positions:
x, y = self.fixed_positions[icon]
x = min(x, width - child_width)
y = min(y, height - child_height)
else:
x, y = self._calculate_position(child_width)
if x is None or y is None:
self._grid.add(icon,
child_width / _CELL_SIZE, child_height / _CELL_SIZE)
else:
self._grid.add(icon,
child_width / _CELL_SIZE, child_height / _CELL_SIZE,
x / _CELL_SIZE, y / _CELL_SIZE)
Keyboards
I used to design the keyboards for OLPC. I am doing one for them for a 'high-school' version of the XO-1.5. Here is a first pass:


Misc.



Floss Manual
<img src=" "/>
<style>
"/>
<style>
@import url("http://en.flossmanuals.net/bookstore/bookstore.css");
</style>
<script src="http://en.flossmanuals.net/bookstore/bookstore.js" type="text/javascript"></script> <script type="text/javascript"> FM.init({"paging":true,"preferred":["OLPC LAPTOP USERS GUIDE","SUGAR USERS GUIDE"]}); </script>
Portfolio
I am making a "TurtleArt: inspired portfolio tool. See TAPortfolio for more details.





Turtle Art → Logo
I added a "view source" for Turtle Art that exports Logo.


Some procedures for setting up the palette and the shade functionality:
to tasetpalette :i :r :g :b :myshade make "s ((:myshade - 50) / 50) ifelse lessp :s 0 [ make "s (1 + (:s *0.8)) make "r (:r * :s) make "g (:g * :s) make "b (:b * :s) ] [ make "s (:s * 0.9) make "r (:r + ((100-:r) * :s)) make "g (:g + ((100-:g) * :s)) make "b (:b + ((100-:b) * :s)) ] setpalette :i (list :r :g :b) end
to rgb :myi :mycolors :myshade make "myr first :mycolors make "mycolors butfirst :mycolors make "myg first :mycolors make "mycolors butfirst :mycolors make "myb first :mycolors make "mycolors butfirst :mycolors tasetpalette :myi :myr :myg :myb :myshade output :mycolors end
to processcolor :mycolors :myshade if emptyp :mycolors [stop] make "i :i + 1 processcolor (rgb :i :mycolors :myshade) :myshade end
to tasetshade :shade make "myshade modulo :shade 200 if greaterp :myshade 99 [make "myshade (199-:myshade)] make "i 7 make "mycolors :colors processcolor :mycolors :myshade end
to tasetpencolor :c make "color modulo round :c 100 setpencolor :color + 8 end
make "colors [ 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10 100 0 0 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 95 100 0 90 100 0 85 100 0 80 100 0 75 100 0 70 100 0 65 100 0 60 100 0 55 100 0 50 100 0 45 100 0 40 100 0 35 100 0 30 100 0 25 100 0 20 100 0 15 100 0 10 100 0 5 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10] make "shade 50 tasetshade :shade
to tasetbackground :color :shade tasetshade :shade setbackground :color + 8 end
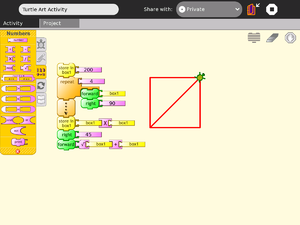
The project:
to ta clearscreen tasetbackground 21 100 setpensize 25.0 make "box1 0.0 repeat 300.0 [ tasetpencolor xcor / 6.0 tasetshade heading forward :box1 right 91.0 make "box1 :box1 + 1.0 ] end
ta
Turtle Art variables
Following the lead of Luis Michelena, I've added named blocks and stacks. I plan to add push and pop next, which should greatly expand the range of possible constructions.


