Difference between revisions of "Activities/Reflection"
| Line 36: | Line 36: | ||
The source code is available on [http://git.sugarlabs.org/reflection the Sugar Labs Gitorious server]. | The source code is available on [http://git.sugarlabs.org/reflection the Sugar Labs Gitorious server]. | ||
| − | === | + | === The backstory === |
Reflections was written by Walter Bender and Reuben Caron as an example of how to migrate a simple Flash activity to Sugar. | Reflections was written by Walter Bender and Reuben Caron as an example of how to migrate a simple Flash activity to Sugar. | ||
Revision as of 13:15, 8 December 2011
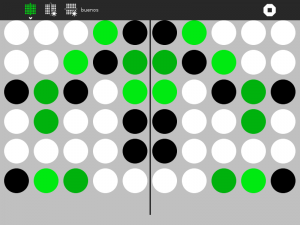
Reflection
Reflection is a symmetry game. The goal is to create a reflective symmetry.
How to play Reflection
Click on the dots to change the colors until you have a reflective symmetry.
Did you know that you can share Reflection and play with up to 3 others?
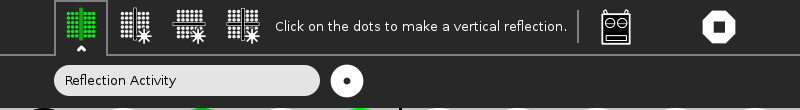
The Toolbars
- from left to right
- the Activity toolbar Button (shown in the open position)
- the New-horizontal-game Button (start a new game to create a horizontal reflective symmetry)
- the New-vertical-game Button (start a new game to create a vertical reflective symmetry)
- the New-bilateral-game Button (start a new game to create a vertical reflective symmetry)
- an area for messages
- the Activity-stop Button
Where to get Reflection
The Reflection activity is available for download from the Sugar activity portal: Reflection
The source code is available on the Sugar Labs Gitorious server.
The backstory
Reflections was written by Walter Bender and Reuben Caron as an example of how to migrate a simple Flash activity to Sugar.
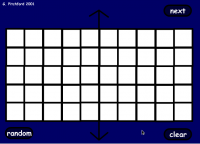
Refexion.swf is part of a bundle of Flash games Reuben encountered at a deployment in Central America. The game is simply a grid of squares that change color when clicked (See the figure below).
The closest activity we could think of that had something similar (a grid of clickable elements) was Activities/Turtle in a Pond. We then:
- made a clone of the activity
- generated a new git repository for the project
- changed the activity.info file to reflect the name of our new activity
- changed the activity icon
- changed the name of TurtlePondActivity.py to ReflectionActivity.py
- changed the name of the Class defined in ReflectionActivity.py to
class ReflectionActivity(activity.Activity) - removed the buttons we didn't need
- edited game.py:
- we made the dots cycle through four colors rather than just two when clicked
- we removed the turtle and all code associated with moving it
- we added a line of symmetry
- we rewrote the rules for detecting end of game
All of this was done in less than 2 hours.
We then created an XO bundle, uploaded it to activities.sugarlabs.org and created this page in the wiki, about 1 hour of work.
For Version 2, we added saving game state to the Journal, added a few more game options, and collaborative play, an additional 2 hours of work.