Human Interface Guidelines/The Laptop Experience/The Frame/lang-ko
프레임

주변에 항상 있는 것
이전의 스크린 샷에서, 메뉴 바 또는 항구적인 인터페이스 요소가 없다는 점에 주목했을 것입니다. 그러한 항구적인 요소들은 활동에 쓸 수 있는 스크린 공간을 줄입니다; 스크린이 우선적이므로, 우리는 프레임 - 언제나 주변에 있지만, 시각에서 사라지는 -을 아이들이 필요로 하는 주변 정보 모두를 모든 뷰에 걸쳐 표시할 수 있는 수단으로 선택했습니다. 프레임이 모든 뷰에서 이용되므로, 검색이나 초대 또는 고지, 클립보드, 그리고 귀하가 현재 소통 중인 친구들을 포함하여, 모든 인터페이스 요소들을 위한 일관적인 장소입니다.
Glancing at the previous screen shots, you might have noted the absence of a menu bar or other form of persistent interface element. Such a persistent element reduces the screen space available for activities; since screen is at a premium, we have opted to use a frame—always on the periphery and just out of sight—to contain all of the peripheral information that a child might need, across all views. Since the Frame persists at all zoom levels, it provides a consistent place for those interface elements which apply to all views, including search, incoming invitations and notifications, a clipboard, and buddies you are currently interacting with.
활성화되면, 프레임은 현재 보이는 뷰에서 모습을 드러내고, 요구되는 기능을 위한 접근 방법이 되지만, 해당 어린이가 유발한 액션이 끝나는 즉시 시야에서 사라집니다. 이러한 전환이 신속히 발생하지만, forgiveness 인수를 이용함으로써, 의도되지 않은 프레임 후퇴를 방지하고, 인터페이스 요소와의 상호 작용이 자연스럽게 이뤄지도록 할 수 있습니다.
When activated, the Frame slides in atop the currently visible view, providing access to needed functionality, yet quickly retracting from view once the task for which the child invoked it ends. Although these transitions happen quickly, a forgiveness parameter prevents unintentional Frame retraction in hopes of making interaction with this interface element completely natural.
프레임 컴포넌트와 구성
| API Reference |
|---|
| Package sugar.shell.view.frame |

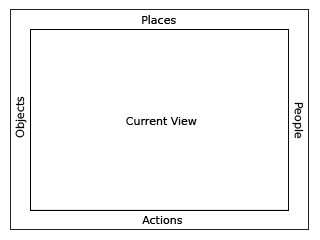
높은 레벨에서, 프레임을 두 부분으로 간주할 수 있습니다: 왼쪽, 위, 그리고 오른 쪽은 명사를 나타냅니다: 사물, 장소, 그리고 사람들. 프레임 하단은 액션이 필요한 요소를 표현합니다: 개시, 초대, 그리고 고지. 좀 더 자세히 말하자면, 프레임의 각 가장자리는 사람, 장소, 오브젝트 그리고 액션 중의 어느 하나를 위한 것입니다.
At a high level, one can consider the frame in two parts: The left, top, and right sides of the frame represent nouns: things, places, and persons. The bottom of the frame represents those elements that require action: activities, invitations, and notifications. More specifically, each edge of the frame is dedicated to one of people, places, objects, or actions.
사람들
| API Reference |
|---|
| Module: ...frame.FriendsBox |
| Module: sugar.shell.model.BuddyModel |
앞 서 언급하였듯이, 메쉬 상의 다른 사람들의 존재는 노트북 경험의 많은 부분을 정의합니다. 인터페이스 속에서 이를 항상 드러내기 위해, 프레임의 오른편 가장자리는 어느 한 어린이가 협동하고 있는, 여러 색깔의 XOs로 표현된 모든 개인들에 대해 쉽게 접근할 수 있는 리스트를 제공합니다. 이것은 여러 이점이 있습니다. 먼저, 이것은 해당 어린이가 함께 협동하는 사람들에 대한 신속한 참조가 되며, 새로이 합류하거나 떠나는 사람들을 파악할 수 있습니다. 새로운 사람들이 도착하면, 오른쪽 모퉁이에 나타나며, 떠나면, 단지 모서리의 아이콘이 사라집니다. 또한, 이러한 XO 오브텍트의 2차적인 롤오버는 그들에 대한 바이오그래픽 정보를 보여줍니다: 이름, 나이, 학급, 관심, 그리고 더러 작은 사진. 이로써, 프레임은 새로운 친구를 만나는 훌륭한 자원이 되며, 그들과 공유하는 활동보다 더 좋은 만남의 장소는 없습니다.
