User:Hrishi1999: Difference between revisions
Hrishi1999 (talk | contribs) Sugar on a Stick - Browser Activity |
Hrishi1999 (talk | contribs) No edit summary |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
Today we are learning about an activity, Browser. | Today we are learning about an activity, Browser. | ||
== | == Making your own stick == | ||
Let's get starting making our own Sugar on a stick! | |||
First of all, you need a disc image of Sugar, that you can find here: | |||
x86_64 : https://download.fedoraproject.org/pub/fedora/linux/releases/23/Live/x86_64/Fedora-Live-SoaS-x86_64-23-10.iso | |||
i686(32-bit) : https://download.fedoraproject.org/pub/fedora/linux/releases/23/Live/i386/Fedora-Live-SoaS-i686-23-10.iso | |||
== Instructions for making SoaS == | |||
After you have downloaded Sugar's .iso files, download live-usb creator from here and install it. | |||
[[File:inst.PNG|thumb|centre|800px| Installing Live-USB Creator]] | |||
Then run it! | |||
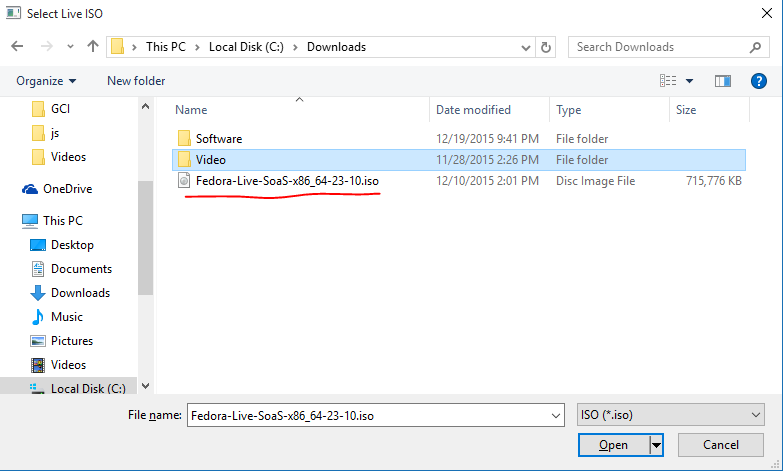
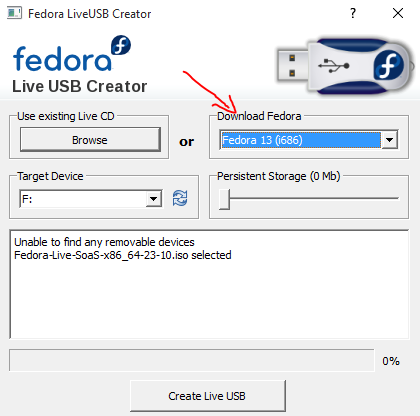
You can browse for a disc image and select it to make a stick or you can download it from internet. | |||
[[File:img.PNG|thumb|centre|800px| Browsing for a disc image]] | |||
[[File:DownloadFed.PNG|thumb|centre|800px| Downloading a disc image]] | |||
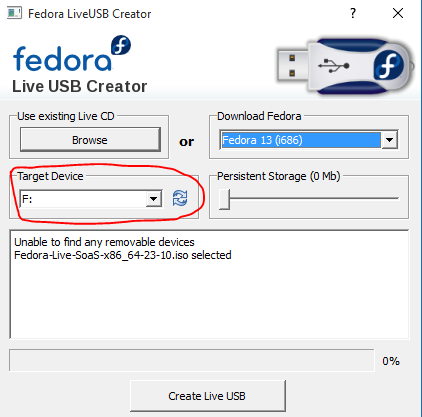
Select a target device - here it is F: | |||
[[File:selecttarget.PNG|thumb|centre|900px| Selecting target device.]] | |||
Move the Persistent Storage slider to set the capacity to use for storing changes(It is important to set Persistent Memory so that your work is saved between sessions.) | |||
Then just click on "Create Live USB". | |||
[[File:creatlive.PNG|thumb|centre|900px| Creating a stick!]] | |||
All Done! You can now use SoaS | |||
== Browser - A browser for everyone == | |||
Browser is like other browsers available on internet. It is inbuilt with Sugar. | |||
So, let's get started. | So, let's get started. | ||
Browser is a very simple, basic, easy-to-use web browser made for everyone, from students to adults. | Browser is a very simple, basic, easy-to-use web browser made for everyone, from students to adults. | ||
It consists a bunch of features. It can be found on the main page i.e the app spiral. | It consists a bunch of features. It can be found on the main page i.e the app spiral. | ||
