Difference between revisions of "Design Team/Proposals/Welcome First Boot Intro"
< Design Team | Proposals
Jump to navigation
Jump to search
Garycmartin (talk | contribs) (Welcome first boot) |
Garycmartin (talk | contribs) |
||
| Line 14: | Line 14: | ||
* Welcome view, user can step through or skip welcome content providing initial XO and Sugar orientation. | * Welcome view, user can step through or skip welcome content providing initial XO and Sugar orientation. | ||
| + | |||
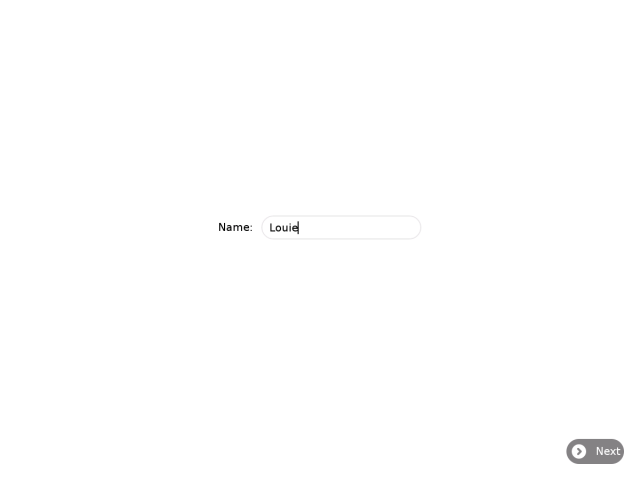
==== Naming View ==== | ==== Naming View ==== | ||
[[File:First_boot_name_intro.png|thumb|centre|640px|Naming view, user types their name.]] | [[File:First_boot_name_intro.png|thumb|centre|640px|Naming view, user types their name.]] | ||
| + | |||
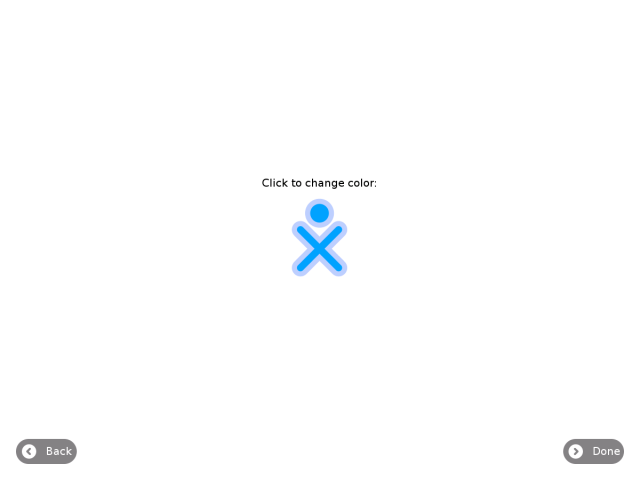
==== Colour Picker View ==== | ==== Colour Picker View ==== | ||
[[File:First_boot_colour_picker_intro_blue.png|thumb|centre|640px|Colour picker, user chooses their fill and stroke colours.]] | [[File:First_boot_colour_picker_intro_blue.png|thumb|centre|640px|Colour picker, user chooses their fill and stroke colours.]] | ||
| + | |||
==== Sugar Home View ==== | ==== Sugar Home View ==== | ||
* First boot process leads to the Sugar Home view, where the user can choose to review the welcome content by starting the Welcome activity. | * First boot process leads to the Sugar Home view, where the user can choose to review the welcome content by starting the Welcome activity. | ||
Revision as of 21:14, 10 May 2012
First Boot Welcome Feature
This design proposal tries to cove the needs of ticket #11816 while keeping the first boot user experience as smooth and Sugar friendly as possible. The first boot process should be:
- Boot animation
- Welcome view
- Naming view
- Coloir picker view
- Sugar home view
Once at the sugar desktop a Welcome Activity is available if the users wants to review the welcome content at a later time. The activity should have a standard Sugar toolbar with buttons for back and next that render the content, centred, onto a plain white canvas (same colour as first boot background) with no borders. The allows for content imagers with no visible edge boundaries. Content images can be of varying width and height, up to some recommended maximum, always presented centred on the canvas.
Welcome View
- Welcome view, user can step through or skip welcome content providing initial XO and Sugar orientation.
Naming View
Colour Picker View
Sugar Home View
- First boot process leads to the Sugar Home view, where the user can choose to review the welcome content by starting the Welcome activity.