Summer of Code/2015/Interactive JS Shell: Difference between revisions
Tag: visualeditor |
|||
| Line 34: | Line 34: | ||
I would very much like to extend the idea to make a very flexible application and with some more features. I propose an application that would provide an easy interface to create web based(HTML5/CSS & JS, runnable on any supported browser) interactive tutorials that can be installed on any local (or remote host) server machine to host the created tutorials for learning programming languages. | I would very much like to extend the idea to make a very flexible application and with some more features. I propose an application that would provide an easy interface to create web based(HTML5/CSS & JS, runnable on any supported browser) interactive tutorials that can be installed on any local (or remote host) server machine to host the created tutorials for learning programming languages. | ||
THE USER INTERFACE: | |||
The user interface would be implemented using HTML5 and JS. The GUI will mainly consists of two main parts namely the tutorial creator and the viewer. | |||
INTERACTIVE TUTORIALS INTERFACE | |||
The application installed on a XO machine will communicate with an online Node.js based server and will allow safe running of the of the commands/programs requested by the user. | |||
The application will use RESTful services to communicate with the servers. It is very critical to build a system that can safely run the code sent by user without sending the server machine into some unwanted state. The backend will be written using Node.js and it will be used to communicate with the operating system services and compilers. | |||
THE PROCESS FOR CREATING A TUTORIAL | |||
In the initial version there would be provision for creating two or three types of tutorials. The user will be provided with a wizard which must be filled detailing the design, content and behaviour for the tutorial. Then a JSON/XML file will be created containing these details. | |||
User would have two options for either uploading the tutorial to the public web repository or to export it into some file. Once this file(s) have been uploaded to the server, it will auto generate some code and prepare a web page for its testrun from where the user can check whether it is working properly. | |||
The user will also have to choose the pre-requisite environment tools tutorials. | |||
PROVISION FOR ADDED SUPPORT FOR MATLAB CODES: | |||
MATLAB is a very important tool available for any engineering/science field. | |||
We can add support for running matlab/octave(.m) codes by using the octave interpreter. | |||
* '''RUNNING A JAVASCRIPT CODE :''' | * '''RUNNING A JAVASCRIPT CODE :''' | ||
| Line 46: | Line 66: | ||
Interactive tutorials are a great tool for newbie learners. There is no better alternative to it which can help you learn programming languages etc. in no time. There are many programming languages and courses and video tutorials available that it is not possible for anyone to learn everything. But time comes when one needs to learn more than one thing within a time constraint and all of it by himself. We intend to generate a software platform where anyone with some knowledge of a language can create small interactive tutorials (Web based). If we consider video tutorials it takes time to learn and even more time to download in remote areas. Sometimes it also becomes boring that many students do not find interest in it and give up even before starting the task. | Interactive tutorials are a great tool for newbie learners. There is no better alternative to it which can help you learn programming languages etc. in no time. There are many programming languages and courses and video tutorials available that it is not possible for anyone to learn everything. But time comes when one needs to learn more than one thing within a time constraint and all of it by himself. We intend to generate a software platform where anyone with some knowledge of a language can create small interactive tutorials (Web based). If we consider video tutorials it takes time to learn and even more time to download in remote areas. Sometimes it also becomes boring that many students do not find interest in it and give up even before starting the task. | ||
* '''What technologies (programming languages, etc.) will you be using?''' | * '''What technologies (programming languages, etc.) will you be using?''' | ||
The main GUI shown above is build usingJavascript and HTML/CSS.It communicates with a host computer (can be the device running Sugar itself) which is aNodeJSbased server. Support for languages depends on the compilers which are installed in the host computer. I would probably be using the [https://github.com/adobe-research/theseus Thesus] library for visual debugging. | |||
* '''What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | * '''What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | ||
| Line 56: | Line 77: | ||
'''Week 4 - 5 :''' Create the GUI tool for teacher to make step by step tutorials. These would be stored in the server as JSON format so that it can be loaded by XO using the Interactive Shell. (or a REST api service, would make further improvements easy) | '''Week 4 - 5 :''' Create the GUI tool for teacher to make step by step tutorials. These would be stored in the server as JSON format so that it can be loaded by XO using the Interactive Shell. (or a REST api service, would make further improvements easy) | ||
'''Week 6 - 8 :''' Visual Debugger - Debugging skills are of greater importance than to just write the code. There will always be bugs and errors in a code freshly written. The application must have a visual debugger in the interactive JS Shell. I am thinking of using this tool for this purpose. https://github.com/adobe-research/theseus | '''Week 6 :''' Add support for HTML/CSS. Student would be able to write(edit) HTML/CSS code and see the corresponding changes. | ||
'''Week 7 - 8 :''' Visual Debugger - Debugging skills are of greater importance than to just write the code. There will always be bugs and errors in a code freshly written. The application must have a visual debugger in the interactive JS Shell. I am thinking of using this tool for this purpose. https://github.com/adobe-research/theseus | |||
'''Week 9 - 10 :''' Sanbox the code - Security is a very big concern for virtual execution environments. Create a code filtering system for checking code to make sure that the server doesn't crash. | '''Week 9 - 10 :''' Sanbox the code - Security is a very big concern for virtual execution environments. Create a code filtering system for checking code to make sure that the server doesn't crash. | ||
Revision as of 00:44, 26 March 2015
About You
- What is your name?