[[File:Capture.PNG|thumb|centre|900px| Main Page]] | [[File:Capture.PNG|thumb|centre|900px| Main Page]] | ||
== Features == | |||
Browser has many features, like back, forward, home, bookmars. | |||
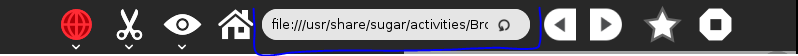
On the top middle, you will find an address bar. It default value will be sugar lab's offline fileystem page, which will be opened whenever you start your first session. Address-bar is editable, so you can change it some address and go for it. | |||
[[File:url.PNG|thumb|centre|900px| Addressbar]] | |||
Then there are the navigation buttons, next to address bar. They can be used to get back or forward from a webpage or to a webpage. | |||
[[File:nav.PNG|thumb|centre|900px| Navigation Buttons]] | |||
The bookmarks button is next to navigation buttons. You can bookmark any page so you can access them easily. | |||
[[File:fav.PNG|thumb|centre|900px| Bookmark Button]] | |||
You can manage tabs too like to add tabs, close them etc. | |||
[[File:curr.PNG|thumb|centre|900px| Tabs]] | |||
Home button is on the left of addressbar, used to get to home webpage with only one click. Wherever you are, just click it, and you will be back at your homepage. | |||
== How-to use == | |||
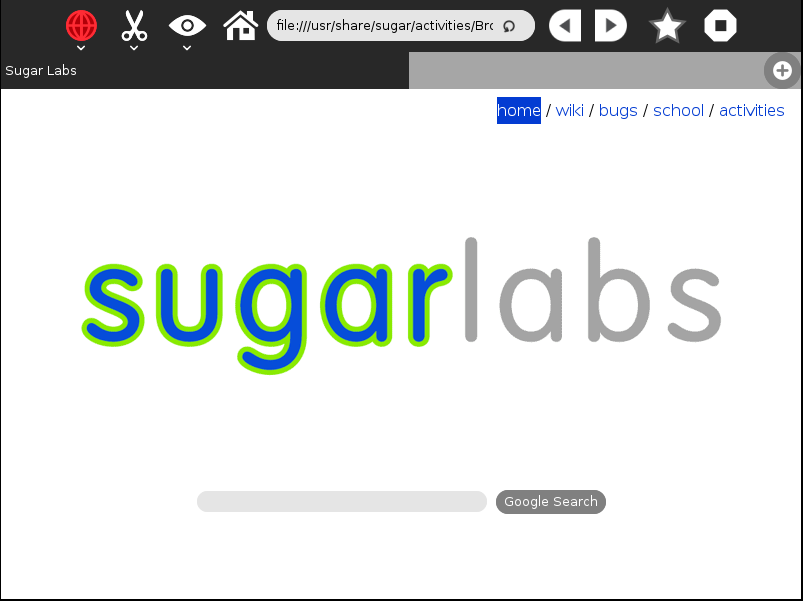
When you open Browser from app wheel, the main screen will be like this. | |||
[[File:browser.PNG|thumb|centre|900px| Main Page]] | |||
Let's start from the address bar. Type in a website like www.google.com, you will be navigated to Google. | |||
[[File:webpage.PNG|thumb|centre|900px| Bookmark Button]] | |||
You can also create another tab by pressing the + button. | |||
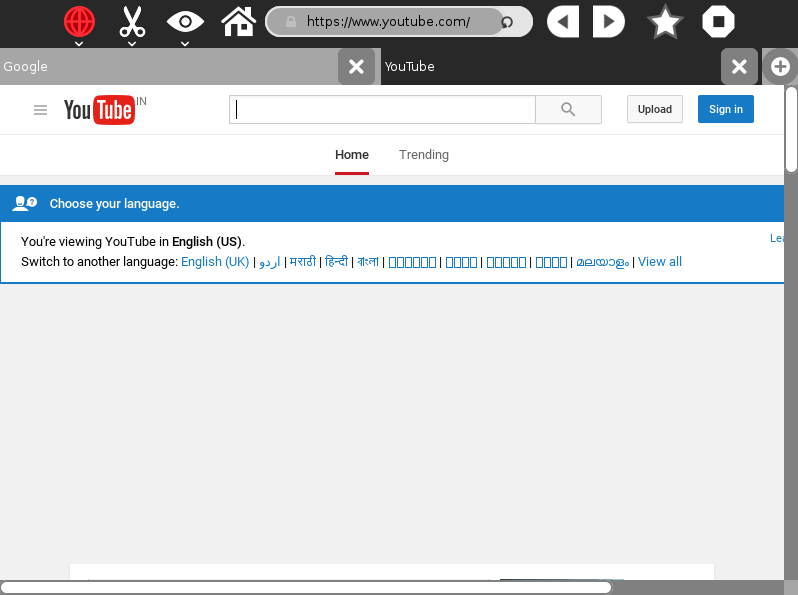
in that page, now type another URL (here I will use youtube.com), then press enter, you will be navigated to YouTube. | |||
[[File:tabb.PNG|thumb|centre|900px| Working with another tab]] | |||
You can switch between tabs by pressing on the tab you want to go to. You can close a tab by pressing the close button on a specific tab you want to close. | |||
Now, let's understand the navigation buttons. Suppose your homepage is google.com, then on the same tab, visit some other website, now if you want to go back to google.com, just press the back key, and if you want to go back to the website from which you pressed back, press the forward key. | |||
