Activities/Turtle Art-0.86
Background
Turtle Art is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on Scratch-like snap-together visual programming elements.
Turtle Art is intended to be a stepping stone to the Logo programming language, but there are many restrictions compared to Logo. (Only numeric global variables and stack items are available, no lists or other data-structures. The conditionals and some of the functions only take constants or variables, not expressions. Limited screen real-estate makes building large programs unfeasible.) However, you can export your Turtle Art creations to Berkeley Logo. Turtle Art also has a (limited) facility for sensor input, so, for example, you can move the Turtle based upon sound volume or pitch.
Turtle Art was written by Brian Silverman and is maintained by Walter Bender. Arjun Sarwal added the sensor features. Luis Michelena contributed to the "named" action and box blocks.
To download a tutorial intended for children about Turtle Art, go to the Student Guide. Also, see the Turtle Art FLOSS Manual].
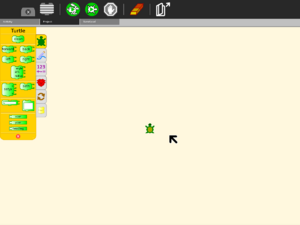
Note: The first time you run Turtle Art, it takes about 30 seconds to load. You'll see a mostly blank screen after the initial flashing of the icon. Subsequently, the loading time is ~5 seconds (on an OLPC-XO-1 laptop).
Learning with Turtle Art
Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement.
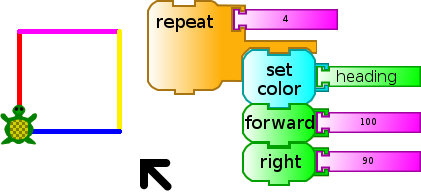
With visual programming blocks, you can snap together programs by compiling (combining) them in ways to create anything you can imagine.
What am I learning?
You are learning how to build a set of instructions for a pretend turtle to follow. With repeating instructions and conditional following of the instructions, your pretend turtle can draw shapes and lines over and over again with interesting results.
Why is this important?
You learn to predict what each instruction will cause the turtle to create with line art. It helps you detect patterns, understand the repetition of instructions, and understand following instructions only when a certain condition is met, which is important in computer programming, mathematics, and science.
Getting Started
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) or Turtle (slow) buttons on the Project Toolbar.
The Turtle Palette (green)
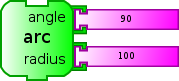
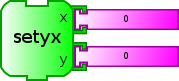
Turtle state values (can plug into a parameter)
- X, Y, heading (Zeros for each are center screen, pointed up. Heading is degrees clockwise.)
- angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360).
- Example: 90 means a right angle clockwise, –30 means a 30 degree angle counterclockwise
Palettes
There are other palettes of program elements available for program construction.