Bishal Santra
- What is your email address?
bsantraigi@gmail.com
- What is your Sugar Labs wiki username?
Bytestorm
- What is your IRC nickname on irc.freenode.net?
bytestorm_
- What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
Bengali/Hindi
- Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
India (UTC+5:30)
Possible Working Hours
| Time | UTC | IST |
|---|---|---|
| Weekdays | 14:00 - 18:30 | 19:30 - 23:59 |
| Weekends | 3:00 - 18:30 | 8:30 - 23:59 |
- Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
No, this is my first time. I have used a lots of opensource softwares and tools. The thing that I like most about open-source is that the support for it would never die out. I have always wanted to take part in some opensource activity and I think there is no better platform than to participate in GSoC. It would also help you stay on a schedule so at the end of the time some awesome dev work it is assured.
About your project
- What is the name of your project?
Interactive Javascript Shell
- Describe your project in 10-20 sentences. What are you making?
The main aim of the project is to create an platform that can be used to run Javascript or code written in any other language to be compiled and run immediately.
I would very much like to extend the idea to make a very flexible application and with some more features. I propose an application that would provide an easy interface to create web based(HTML5/CSS & JS, runnable on any supported browser) interactive tutorials that can be installed on any local (or remote host) server machine to host the created tutorials for learning programming languages.
THE USER INTERFACE:
The user interface would be implemented using HTML5 and JS. The GUI will mainly consists of two main parts namely the tutorial creator and the viewer.
INTERACTIVE TUTORIALS INTERFACE
The application installed on a XO machine will communicate with an online Node.js based server and will allow safe running of the of the commands/programs requested by the user. The application will use RESTful services to communicate with the servers. It is very critical to build a system that can safely run the code sent by user without sending the server machine into some unwanted state. The backend will be written using Node.js and it will be used to communicate with the operating system services and compilers.
THE PROCESS FOR CREATING A TUTORIAL
In the initial version there would be provision for creating two or three types of tutorials. The user will be provided with a wizard which must be filled detailing the design, content and behaviour for the tutorial. Then a JSON/XML file will be created containing these details. User would have two options for either uploading the tutorial to the public web repository or to export it into some file. Once this file(s) have been uploaded to the server, it will auto generate some code and prepare a web page for its testrun from where the user can check whether it is working properly. The user will also have to choose the pre-requisite environment tools tutorials.
