Difference between revisions of "Activities/Story"
(Created page with "==About Story== File:Story-icon.svg The Story Activity prompts learner to tell a story by displaying images at random. File:Story.png == Where to get Story == The ...") |
(No difference)
|
Revision as of 07:06, 10 May 2012
About Story
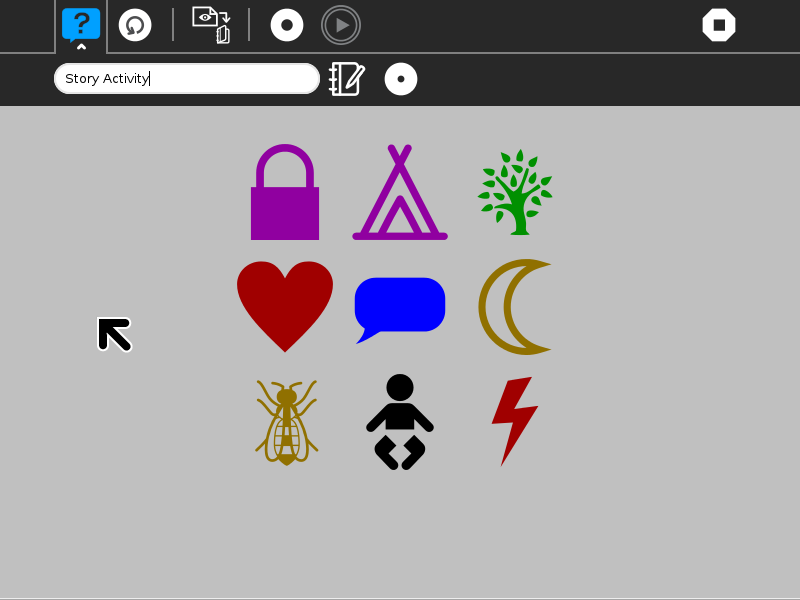
The Story Activity prompts learner to tell a story by displaying images at random.
Where to get Story
The Story activity is soon to be available for download from the Sugar activity portal: Story
The source code is available on the Sugar Labs Gitorious server.
Using Story
Simply launch the activity and nine images will appear. The learner should try to tell a story that ties the images together into a comprehensive narrative.
The Toolbars
- from left to right
- Activity-toolbar Button
- opens standard Sugar activity toolbar
- Reload-images Button
- loads nine new images
- Stop Button
- used to exit the activity
Learning with Story
Story is a fun way to get children to engage in narration. Simply generate some images and let the children's imagination do the rest.
Extending Story
- Ask the students to transcribe and refine their stories using the Sugar Write activity. (They can save to the Journal the images used to prompt their story by typing Alt-1 and then embed this image into their Write document.)
- Story can be shared, so the narration can be created amongst multiple students. They can chain together a story by taking turns; each turn involving generating narration for one image.
Modifying Story
- Add new images to story by putting them in the images folder of the activity.
Your suggestions for enhancements and/or use cases...
Where to report problems
You can soon report bugs and make feature requests on our bug-tracking system (You need to create an account first). To list all open tickets of Portfolio you can use query component=Story. You are also welcome to leave comments/suggestions on the [[Talk:Activities/Story] page.
Credits
Story was written and is maintained by User:Walter. He was inspired in part by Claudia Urrea.