|
|
| (11 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | ==Learning with Turtle Art== | + | ==Galleries== |
| | | | |
| | Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement. | | Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement. |
| Line 6: |
Line 6: |
| | | | |
| | <gallery> | | <gallery> |
| − | File:TA-sample1.png | + | File:TA-appspot.png|http://turtleartsite.appspot.com |
| − | File:TA-sample2.png
| + | File:TA-org.png|http://turtleart.org |
| − | File:TA-sample3.png
| |
| − | File:TA-sample4.png | |
| − | File:TA-sample5.png
| |
| − | File:TA-sample6.png
| |
| | </gallery> | | </gallery> |
| | | | |
| − | ===maths===
| + | {{:Activities/Turtle Art/Gallery}} |
| − | | |
| − | <gallery>
| |
| − | File:TAclock1.png|A clock activity
| |
| − | File:TAclock2.png
| |
| − | File:TAclock3.png
| |
| − | File:TAclock4.png
| |
| − | File:TAgeometry.png|Calculating the hypotenuse and approximating the angle of a right triangle
| |
| − | File:TAgeometry1.png|Stepping through the program is a nice way to visualize the process of approximation
| |
| − | File:TAgeometry2.png|The final result of the approximation.
| |
| − | File:Sine.png|And on-the-fly function definitions
| |
| − | </gallery>
| |
| − | | |
| − | Tony Forster describes his "adventures" with on-the-fly definitions to create an [http://4.bp.blogspot.com/_fTmGyLerUL4/SY0URR-P7TI/AAAAAAAAAN4/XySQUPHmiME/s1600-h/clockface.jpg analog clock] in [http://tonyforster.blogspot.com/2009/02/using-insert-function-block-in.html his blog.]
| |
| − | | |
| − | Try any of the [http://docs.python.org/library/time.html time] or [http://docs.python.org/library/math.html math] library functions, e.g.,
| |
| − | | |
| − | localtime().tm_min
| |
| − | | |
| − | sin(x) + sin(pi/2)
| |
| − | | |
| − | ===presentations===
| |
| − | | |
| − | <gallery>
| |
| − | File:Portfolio14.png
| |
| − | File:Portfolio13.png
| |
| − | </gallery>
| |
| − | | |
| − | ===games===
| |
| − | | |
| − | Turtle Art can be used to write games, such as a simple falling block game:
| |
| − | <gallery>
| |
| − | File:WeGotGame.png
| |
| − | File:Hot-cold.png
| |
| − | File:Yes-no.png
| |
| − | File:State-game.png
| |
| − | File:Boston-game.png
| |
| − | File:Continent-game.png
| |
| − | File:Gardner-school.png
| |
| − | File:Shapes-game.png
| |
| − | </gallery>
| |
| − | | |
| − | ===sensors===
| |
| − | | |
| − | Turtle Art supports sensor input:
| |
| − | | |
| − | <gallery>
| |
| − | File:Bike odometer.png|Using a Hall-effect sensor, you can build a bike odometer in Turtle Art
| |
| − | </gallery>
| |
| − | More ideas for sensors [[http://wiki.sugarlabs.org/go/Activities/TurtleArt/Using_Turtle_Art_Sensors]]
| |
| − | [[http://wiki.sugarlabs.org/go/Activities/TurtleArt/Uso_de_TortugaArte_Sensores]]
| |
| − | | |
| − | ===student work===
| |
| − | Students from Caacupé have been sending me examples of their work:
| |
| − | | |
| − | <gallery>
| |
| − | File:Mi bici.png|Eduado Fabian Ayala Vargas
| |
| − | File:TmpNW2JGh.png|Johana Soeli Aquino
| |
| − | File:Circulo colores.png|Ivan Silva
| |
| − | File:Tmp4FAsHi.png|Rodrigo Nicolas Valdéz Bobadilla
| |
| − | File:Captura pantalla de Actividad TortugArte.png|Juan Pablo Espinola Carballo
| |
| − | File:Flora.png|Miguela
| |
| − | </gallery>
| |
| − | | |
| − | ===Just for fun===
| |
| − | <gallery>
| |
| − | File:Galapagos.png|my elder cousin
| |
| − | File:Hot-cold.png|[http://www.dailymotion.com/user/sugarlabs/video/x9dsjf_hotcold-game_creation (video)]
| |
| − | File:State-game.png|[http://www.dailymotion.com/user/sugarlabs/video/x9xz9o_stategame_tech (video)]
| |
| − | File:Pie1.png
| |
| − | File:Pie2.png|[http://5toescuela3.blogspot.com/2009/07/actividades-para-sugar.html Using Turtle Art for pie charts]
| |
| − | File:Keyboard.png|Q: How do I cast keyboard input to a string? Looking at the source your are using ord() to fetch the input... is there a way to convert that back to string before showing it? ANS: Use chr(). See the example in the illustration.
| |
| − | File:Explicit_approach.png
| |
| − | File:Approximation_approach.png
| |
| − | File:100_turtles.png
| |
| − | File:RFID.png
| |
| − | File:TurtleTrees.png
| |
| − | </gallery>
| |
Galleries
Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement.
With visual programming blocks, you can snap together programs by compiling (combining) them in ways to create anything you can imagine.
Graphics
Media
Maths
Calculating the hypotenuse and approximating the angle of a right triangle
Stepping through the program is a nice way to visualize the process of approximation
And on-the-fly function definitions
Tony Forster describes his "adventures" with on-the-fly definitions to create an analog clock in his blog.
Try any of the time or math library functions, e.g.,
localtime().tm_min
sin(x) + sin(pi/2)
Sensors
Turtle Art supports sensor input:
Using a Hall-effect sensor, you can build a bike odometer in Turtle Art
sound paint Capturing mouse events and using audio to set the pen width
Reading data from multiple sensors (XO hardware only)
More ideas for sensors [[2]]
[[3]]
Games
Turtle Art can be used to write games, such as a simple falling block game:
Presentations
Student work
Students from Caacupé have been sending me examples of their work:
Eduado Fabian Ayala Vargas
Rodrigo Nicolas Valdéz Bobadilla
Juan Pablo Espinola Carballo
Just for fun
Q: How do I cast keyboard input to a string? A: Use chr().
Turtle Art Day 2013
More features
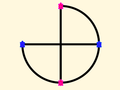
Cartesian and polar coordinate grids
Python function with one, two, or three variables
Expandable bullet list (two bullets)
Expandable bullet list (four bullets)
SVG output using the save SVG block
Multi-variable Python blocks