PROVISION FOR ADDED SUPPORT FOR MATLAB CODES:
MATLAB is a very important tool available for any engineering/science field. We can add support for running matlab/octave(.m) codes by using the octave interpreter.
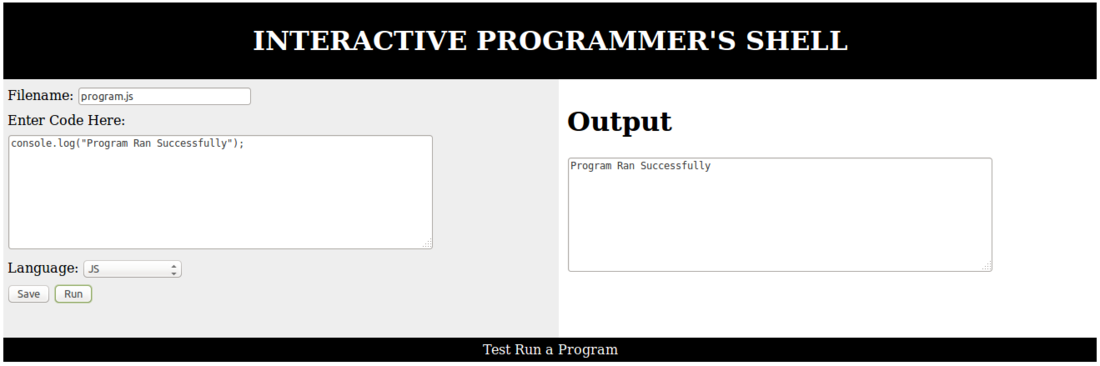
- RUNNING A JAVASCRIPT CODE :

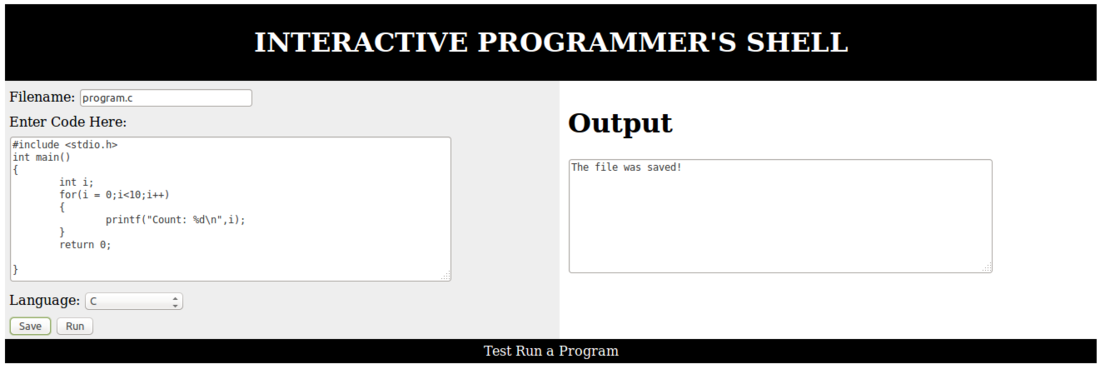
- SAVING A C CODE TO SERVER

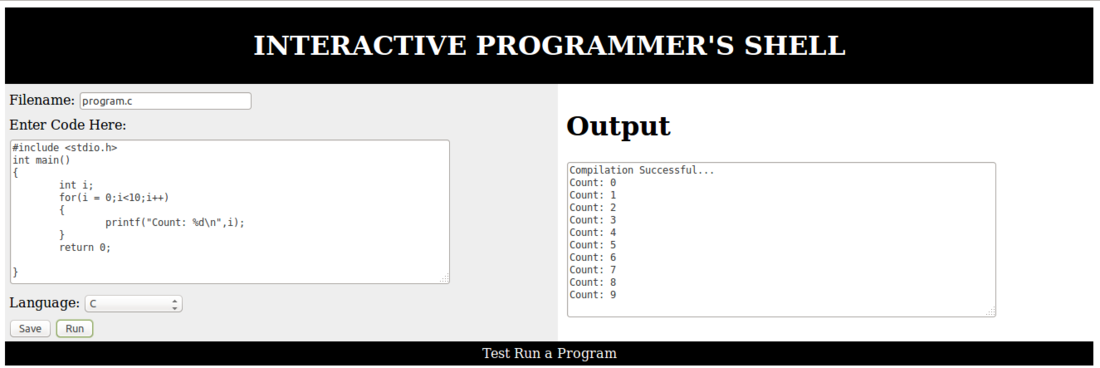
- COMPILING AND RUNNING A C CODE (SAVED IN SERVER)

- Who are you making it for, and why do they need it?
I got the motivation for this project from this sitehttps://try.github.io/levels/1/challenges/1. This is very similar to the main idea but also helps the student to learn a language step by step. This is also to make anyone, even with a very little knowledge of the subject, able to make tutorials for fellow students.
Interactive tutorials are a great tool for newbie learners. There is no better alternative to it which can help you learn programming languages etc. in no time. There are many programming languages and courses and video tutorials available that it is not possible for anyone to learn everything. But time comes when one needs to learn more than one thing within a time constraint and all of it by himself. We intend to generate a software platform where anyone with some knowledge of a language can create small interactive tutorials (Web based). If we consider video tutorials it takes time to learn and even more time to download in remote areas. Sometimes it also becomes boring that many students do not find interest in it and give up even before starting the task.
- What technologies (programming languages, etc.) will you be using?
The main GUI shown above is build usingJavascript and HTML/CSS.It communicates with a host computer (can be the device running Sugar itself) which is aNodeJSbased server. Support for languages depends on the compilers which are installed in the host computer. I would probably be using the Thesus library for visual debugging.
- What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
Till Week 0 : I have been looking into existing interactive web based code compilation platforms. We can use NodeJS’s child_process api compile and execute any language code including JS.
Week 1 - 2 : Complete the basic UI of the web based code editor and the virtual commandline tool. Write the server code using NodeJS that is to be installed on the local server. The web UI will communicate with this server using JS & jQuery.
Week 3 : Add support for creating local repositories/folder and saving codes to files.
Week 4 - 5 : Create the GUI tool for teacher to make step by step tutorials. These would be stored in the server as JSON format so that it can be loaded by XO using the Interactive Shell. (or a REST api service, would make further improvements easy)
Week 6 : Add support for HTML/CSS. Student would be able to write(edit) HTML/CSS code and see the corresponding changes.