As previously mentioned, the presence of others on the mesh defines much of the laptop experience. In order to surface this at all times in the interface, the right-hand edge of the Frame provides an easily accessible list of all the individuals a child is collaborating with in the currently active activity, represented by their colored XOs. This has a number of benefits. First, it provides a quick reference of the people the child is working with, which updates as new people join and others leave. As new people arrive, they appear in the upper right corner, and as they leave they simply vacate their current location. Additionally, the secondary rollovers for these XO objects reveal biographical information about them: name, age, class, interests, and even a small photo. This makes the frame a great resource for meeting new friends, for what better place to meet them than in the activity shared with them?
장소
| API Reference |
|---|
| Module: ...frame.ZoomBox |
다양한 프레임 컴포넌트들 중에서, 장소 카테고리가 가장 추상적입니다. 그러나, 이것 역시 줌 레벨과 동일한 메타포를 강조합니다. 왼쪽 상단에는 줌 버튼이 있는데, 사용자는 이를 통해 활동, 홈, 그룹 그리고 이웃 뷰 간에 즉시 전환할 수 있습니다. 명료성을 위해, 키보드의 좌측 상단 기능 버튼들은 동일한 아이콘과 기능을 갖습니다.
Of the various frame components, the Places category is the most abstract. However it also emphasizes the metaphors that the zoom levels build upon. In the upper left-hand corner reside the zoom buttons, which can instantly transition the user among the Activity, Home, Groups, and Neighborhood views. For clarity, the upper left-hand function buttons on the keyboard have identical icons and functionality.
장소의 다른 편에는 게시판 버튼이 있습니다. 다시, 이 버튼은 키보드 좌측의 기능 키를 analogous 키로 갖습니다. 나중에 논의하겠지만, 이 버튼은 채팅과 오브젝트 공유 장소를 제공하는 보조 레이어를 위한 토글로 역할합니다. 이 버튼은 장소 바들 사이에서 기능하는데, 모든 뷰에 대한 조절기로 역할하기 때문입니다. 어떤 의미로는, 이 것은 노트북 상의 모든 "장소"에 대한 추가적인 문맥 레이어를 제공합니다.
On the other side of the Places edge resides the Bulletin-Board button. Again, this button has an analogous key on right-hand side of the keyboard's function keys. Discussed later, this button acts as a toggle for an auxiliary layer which can provide contextual chat and a place to share objects. This button functions within the Places bar because it acts as a modifier to any view. In a sense, it adds an additional layer of context to any other "place" on the laptop.
마지막으로, 똑 같이 중요한 것으로, 프레임의 이 섹션은 글로벌 검색 필드을 포함합니다.
Finally, though not less importantly, this section of the Frame contains the global search field.
오브젝트
| API Reference |
|---|
| Module: ...frame.clipboardpanelwindow |
클립보드는 오늘날의 운영체제 모두에서 staple 이 되었습니다. 그럼에도, 지난 수십 년간 그 역할은 별로 변한 게 없습니다. 클립보드에는 귀하가 복사를 하거나, 붙여 넣거나, 오려낼 수 있는 한 "페이지"가 있으며, 대부분의 경우, 이 가상의 페이지는 눈에 보이지 않습니다: 그 곳에 무엇이 있는 지 보기 위해서는, 그 내용물을 붙여넣기 해야 합니다. 언제나 그런 것은 아니지만 (가령, Mac OSX에서 "편집" 메뉴의 하단에 있는 아이템으로 "클립보드 내용을 볼 수" 있습니다), 대부분의 사용자들은 그 내용을 보는 법을 oblivious 하며, 의도적으로 찾아 봐야 합니다. 이러한 기본적인 모델은 단순하기는 하지만, 많은 사용법에서 단점을 보입니다. 그러므로, OLPC는 전통적인 클립보드를 확장하여, 사용자가 간단하게 기능을 추가할 수 있도록 하였습니다.
The clipboard has become a staple in any modern operating system. Nonetheless, its implementations have changed little, if at all, in decades. The clipboard has one "page", to which you can copy to, cut to, and paste from, and in most cases this hypothetical page remains invisible: to see what's on it, you've got to paste its contents. While this isn't strictly true (On Mac OSX, for instance, an item at the bottom of the 'Edit' menu allows you to 'View Clipboard Contents'), most users are oblivious about viewing its contents, as one must explicitly seek it out. This basic model, while simple, often falls short of many use cases. Thus, OLPC has extended the traditional clipboard, empowering the user with added functionality without increasing complexity.
