Difference between revisions of "Design Team/Proposals/Welcome First Boot Intro"
Garycmartin (talk | contribs) |
Garycmartin (talk | contribs) |
||
| Line 8: | Line 8: | ||
# Coloir picker view | # Coloir picker view | ||
# Sugar home view | # Sugar home view | ||
| − | |||
| − | |||
==== Welcome View ==== | ==== Welcome View ==== | ||
| − | + | In the welcome view, the user can step through, or skip, welcome content with a goal of providing initial XO and Sugar orientation. The content should be centred, onto a plain white canvas (same colour as first boot intro background) with no borders. This allows for content imagers with no visible edge boundaries, or a seamless style of the content authors choosing (e.g. drop shadows, traditional frame, texture). Content images can be in varying width and height, up to some recommended maximum, always presented centred on the canvas. | |
| Line 26: | Line 24: | ||
==== Sugar Home View ==== | ==== Sugar Home View ==== | ||
| − | + | First boot process leads to the Sugar Home view, where the user can choose to review the welcome content by starting the Welcome activity. Once at the Sugar home view a Welcome Activity is available if the user wants to review the welcome content at a later time. The Activity should have a standard Sugar toolbar with buttons for back and next that render the content, centred, onto a plain white canvas (same colour as first boot background) with no borders. This allows for content imagers with no visible edge boundaries, or a seamless style of the content authors choosing (e.g. drop shadows, traditional frame, texture). Content images can be in varying width and height, up to some recommended maximum, always presented centred on the canvas. | |
| − | + | ||
| + | * TODO: Design Welcome Activity svg icon | ||
Revision as of 22:25, 10 May 2012
First Boot Welcome Feature
This design proposal tries to cove the needs of ticket #11816 while keeping the first boot user experience as smooth and Sugar friendly as possible. The first boot process should be:
- Boot animation
- Welcome view
- Naming view
- Coloir picker view
- Sugar home view
Welcome View
In the welcome view, the user can step through, or skip, welcome content with a goal of providing initial XO and Sugar orientation. The content should be centred, onto a plain white canvas (same colour as first boot intro background) with no borders. This allows for content imagers with no visible edge boundaries, or a seamless style of the content authors choosing (e.g. drop shadows, traditional frame, texture). Content images can be in varying width and height, up to some recommended maximum, always presented centred on the canvas.
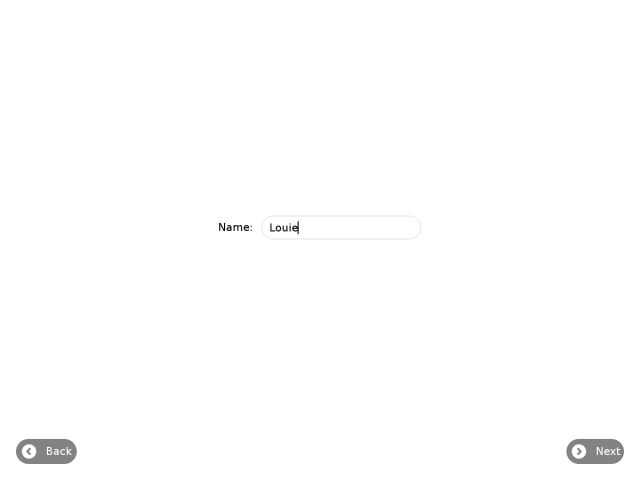
Naming View
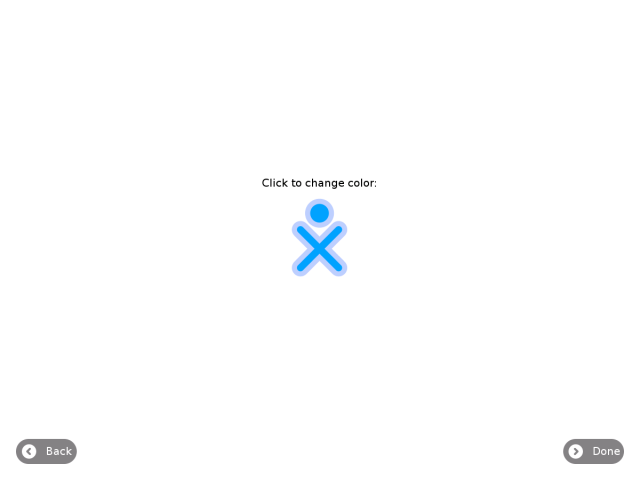
Colour Picker View
Sugar Home View
First boot process leads to the Sugar Home view, where the user can choose to review the welcome content by starting the Welcome activity. Once at the Sugar home view a Welcome Activity is available if the user wants to review the welcome content at a later time. The Activity should have a standard Sugar toolbar with buttons for back and next that render the content, centred, onto a plain white canvas (same colour as first boot background) with no borders. This allows for content imagers with no visible edge boundaries, or a seamless style of the content authors choosing (e.g. drop shadows, traditional frame, texture). Content images can be in varying width and height, up to some recommended maximum, always presented centred on the canvas.
- TODO: Design Welcome Activity svg icon