Week 7 - 8 : Visual Debugger - Debugging skills are of greater importance than to just write the code. There will always be bugs and errors in a code freshly written. The application must have a visual debugger in the interactive JS Shell. I am thinking of using this tool for this purpose. https://github.com/adobe-research/theseus
Week 9 - 10 : Sanbox the code - Security is a very big concern for virtual execution environments. Create a code filtering system for checking code to make sure that the server doesn't crash.
Week 11 : Solely for error fixing and finishing up anything left from the last weeks.
Week 12 : Write a documentation for everything done till now.
Last Weeks : Test the code and fix any left bugs.
- Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
I already have started to work on the project to get a taste of the project. I am pretty sure that I will be able to complete each and every task before the deadline that I have proposed.
I have experience of both web development and mobile app design. I have been involved in our college's Spring Fest technical team during my second year and also held the position of web head in Technology Transfer Group, IIT Kharagpur.
I built a php and ajax based content management system for patent application moderation(Patent Portal - http://ttg-sric.iitkgp.ernet.in/Patent_portal_v2/) in my college under Sponsored Research and Industrial Consultancy Department of IIT Kharagpur. In my second year I built an windows phone app for Spring fest.
Currently, I am working on a project where I have developed an android app which takes the mic input (source - a bio-medical device measuring blood flow of a patient) and computes the FFT of the signal and plots them for a real time visualization. Currently I am working on recognizing patterns within the FFT of the signal to detect any abnormality in patients blood flow/heart condition.
You and the community
- If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
My opinion : First of all my answer to why programming is important is that there is a great fun in coding and that's something which will make you keep going to learn more about it. Also it just can't be learned by reading books or attending lectures, you have to try it out. Learning computer is very important to keep up the pace with the outer world. It also help you to understand how these computers, smartphones and those cool gadgets work. To me it is the easiest way to build things.
Walter: We want our users to be full-fledged participant, hence they need to learn to program. We don't provide as yet any good place for them to learn JS. This is that place.
- What will you do if you get stuck on your project and your mentor isn't around?
The only language I learned by doing a formal course is C. Now I know C++, Java, C#, HTML, JS and have developed for Windows, Android, Web and yes I learned it all by myself. So, if I get stuck somewhere I am sure to find a way out of it. If it is worse than that and my mentor isn't around then I will approach Google Search, IRC, stackoverflow and my friends.
- How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
The best way to keep everyone informed what I've been doing and how did I do it is to write a blog.
Miscellaneous
- We want to make sure that you can set up a development environment before the summer starts. Please do one of the following:
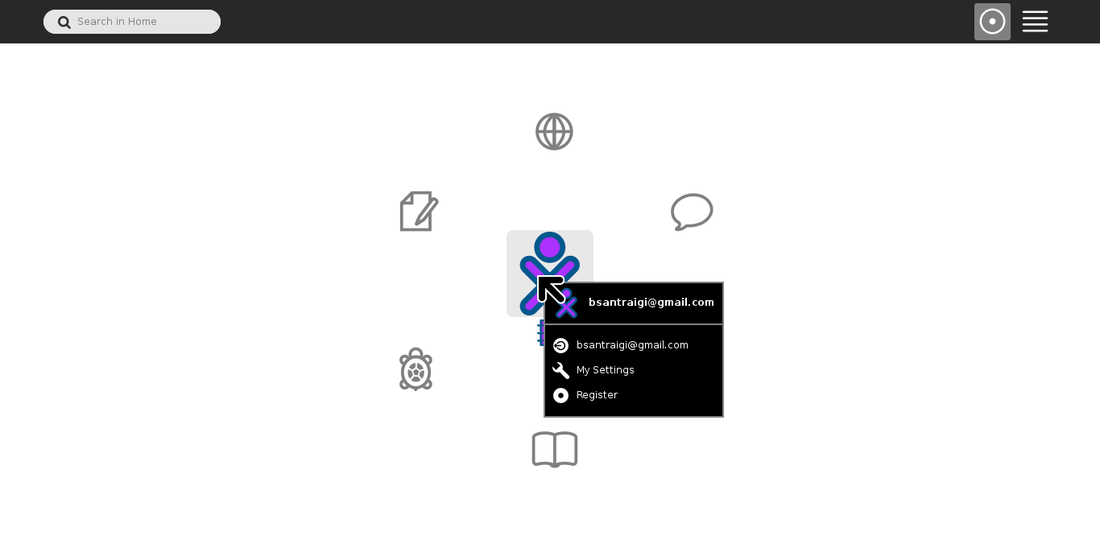
- Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".

- Describe a great learning experience you had as a child.
- Is there anything else we should have asked you or anything else that we should know that might make us like you or your project more?
Truly said I have had this idea for some time in my mind but I couldn't get any good platform where I could have implemented it. So I started looking into the various educational organizations taking part in GSoC 2015. Later I came across the project idea Interactive JavaScript Shell here and it is the perfect suit for my project idea. So, I look forward to getting selected in this project.