노트북에서, 클립보드는 프레임의 좌측 가장자리에 있습니다. 이 영역은 오브젝트 - 페이퍼, 이미지, 문장, URL -을 위한 일시적 저장 장소이며, 활동들 간의 이동을 쉽게 하고, 아마도 더 중요한 요소로, 여러 줌 레벨 간의 이동을 편리하게 합니다. 저널에 보관될 수 있는 모든 유형의 오브젝트는 클립보드를 통해 이동될 수 있습니다. 어린이는 몇몇 손쉬운 방법으로 클립보드 상의 오브젝트를 위치시킬 수 있습니다. 먼저, 키보드 단축키는 우리에게 이미 친숙한 방법으로 단순한 복사와 붙여넣기 기능을 위한 인터페이스를 제공합니다. 추가적으로, 오브젝트가 직접 조작될 수 있지만, 아이들은 사진, 파일, 또는 다른 무엇을 프레임 위에 끌어 놓음으로써 복사할 수 있고, 다른 활동이나, 친구 또는 게시판에 붙여넣을 수도 있습니다. 클립보드 위에 아이템이 놓여질 수 있으므로, 이것들은 일시적으로 푸시다운 스택에 보관되며, 가장 최근의 클리핑이 프레임의 상단 좌측에 나타납니다.
On the laptops, the clipboard takes the form of the left-hand edge of the frame. This region serves as temporary storage for objects - a paper, an image, a sentence, a URL - facilitating their transfer among activities and, perhaps more importantly, among the various zoom levels. Any type of object that can be stored in the Journal can likewise be transported via the clipboard. A child may place an object on the clipboard in a couple of convenient ways. First, keyboard shortcuts will provide an interface for simple copy and paste functions in the way already familiar to us. Additionally, since objects support direct manipulation, the child may simply drag a photo, file, or selection onto the frame in order to copy it, and may then drag it out to paste it in another location, such as within another activity, on a friend, or to a Bulletin Board. As items are placed on the clipboard, they are arranged temporally in a push-down stack, the most recent clipping appearing in the upper-lefthand corner of the frame.
여러 아이템을 보관하고 있는 클립보드로 인해, 붙여넣기 명령을 적용할 활성 클리핑을 선택할 수단이 필요합니다. 일반적인 복사/붙여넣기 타이핑을 쉽게 익힐 수 있으므로, 복사 단축키의 모든 혁신들은 스택의 윗 부분에 클리핑 결과를 자동적으로 보여주며, 그것을 소스로 선택합니다. 추가적인 복사 명령 (또는 드래그)는 클립보드 스택에 요소를 추가합니다. 클립보드가 사전에 설정된 한계치에 도달하면, 스택의 바닥에 있는 요소는 사라지고, 새로운 아이템을 위한 공간을 제공합니다. 요소들은 사용자의 의도적인 롤오버로 제거될 수도 있고, 고급 사용자를 위한 수정된 붙여넣기 단축키는 아이템 붙여넣기와 스택에서 제거하기를 동시에 지원합니다.
With the presence of a clipboard which contains multiple items, it becomes necessary to add a means for selecting an active clipping as the source for any paste command. Since the usual copy/paste keystrokes will quickly become familiar to all, any invocation of the copy shortcut will automatically place the resulting clipping at the top of the stack, selecting it as the source. Additional copy commands (or drags) will continue to add elements to the clipboard stack. Once the clipboard reaches a predefined limit, the elements at the bottom of the stack will begin to drop off making room for the new ones. Elements may also be removed explicitly by the user via their contextual rollover, and a modified paste shortcut for advanced users will serve to both paste an item and pop it from the stack at the same time.
그 결과인 클립보드는 기존 운영시스템에서와 동일하게 작동하며, 드래그 & 드롭 기능, 클립보드 히스토리 그리고 프리뷰 기능과 고급 사용자를 위한 고급 기능들을 제공합니다.
The resulting clipboard will behave identically to those on current operating systems, while at the same time providing drag and drop support, clipboard history, and previews, as well as advanced functionality for advanced users.
액션
| API Reference |
|---|
| Module: ...frame.ActivitiesBox |
프레임의 하단 가장자리는 주로 활동 시작 도구로 기능하지만, 또한, 전달 받은 초대장과 고지를 쌓아 놓습니다. 활동을 시작하는 지점으로서, 프레임의 이 부분은 매우 단순합니다. 어느 한 활동이 클릭될 때마다, 해당 활동의 색깔 있는 인스턴스가 해당 어린이 자신의 컬러로 활동 링 속에 나타나며, 초대장은 자동적으로 적절한 곳을 보내집니다. 다른 한 편, 그 어린이가 초대장을 받을 때마다, 그것은 색깔 있는 활동 아이콘으로 나타나며, 해당 어린이의 머신 상에 있는 다른 무색 활동들과 분명히 구별됩니다. 어떤 활동에 참가할 것을 요청하는 초대장이 개시와 기능적 차이가 없으므로, 해당 초대장은 그 자신의 유사한 형식에 의해 적절하게 표시됩니다. 이러한 초대장들의 롤오버 상태는 해당 어린이가 초대장을 수락 또는 거부할 수 있도록 허용하며, 옵션으로 거절 사유를 제공합니다.
