Difference between revisions of "Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls"
Jump to navigation
Jump to search
| Line 2: | Line 2: | ||
<noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Buttons|p_label=Buttons|c_link=The Sugar Interface/Controls/Basic Selection Controls|c_label=Basic Selection Controls|n_link=The Sugar Interface/Controls/Advanced Selection Controls|n_label=Advanced Selection Controls}}</noinclude> | <noinclude>{{hig-subnav|p_link=The Sugar Interface/Controls/Buttons|p_label=Buttons|c_link=The Sugar Interface/Controls/Basic Selection Controls|c_label=Basic Selection Controls|n_link=The Sugar Interface/Controls/Advanced Selection Controls|n_label=Advanced Selection Controls}}</noinclude> | ||
<div style="position: relative;"> | <div style="position: relative;"> | ||
| − | <div style="position: absolute; right: 0px; width: 300px; height: 100%; background: # | + | <div style="position: absolute; right: 0px; width: 300px; height: 100%; background: #4b4b4b;"></div> |
=====Checkboxes===== | =====Checkboxes===== | ||
Revision as of 12:24, 9 April 2007
Checkboxes
Usage:
Behavior:
Guidelines:
States:
Radio Buttons
Usage:
Behavior:
Guidelines:
States:
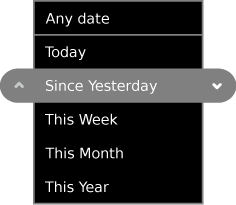
Popup Menus
Usage:
Behavior:
Guidelines:
States:
Popup Palettes
Usage:
Behavior:
Guidelines:
States:
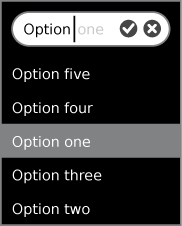
Combo Boxes
Usage:
Behavior:
Guidelines:
States: