Difference between revisions of "HTML5 activities"
| Line 52: | Line 52: | ||
== HTML Activities == | == HTML Activities == | ||
| − | HTML | + | HTML activties will be developed in parallel with the framework development. |
Manuel has started to port the Clock activity using HTML5 Canvas [http://lists.sugarlabs.org/archive/sugar-devel/2013-April/042706.html]. | Manuel has started to port the Clock activity using HTML5 Canvas [http://lists.sugarlabs.org/archive/sugar-devel/2013-April/042706.html]. | ||
| + | |||
| + | == Other services needed== | ||
| + | |||
| + | Implementing demo activities is good to identify what services are not available or need more work on javascript. | ||
| + | |||
| + | These are identified right now: | ||
| + | |||
| + | * gettext | ||
| + | * text to speech | ||
| + | * touch support? | ||
| + | * power management (in the clock activity, we need a way to tell the xo don't suspend) | ||
Revision as of 07:30, 30 April 2013
Principles
The objective of this work is to allow developers to write activities for Sugar using only HTML5 and JavaScript (no need to write Python code). HTML5 activities could be hosted on Sugar side-by-side with "standard" Python activities. Specifically HTML5 will be displayed on the Sugar Home view like any other activities. HTML5 activities could benefit from common Sugar features (Sugar UI, Datastore/journal, telepathy, ...) like any other activities. Finally there should be no visual difference from the user perspective between a Python activity and a HTML5 activity. HTML5 activities could be named "Sugar Web Activity".
HTML5 activities will be run via a WebKit instance. A JavaScript framework will expose Sugar Features to HTML5 activities. Specifically, this framework will allow to use HTML controls matching the Sugar widgets look&feel and will expose common and customized activity toolbars. The framework will also expose API for handling Telepathy (communication and collaboration between multiple Sugar machine) and Datastore (Sugar Journal reading and writing).
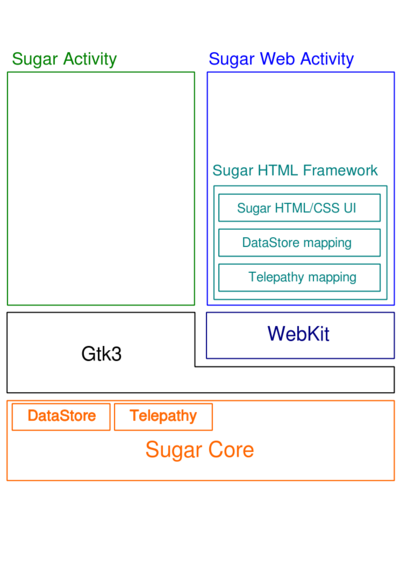
The following schema sum up HTML5 activities architecture.
Because it will force independence from Gtk/Python, HTML5 activities is a first step toward Sugar on Android.
History
The very first Web Activity is Wikipedia. Wikipedia is a Python activity embedding a WebView to display HTML Wikipedia pages. Searching and browsing is available from a standard Python toolbar. Clicking on a toolbar button change the current HTML viewed page or launch an history command (previous/next). To communicate from HTML to Python, Wikipedia embed an HTTP Server. When a hyperlink is clicked in the HTML page it call the HTTP server then run Python code.
Foodchain is another attempt to write HTML5 activities. In FoodChain there is no embedded HTTP Server. Communication from Python to JavaScript use the WebKit "execute_script" command. Communication from JavaScript to Python use the WebKit "console.log" function with a hack on the WebKit "console-message". In both way of communication, all data exchange between Python and JavaScript are converted in JSON. Two others activities use the same framework: Grid paint and Abecedarium. The framework is described here.
Current works
HTML5 activities has been choose[http://meeting.sugarlabs.org/sugar-meeting/meetings/2013-04-22T14:04:27 ] as a feature for Sugar 0.100. HTML5 activities will be build on WebKit2 but if time permits we will implement compatibility with previous releases running WebKit1
IPC Communication
Historic implementation (Wikipedia and Foodchain) use hacky ways to handle communication between Sugar and JavaScript. We need a more performance way to communicate (send API call and data).
Daniel explore communication using WebSocket [1].
Sugar HTML Framework
Sugar UI
This part of the framework should expose HTML controls matching the Sugar widgets look&feel and common and customized activity toolbars.
Manuel has done some research about components to do that [2].
Datastore
This part of the framework should expose Datastore API into JavaScript.
TODO
Telepathy
This part of the framework should expose Telepathy API into JavaScript.
TODO
Template
A template will be provide to developers to write its own activity. This template will include the Sugar HTML Framework.
Daniel has wrote a first template [3].
HTML Activities
HTML activties will be developed in parallel with the framework development.
Manuel has started to port the Clock activity using HTML5 Canvas [4].
Other services needed
Implementing demo activities is good to identify what services are not available or need more work on javascript.
These are identified right now:
- gettext
- text to speech
- touch support?
- power management (in the clock activity, we need a way to tell the xo don't suspend)