HTML5 activities
Principles
The objective of this work is to allow developers to write activities for Sugar using only HTML5 and JavaScript (no need to write Python code). HTML5 activities could be hosted on Sugar side-by-side with "standard" Python activities. Specifically HTML5 will be displayed on the Sugar Home view like any other activities. HTML5 activities could benefit from common Sugar features (Sugar UI, Datastore/journal, telepathy, ...) like any other activities. Finally there should be no visual difference from the user perspective between a Python activity and a HTML5 activity. HTML5 activities could be named "Sugar Web Activity".
HTML5 activities will be run via a WebKit instance. A JavaScript framework will expose Sugar Features to HTML5 activities. Specifically, this framework will allow to use HTML controls matching the Sugar widgets look&feel and will expose common and customized activity toolbars. The framework will also expose API for handling Telepathy (communication and collaboration between multiple Sugar machine) and Datastore (Sugar Journal reading and writing).
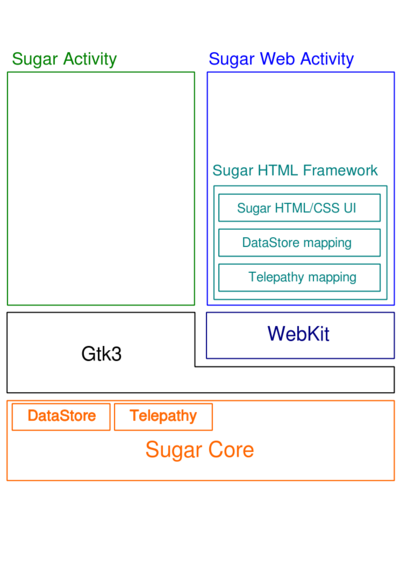
The following schema sum up HTML5 activities architecture.
Because it will force independence from Gtk/Python, HTML5 activities is a first step toward Sugar on Android.
History
The very first Web Activity is Wikipedia. Wikipedia is a Python activity embedding a WebView to display HTML Wikipedia pages. Searching and browsing is available from a standard Python toolbar. Clicking on a toolbar button change the current HTML viewed page or launch an history command (previous/next). To communicate from HTML to Python, Wikipedia embed an HTTP Server. When a hyperlink is clicked in the HTML page it call the HTTP server then run Python code.
Foodchain is another attempt to write HTML5 activities. In FoodChain there is no embedded HTTP Server. Communication from Python to JavaScript use the WebKit "execute_script" command. Communication from JavaScript to Python use the WebKit "console.log" function with a hack on the WebKit "console-message". In both way of communication, all data exchange between Python and JavaScript are converted in JSON. Two others activities use the same framework: Grid paint and Abecedarium. The framework is described here.
Current works
HTML5 activities has been choose[http://meeting.sugarlabs.org/sugar-meeting/meetings/2013-04-22T14:04:27 ] as a feature for Sugar 0.100. HTML5 activities will be build on WebKit2 but if time permits we will implement compatibility with previous releases running WebKit1
IPC Communication
Historic implementation (Wikipedia and Foodchain) use hacky ways to handle communication between Sugar and JavaScript. We need a more performance way to communicate (send API call and data).
Daniel explore communication using WebSocket [1].
Sugar HTML Framework
Sugar UI
This part of the framework should expose HTML controls matching the Sugar widgets look&feel and common and customized activity toolbars.
Manuel has done some research about components to do that [2].
Datastore
This part of the framework should expose Datastore API into JavaScript. In a first step, the JavaScript Datastore API will just call the Sugar Datastore API. Some considerations about how to write a pure HTML5 Datastore are listed below.
API Use case
- Called by an activity to Write/Read its context (most often seen use case)
- Called by Sugar or by an activity to navigate into. Query could be:
- Filtered by title, mime type, date, …
- Ordered by one or more keys
- Limited to some number of results (with an optional starting offset)
What is a datastore object ?
- A set of properties:
- Some comes from Sugar
- Some are custom properties
- All properties values type are: string, text, int, number, date, binary or external (file)
- A filename (optional)
Proposed interface
function DataStore.create(properties, filename); // Return object_id
function DataStore.get_properties(object_id); // Return set of properties as JSON object
function DataStore.get_filename(object_id); // Return filename
function DataStore.find(query, properties); // Return array of object_id
function DataStore_created(object_id); // Callback interface to object_id created event
function DataStore.addEventListener("created", DataStore_created);
function DataStore_Updated(object_id); // Callback interface to object_id updated event
function DataStore.addEventListener("updated", DataStore_updated);
function DataStore_Deleted(object_id); // Callback interface to object_id deleted event
function DataStore.addEventListener("deleted", DataStore_deleted);
function write_file(properties, filename);
function Activity.addEventListener("write", write_file);
function read_file(properties, filename);
function Activity.addEventListener("read", read_file);
HTML5 implementation consideration
- DataStore and Activity will be new JavaScript namespace.
- This interface is mostly inherited from the existing sugar.datastore.store API [3]. By the way it make sense to reproduce these features because basically the Sugar DataStore can't be something else than a place to store files and metadata related to files.
- Files handling is possible directly in JavaScript - WebKit only - using File API [4][5]. Alternatively we could consider than file storage will be handle by the JavaScript to Sugar interface.
- Event registration ("addEventListener") is inspired by the DOM events model thought it's not directly connected to it.
- Activity events should be raised by the JavaScript to Sugar interface.
Telepathy
This part of the framework should expose Telepathy API into JavaScript.
TODO
Template
A template will be provide to developers to write its own activity. This template will include the Sugar HTML Framework.
Daniel has wrote a first template [6].
HTML Activities
HTML activties will be developed in parallel with the framework development.
Manuel has started to port the Clock activity using HTML5 Canvas [7].
Other services needed
Implementing demo activities is good to identify what services are not available or need more work on javascript.
These are identified right now:
- gettext
- text to speech
- touch support?
- power management (in the clock activity, we need a way to tell the xo don't suspend)