The bottom edge of the frame functions primarily as an activity launcher, but it also accumulates both incoming invitations and notifications. As a starting point for instantiating activities, this part of the frame is fairly straightforward. Whenever an activity receives a click, a colored instance of that activity appears within the activity ring in the child's own colors, and invitations are automatically sent as appropriate. On the other hand, anytime the child receives an invitation it appears as a colored activity icon (in the color of the inviting XO, of course), clearly distinct from the uncolored outlines of the activities which reside on the child's own machine. Since an invitation to join an activity has no functional differences from starting, the invitations appropriately indicate this by their similar form. The rollover state for these invitations allows the child to accept or decline the invitation, optionally providing a reason for declining.
고지는 프레임의 액션 가장자리의 세 번째 측면이며, 약간 다르게 기능합니다. 이것들은 그 어린이가 합류할 수 있는 활동을 나타내는 것이 아니지만, 활동이나 시스템으로부터의 메시지와 함께 오며, 해당 활동의 상태나, 배터리 강도나 무선 신호와 같은 또는 시스템 상태와 같은 중요한 정보를 전달합니다. 활동과 고지와는 약간 다르지만, 이러한 고지들 역시 어린이 측으로부터 어떤 액션을 요구하며, 어떤 뷰에서든지 그것들에 손쉽게 접근할 수 있는, 프레임의 적절한 부가물입니다.프레임의 다른 가장자리에서처럼, 초대와 고지는 시간에 따라 정렬되며, 최근의 것이 아래쪽 좌측에 위치하여, 어린이가 주기적으로 처리할 수 있도록 합니다.
Notifications, the third aspect of the Actions edge of the frame, function slightly differently. While they don't represent an activity that the child can join, they do come as messages from activities or from the system, conveying important information about the state of the activity or system status such as battery strength or wireless signal. Though slightly different from activities and invitations, these notifications still require some action on the child's part, and are an appropriate addition to the frame which provides a convenient way to access them from within any view. Just as in the other edges of the frame, invitations and notifications organize by time, the most recent always in the lower left-hand corner, so that the child may handle them in a timely manner.
Métodos de Activación
프레임은 여러가지 활성화 방법이 있습니다.
The Frame has multiple activation methods.
핫 코너
핫 코너는 프레임을 깨우는 주된 방법입니다. Fitts' Law가 함축하듯이, 코너는 스크린에서 커서로 접근하기 가장 좋은 부분입니다. 스크린의 어느 코너로든 커서를 보내면, 즉시 프레임이 깨어납니다. 어느 한 코너에서, 어린이는 원하는 요소를 찾아 가장자리 아래위로 커서를 쉽게 옮길 수 있습니다. 새로 추가된 사람들, 오브젝트, 그리고 초대장이 코너들에서 삽입되므로, 최근의 초대장, 클리핑, 또는 참가자가 항상 손에 가까이 위치합니다.
Hot corners serve as the Frame's primary invocation method. As Fitts' Law implies, the corners are the easiest part of the screen to hit with a cursor. Moving the cursor to any corner of the screen will instantly invoke the frame. From a corner, one can readily scroll along an edge in search of a desired element. Since newly added people, objects, and invitations insert from the corners, the latest invitation, clipping, or participant is always close at hand.
기능 키
In addition to trackpad-based activation, the information within the Frame lies just one keystroke away. 키는 두 가지 기능 모드를 가집니다: (1) 짧게 누르면 토글처럼 기능하여, 프레임을 켜거나 끕니다; 그리고 (2) 오래 동안 누르면, 그 키에서 손을 뗄 때까지 프레임이 스크린 상에 표시됩니다. 후자의 방법은 전달 받은 초대장 상태나, 시스템 상태를 재빨리 살펴보고 다시 활동 뷰로 돌아올 수 있는 유용한 기능입니다.
In addition to trackpad-based activation, the information within the Frame lies just one keystroke away. A dedicated key has two modes of functionality: (1) momentary presses act as a toggle, turning the Frame on and off with each press; and (2) holding the key down, the Frame will appear on screen until release of the key. This latter method provides a quick way to glance at incoming invitations or other system status elements for a brief moment and then return full focus to the activity view itself.
우선적인 고지
드물긴 해도, 배터리 잔량 부족과 같은 일부 긴급한고지들이 프레임에 넘쳐서, 사용자의 요청 없이 자동적으로 그것들을 뷰 속으로 불러들입니다. 이러한 우선권는 시스템 고지만이 갖습니다;응용 프로그램들은 그러한 우선권을 가질 수 없으며, 표준 고지 방식으로 사용자에게 전달되어야 합니다.
Though rare, some urgent notifications such as low battery levels may override the Frame, automatically bringing it into view without user interaction. These overrides come from the system only; applications do not have privileges for override, although they may alert the user via standard notifications.