Difference between revisions of "Summer of Code/2016/Sugarizer Server Dashboard"
| (3 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
=='''About Me'''== | =='''About Me'''== | ||
===Personal Information=== | ===Personal Information=== | ||
| − | <table> | + | <table class="wikitable"> |
<tr> | <tr> | ||
<td>'''Name''':</td> <td>Saurabh Badhwar</td> | <td>'''Name''':</td> <td>Saurabh Badhwar</td> | ||
| Line 53: | Line 53: | ||
<tr> | <tr> | ||
<td>'''Website''':</td> <td>[http://saurabhbadhwar.xyz Saurabh Badhwar's Website]</td> | <td>'''Website''':</td> <td>[http://saurabhbadhwar.xyz Saurabh Badhwar's Website]</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td>'''Twitter''':</td> <td>[http://twitter.com/mynet55 Saurabh Badhwar on Twitter]</td> | ||
</tr> | </tr> | ||
| Line 108: | Line 112: | ||
The use of frameworks like bootstrap will help to build a responsive frontend which will help improve the user experience. The backend being powered by node.js and mongodb will help in better utilization of resources since most of the work will be IO based and the non-blocking IO of node.js will help improve the performance. This will also help in reducing the number of language dependencies the Sugarizer project is based on. | The use of frameworks like bootstrap will help to build a responsive frontend which will help improve the user experience. The backend being powered by node.js and mongodb will help in better utilization of resources since most of the work will be IO based and the non-blocking IO of node.js will help improve the performance. This will also help in reducing the number of language dependencies the Sugarizer project is based on. | ||
| + | |||
| + | ==='''Mock Designs'''=== | ||
| + | [[File:Login_page.png|thumb|left|Login page for dashboard]] | ||
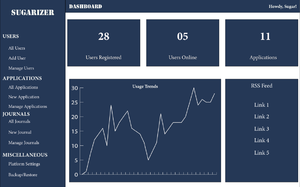
| + | [[File:Dashboard_page.png|thumb|center|Dashboard for the server]] | ||
| + | |||
| + | These designs are the initial mockups and will be refined as per the requirements in the future. | ||
=='''Milestones'''== | =='''Milestones'''== | ||
Latest revision as of 08:49, 25 March 2016
This project is to create a dashboard for Sugarizer server accessible as a web interface through which different aspects of the server can be viewed or configured in a user friendly manner. The project will provide an web interface for the Sugarizer server which will help in listing the Application running via the Sugarizer Server, the users who have been registered on the server, journals and will also provide editing options to the user to modify the various aspects.
About Me
Personal Information
| Name: | Saurabh Badhwar |
| Current Program: | Bachelor in Technology, Computer Science Engineering |
| Year of study: | Pre-final year |
| College/University: | Guru Gobind Singh Indraprastha University, Delhi, India |
| E-Mail Address: | contact@saurabhbadhwar.xyz |
| Contact Number: | +91-9650-823-204 |
| SugarLabs Wiki Username: | h4xr |
| IRC Nickname: | Saurabh_Badhwar |
| First language: | Hindi, Also proficient in English |
| Current Location: | Delhi, India |
| Work hours: | I would like to work between 13:00 to 18:00 (UTC +5:30) [Adjustable] |
| Website: | Saurabh Badhwar's Website |
| Twitter: | Saurabh Badhwar on Twitter |
| GitHub Profile: | Saurabh Badhwar on GitHub |
Technical Skills
I have worked on various technologies during the course of time in various projects. My skillset includes:
- Frontend: HTML5,CSS3,Javascript,Bootstrap and jQuery
- Backend: PHP,Python,Node.js and frameworks like Flask,Express.js
- Database: MySQL,Mongodb,Neo4j
Previous Work Experience
- Active contributor to Mozilla Delhi Community Website (Mozpacers) - Mozilla Delhi
- Webmaster at IEEE NIEC
- Developed an Indian Railway reservation status checking application based on node.js and mongodb PNR Check
- Developed a custom CMS for a NGO website Sevasetu
- Worked on backend development of IEEE NIEC
- Developed Image sharing website Camjam
Overview
Sugar Labs aims at creating tools that learners use to explore, discover, create, and reflect with the mission to support the Sugar community of users and developers and establish regional, autonomous "Sugar Labs" around the world to help learners "learn how to learn" by tailoring Sugar to local languages and curricula.