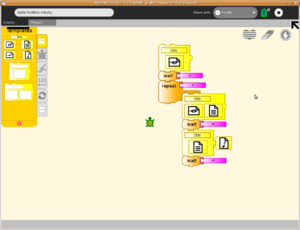
Turtle Art push and pop
While it is not the intent that Turtle Art be a full implementation of Logo, but there has been some discussion on teh Sur list about adding some capability for passing arguments to stacks. (and to support recursion). I have added a FILO and push and pop blocks to enable this functionality. I am looking for feedback. regarding this choice.
HBS-style analysis
- our points of difference
- our points of parity
- their points of difference
Sugar icons
| <imagemap>
File:Sugar-artwork.png rect 0 0 84 66 'activity-start'
rect 84 0 168 66 'activity-stop'
rect 168 0 252 66 'cell-format'
rect 252 0 336 66 'cell-height'
rect 336 0 420 66 'cell-size'
rect 420 0 504 66 'cell-width'
rect 504 0 588 66 'column-insert'
rect 588 0 672 66 'column-remove'
rect 672 0 756 66 'dialog-cancel'
rect 756 0 840 66 'dialog-ok'
rect 840 0 924 66 'document-save'
rect 924 0 1008 66 'document-send'
rect 1008 0 1092 66 'edit-copy'
rect 1092 0 1176 66 'edit-delete'
rect 1176 0 1260 66 'edit-paste'
rect 0 66 84 132 'edit-redo'
rect 84 66 168 132 'edit-undo'
rect 168 66 252 132 'format-columns-double'
rect 252 66 336 132 'format-columns-single'
rect 336 66 420 132 'format-columns-triple'
rect 420 66 504 132 'format-justify-center'
rect 504 66 588 132 'format-justify-fill'
rect 588 66 672 132 'format-justify-left'
rect 672 66 756 132 'format-justify-right'
rect 756 66 840 132 'format-text-bold'
rect 840 66 924 132 'format-text-italic'
rect 924 66 1008 132 'format-text-leading'
rect 1008 66 1092 132 'format-text-size'
rect 1092 66 1176 132 'format-text-underline'
rect 1176 66 1260 132 'go-down'
rect 0 132 84 198 'go-home'
rect 84 132 168 198 'go-left'
rect 168 132 252 198 'go-next-paired'
rect 252 132 336 198 'go-next'
rect 336 132 420 198 'go-previous-paired'
rect 420 132 504 198 'go-previous'
rect 504 132 588 198 'go-right'
rect 588 132 672 198 'go-up'
rect 672 132 756 198 'insert-image'
rect 756 132 840 198 'insert-table'
rect 840 132 924 198 'invite'
rect 924 132 1008 198 'list-add'
rect 1008 132 1092 198 'list-remove'
rect 1092 132 1176 198 'media-eject-insensitive'
rect 1176 132 1260 198 'media-eject'
rect 0 198 84 264 'media-playback-pause-insensitive'
rect 84 198 168 264 'media-playback-pause'
rect 168 198 252 264 'media-playback-start-insensitive'
rect 252 198 336 264 'media-playback-start'
rect 336 198 420 264 'media-playback-stop-insensitive'
rect 420 198 504 264 'media-playback-stop'
rect 504 198 588 264 'media-playlist-repeat-insensitive'
rect 588 198 672 264 'media-playlist-repeat'
rect 672 198 756 264 'media-playlist-shuffle-insensitive'
rect 756 198 840 264 'media-playlist-shuffle'
rect 840 198 924 264 'media-record-insensitive'
rect 924 198 1008 264 'media-record'
rect 1008 198 1092 264 'media-seek-backward-insensitive'
rect 1092 198 1176 264 'media-seek-backward'
rect 1176 198 1260 264 'media-seek-forward-insensitive'
rect 0 264 84 330 'media-seek-forward'
rect 84 264 168 330 'row-insert'
rect 168 264 252 330 'row-remove'
rect 252 264 336 330 'system-logout'
rect 336 264 420 330 'system-restart'
rect 420 264 504 330 'system-search'
rect 504 264 588 330 'system-shutdown'
rect 588 264 672 330 'toolbar-colors'
rect 672 264 756 330 'toolbar-edit'
rect 756 264 840 330 'toolbar-view'
rect 840 264 924 330 'transfer-from-application-octet-stream'
rect 924 264 1008 330 'transfer-from-audio-x-generic'
rect 1008 264 1092 330 'transfer-from-image-x-generic'
rect 1092 264 1176 330 'transfer-from'
rect 1176 264 1260 330 'transfer-from-text-uri-list'
rect 0 330 84 396 'transfer-from-text-x-generic'
rect 84 330 168 396 'transfer-from-video-x-generic'
rect 168 330 252 396 'transfer-to-application-octet-stream'
rect 252 330 336 396 'transfer-to-audio-x-generic'
rect 336 330 420 396 'transfer-to-image-x-generic'
rect 420 330 504 396 'transfer-to'
rect 504 330 588 396 'transfer-to-text-uri-list'
rect 588 330 672 396 'transfer-to-text-x-generic'
rect 672 330 756 396 'transfer-to-video-x-generic'
rect 756 330 840 396 'tray-hide'
rect 840 330 924 396 'tray-show'
rect 924 330 1008 396 'view-box'
rect 1008 330 1092 396 'view-created'
rect 1092 330 1176 396 'view-details'
rect 1176 330 1260 396 'view-freeform'
rect 0 396 84 462 'view-fullscreen'
rect 84 396 168 462 'view-lastedit'
rect 168 396 252 462 'view-list'
rect 252 396 336 462 'view-radial'
rect 336 396 420 462 'view-refresh'
rect 420 396 504 462 'view-return'
rect 504 396 588 462 'view-size'
rect 588 396 672 462 'view-source'
rect 672 396 756 462 'view-spiral'
rect 756 396 840 462 'view-triangle'
rect 840 396 924 462 'zoom-activity'
rect 924 396 1008 462 'zoom-best-fit'
rect 1008 396 1092 462 'zoom-groups'
rect 1092 396 1176 462 'zoom-home'
rect 1176 396 1260 462 'zoom-in'
rect 0 462 84 528 'zoom-neighborhood'
rect 84 462 168 528 'zoom-original'
rect 168 462 252 528 'zoom-out'
desc none
</imagemap>
|