This is how navigation works. | |||
Similarly, you can use home button to go wherever you want. | |||
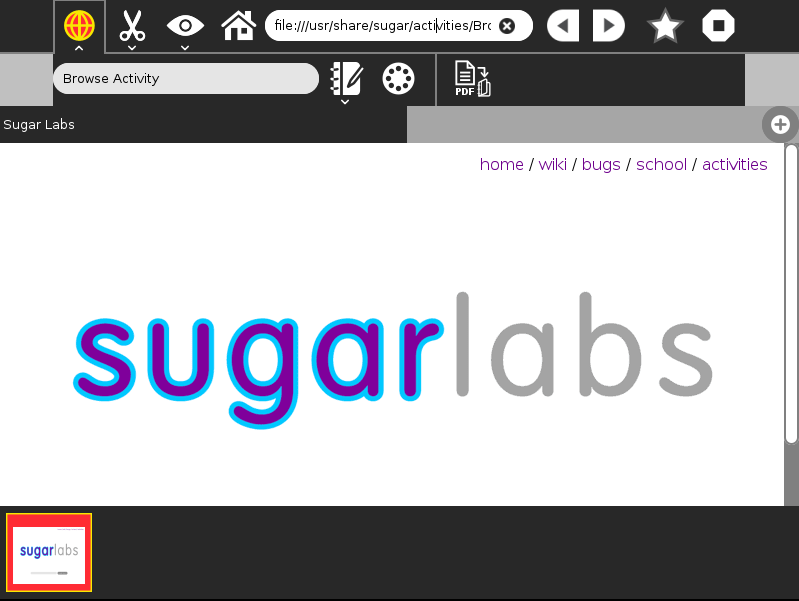
You can zoom-in a webpage, zoom-out a webpage, view browser in full screen by viewing tools. | |||
[[File:z.PNG|thumb|centre|900px| Zoom-in/out, Full Screen]] | |||
You can save it to your journal. | |||
You can save bookmark by clicking on bookmark (star) button, and then you can view it by unhiding the tray from view menu. | |||
[[File:a.PNG|thumb|centre|900px| Bookmarks]] | |||
Your bookmarks will be shared automatically if you enable to "My Neighborhood" | |||
[[File:ad.PNG|thumb|centre|900px| Sharing]] | |||
== Uses == | |||
Browser can be used in many ways, like to study various type things. For example, if you want to know something about milk, just search it on browser about milk and you will get all you information. If you want some video-guide, just open YouTube on browser and search for that video-guide | |||
Browser can be used in for many helpful ways for children. Like, children can learn different things, like if they want to learn a poem or want to to a science project they can search for it on browser and can get information from it. | |||
== Bugs == | |||
I did not encounter with any bugs. | |||
This work is licensed under the Creative Commons Attribution 4.0 International License. To view a copy of this license, visit http://creativecommons.org/licenses/by/4.0/. | |||
Latest revision as of 07:18, 22 December 2015
Sugar is a great way to learn different things. It's like other OS like Windows, OS X, and other Linux distros. Today we are learning about an activity, Browser.
Making your own stick
Let's get starting making our own Sugar on a stick! First of all, you need a disc image of Sugar, that you can find here: x86_64 : https://download.fedoraproject.org/pub/fedora/linux/releases/23/Live/x86_64/Fedora-Live-SoaS-x86_64-23-10.iso i686(32-bit) : https://download.fedoraproject.org/pub/fedora/linux/releases/23/Live/i386/Fedora-Live-SoaS-i686-23-10.iso
Instructions for making SoaS
After you have downloaded Sugar's .iso files, download live-usb creator from here and install it.