Sugarizer is a way to use Sugar on any device using the web technologies(HTML,Javascript,etc) and is based on Sugar Web Library which mimics the Sugar UI using HTML5 and CSS3 and reproduces Sugar Views. Currently, Sugarizer is distributed in 3 forms:
- Thin Client: The thin client doesn't require any installation and will run on any device with a recent Chrome/Chromium version. The thin client requires permanent access to Sugarizer server.
- Client: It is installed locally on the device and hence doesn't require access to server. Currently the client is available for the following platforms: PC/Mac OS, Android, iOS, and Chrome Web App.
- Server: It acts as a backend for network features of Sugarizer. It exposes locally thin client so as to allow deployment of Sugarizer to local server. It can also be used to provide collaboration features for client and thin client.
Developing a Sugarizer Server Dashboard which will act as a web based admin console for the Sugarizer server. The dashboard will allow to manage and analyze all activity on a Sugarizer Server. The following features will be implemented with the Dashboard:
- Users: List the user count and user details including the list of currently connected users, top users on server, last user connection and user management options like add/edit/remove user.
- Journal: Journals store the information about applications, the option will provide information about how many Jounals and how many entries are there in the Journal, last journal and last entries, size of journals, top Jounals and Journal management features like view/update/remove entries.
- Application: The interface will show the list of applications available on the server, change the application visibility from Client, update order and way it appears in the favorite view.
- Graphic and request: Display reports(text/graphical) of previous data such as User statistics, application statistics, etc.
The development of Server dashboard will help create a user friendly interface through which the user will be able to interact with the Sugarizer server and control various aspects as mentioned in the feature list. This will help the users get up and running with the Sugarizer server quickly and will help in increasing the adoption of the Sugarizer web platform.
Development Approach
The approach of Evolutionary Prototyping would be followed which will involve following phases:
- Phase 1: Gathering of requirements
- Phase 2: Prototype development based on requirements
- Phase 3: Feedback from the mentor for the developed prototype
- Phase 4: Refinements based on the gathered feedback
This approach will help in making the development easily adaptable to changes in the requirements as well as help in identifying and rectifying bugs in the early development phase hence resulting in a better software at the end of the development cycle.
Technology Stack
For the development of dashboard the following technologies will be used:
- Frontend: HTML5, CSS3, Javascript, Bootstrap framework
- Backend: node.js, mongodb
The use of frameworks like bootstrap will help to build a responsive frontend which will help improve the user experience. The backend being powered by node.js and mongodb will help in better utilization of resources since most of the work will be IO based and the non-blocking IO of node.js will help improve the performance. This will also help in reducing the number of language dependencies the Sugarizer project is based on.
Mock Designs
These designs are the initial mockups and will be refined as per the requirements in the future.
Milestones
| Timeline | Task |
|---|---|
22 April-23 May |
|
23 May - 10 June |
During the exam period the time being devoted to the development will be reduced. To compensate for the same, more tasks will be achieved during the pre and post examination period. |
11 June - 17 June |
|
18 June - 24 June |
|
25 June - 1 July |
|
2 July - 14 July |
|
15 July - 31 July |
|
1 August - 7 August |
|
8 August - 15 August |
|
16 August - 23 August |
|
Miscellaneous
Sugarizer Server Install
A learning experience
As a child I was always fascinated by how the operating systems worked and how the applications runs over them. Fascinated by these as a child I always wanted to build my own Operating System. This was the time I began my journey into the world of Computer Science by starting with learning how to program in C. As my understanding grew about the field, it was a realization that building an OS wasn't as easy as it seemed but it proved to be a great entry point into the field of computer science for me. The dream of building an OS lead me to learn about different algorithms and data structures. There were many problems faced during this journey as a child but it proved to be a great morale booster for me.
Bonding with the community
I believe in Team work and would love to be in close touch with the community during the development period and after that. During the development period I will try to be as fast as possible to answer any questions that are asked to me. I will be available on the IRC channel of the community as well as on the mailing lists.
In case of any doubt I will try to reach the mentor of the task and if due to some reason the mentor is unavailable to reply, I will try to find the answer of my queries by searching through the organisation wiki or asking other contributors. Incase the doubt still persists, instead of stopping the work and waiting for the mentor to reply, I will work on some other module so as to efficiently use the time and to deliver the work according to the mentioned deadlines.
In my personal opinion, being available for the community is the best way to contribute to it and keeping this in mind I will try to devote as much time as I can to the community to move its mission forward and will try to contribute in the best possible way.