Activities/TurtleBlocks3D
About TurtleBlocks3D
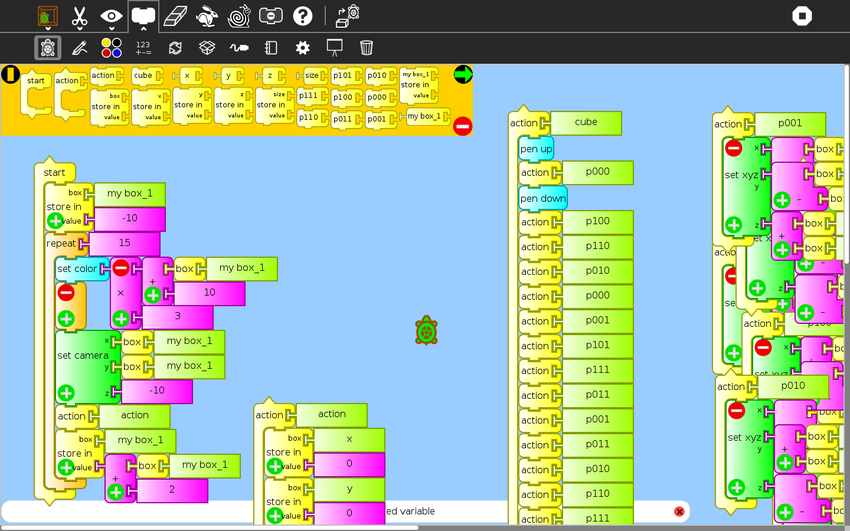
Turtle Blocks 3D is an extension of Turtle Blocks into three dimensions. In addition to moving the turtle on a plane, the turtle can be moved in a three-dimensional Cartesian space.
All of the features from Turtle Blocks 2D are present in this version, along with some new ones.
This activity runs in Sugar and also in the GNOME desktop. To run it from GNOME, you will need to clone the repository and then run the executable "turtleblocks-3d.py"
Where to get TurtleBlocks3D
The TurtleBlocks3D activity is available for download from the Sugar Activity Library: TurtleBlocks3D
The source code is available here.
Toolbars
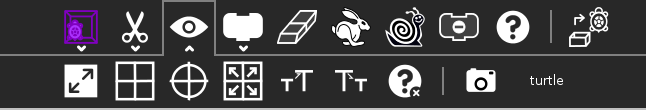
The following will only describe the items in the toolbar that are explicit to the 3D Version, for others go to Turtle Art's wiki page.
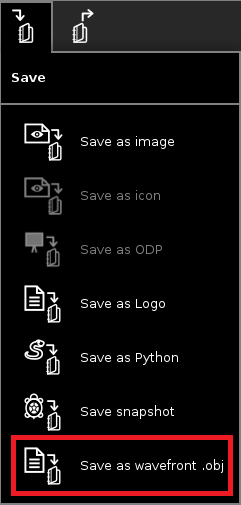
Now you can save your 3D Grpahic files from TurtleBlocks3D to .obj files or load them. [like the ones generated in blender]
"Save as wavefront .obj" Use this button to export your 3D graphic to '.obj' format so that you can open it in various other softwares like blender. we currently support points, lines, polygons, and color.
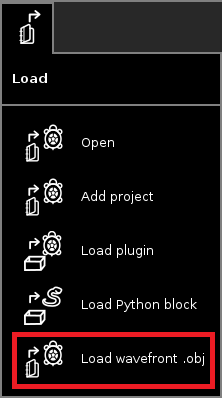
"Load wavefront.obj" Use this button to import your 3D graphic from a variety of softwares that use .obj file format. When you click the button, a "Choose an object" dialog pops up and all you have to do is, point to your .obj file from the journal in that popup.
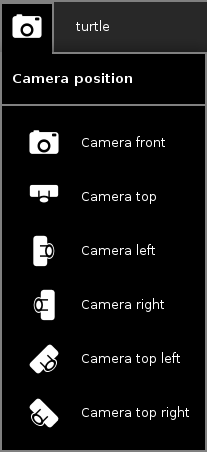
It is 3D, So you can also choose where to look from, With the Camera position option you can choose top, front, left, right, top-left and top-right camera positions!
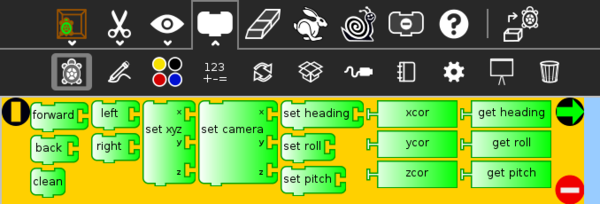
Turtle Palette
These blocks are used to control the movements of the turtle.
- forward: move turtle forward
- back: move turtle backward
- clean: clear the screen and position the turtle in the center of the screen, pen down, color red, heading 0
- left: rotate turtle counterclockwise
- right: rotate turtle clockwise
- set xyz: set turtle's x,y,z position (0,0,0) is the center of the screen
- set camera xyz: set camera's x,y,z position
- set heading: set turtle heading
- set roll: set turtle's roll
- set pitch: set turtle's pitch
- xcor: holds current x-coordinate value of the turtle (can be used in place of a number block)
- ycor: holds current y-coordinate value of the turtle (can be used in place of a number block)
- zcor: holds current z-coordinate value of the turtle (can be used in place of a number block)
- get heading: heading: holds current heading value of the turtle
- get roll: heading: holds current roll value of the turtle (can be used in place of a number block)
- get pitch: heading: holds current pitch value of the turtle (can be used in place of a number block)
In bold are the options that only exist in Turtle Blocks 3D.
Gallery
Modifying TurtleBlocks3D
- We plan to add texture mapping.
- Rewrite a JS Version of the activity
Support
Support for this activity is provided by the developer at walter@sugarlabs.org
Credits
- Walter Bender maintains the code
- The activity was made by Anubhav Jaiswal in Google Summer of Code 2014 under the mentorship of Tony Forster