Then run it!
You can browse for a disc image and select it to make a stick or you can download it from internet.


Select a target device - here it is F:

Move the Persistent Storage slider to set the capacity to use for storing changes(It is important to set Persistent Memory so that your work is saved between sessions.)
Then just click on "Create Live USB".

All Done! You can now use SoaS
Browser - A browser for everyone
Browser is like other browsers available on internet. It is inbuilt with Sugar. So, let's get started. Browser is a very simple, basic, easy-to-use web browser made for everyone, from students to adults. It consists a bunch of features. It can be found on the main page i.e the app spiral.

Features
Browser has many features, like back, forward, home, bookmars. On the top middle, you will find an address bar. It default value will be sugar lab's offline fileystem page, which will be opened whenever you start your first session. Address-bar is editable, so you can change it some address and go for it.

Then there are the navigation buttons, next to address bar. They can be used to get back or forward from a webpage or to a webpage.

The bookmarks button is next to navigation buttons. You can bookmark any page so you can access them easily.

You can manage tabs too like to add tabs, close them etc.

Home button is on the left of addressbar, used to get to home webpage with only one click. Wherever you are, just click it, and you will be back at your homepage.
How-to use
When you open Browser from app wheel, the main screen will be like this.

Let's start from the address bar. Type in a website like www.google.com, you will be navigated to Google.

You can also create another tab by pressing the + button. in that page, now type another URL (here I will use youtube.com), then press enter, you will be navigated to YouTube.

You can switch between tabs by pressing on the tab you want to go to. You can close a tab by pressing the close button on a specific tab you want to close.
Now, let's understand the navigation buttons. Suppose your homepage is google.com, then on the same tab, visit some other website, now if you want to go back to google.com, just press the back key, and if you want to go back to the website from which you pressed back, press the forward key. This is how navigation works. Similarly, you can use home button to go wherever you want.
You can zoom-in a webpage, zoom-out a webpage, view browser in full screen by viewing tools.

You can save it to your journal.
You can save bookmark by clicking on bookmark (star) button, and then you can view it by unhiding the tray from view menu.

Your bookmarks will be shared automatically if you enable to "My Neighborhood"

Uses
Browser can be used in many ways, like to study various type things. For example, if you want to know something about milk, just search it on browser about milk and you will get all you information. If you want some video-guide, just open YouTube on browser and search for that video-guide
Browser can be used in for many helpful ways for children. Like, children can learn different things, like if they want to learn a poem or want to to a science project they can search for it on browser and can get information from it.
Bugs
I did not encounter with any bugs.
This work is licensed under the Creative Commons Attribution 4.0 International License. To view a copy of this license, visit http://creativecommons.org/licenses/by/4.0/.