Difference between revisions of "Features/Accessibility control panel"
< Features
Jump to navigation
Jump to search
| Line 125: | Line 125: | ||
====Medium-sized (complete) keyboard==== | ====Medium-sized (complete) keyboard==== | ||
[[Image:cp_21.png|640px]] | [[Image:cp_21.png|640px]] | ||
| + | |||
| + | |||
| + | |||
| Line 133: | Line 136: | ||
====Large-sized (complete) keyboard==== | ====Large-sized (complete) keyboard==== | ||
[[Image:cp_22.png|640px]] | [[Image:cp_22.png|640px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
====(Large-sized) number-only keyboard==== | ====(Large-sized) number-only keyboard==== | ||
[[Image:cp_23.png|640px]] | [[Image:cp_23.png|640px]] | ||
| + | |||
| + | |||
| + | |||
Revision as of 03:53, 18 December 2012
Summary
Allow to Sugar user configure the keyboard accessibility options.
Owner
- Name: Esteban Arias, Ajay Garg (screenshots)
- Email: earias at plan.ceibal.edu.uy, ajay@activitycentral.com
Current status
- Targeted release: 0.88
- Last updated: 28/12/2009
- Percentage of completion: 60%
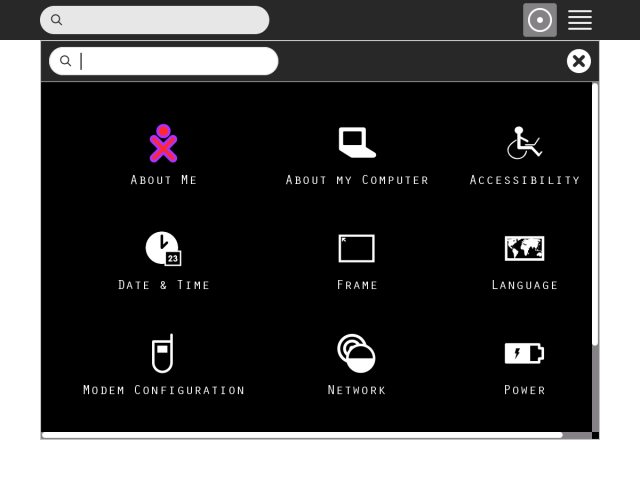
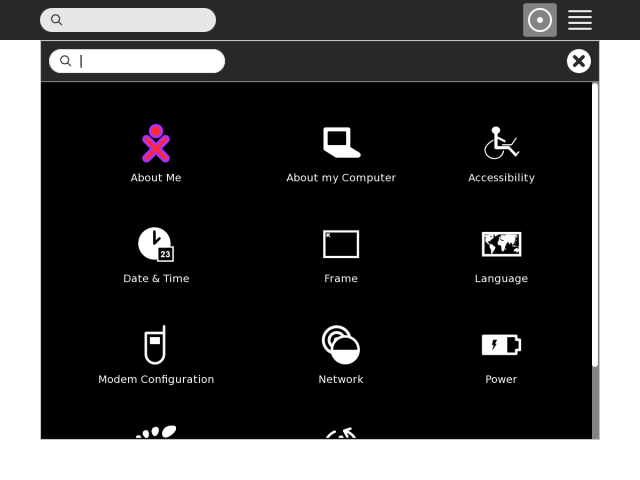
Detailed Description
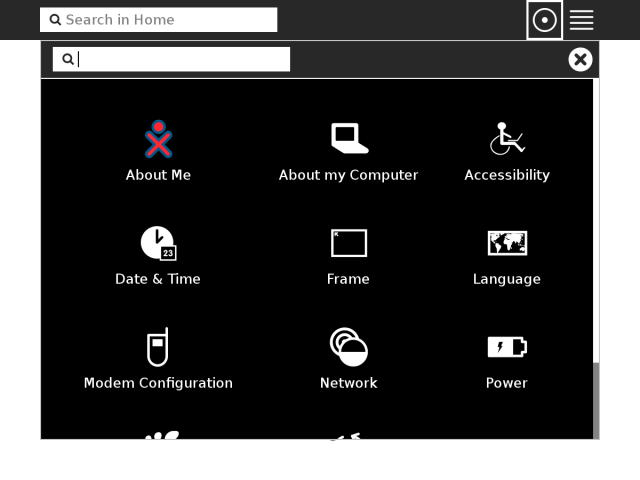
Added to control panel new section: "Accesibilidad". This item allow configurate Mouse keys, Sticky Keys and Bounce Keys.
- Mouse keys: move the mouse pointer with the numeric keypad.
- Sticky keys: allows the user to press key, such as Shift, Ctrl, Alt, and remain active until another key is pressed.
- Bounce Keys: allows you to configure the keyboard to ignore rapid, repeated keypresses of the same key.
Benefit to Sugar
Users with handicapped will be able to use the keyboard more accessible and move the mouse pointer with the numeric keypad.
Scope
We'll need to add an extension for the control panel and use the process "ax" to set configuration (mouseKeys, stickyKeys and bounceKeys).
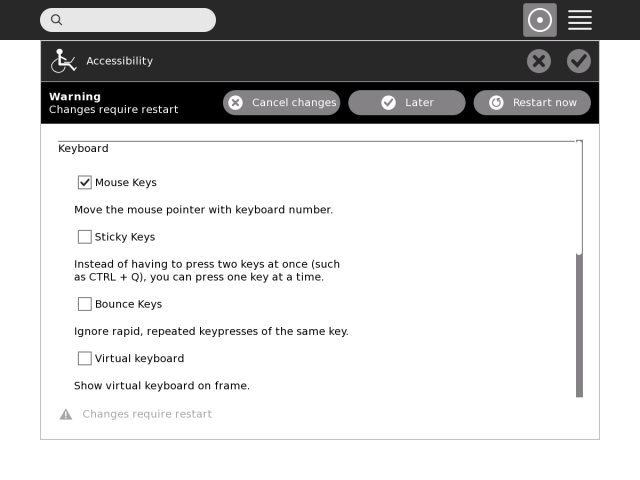
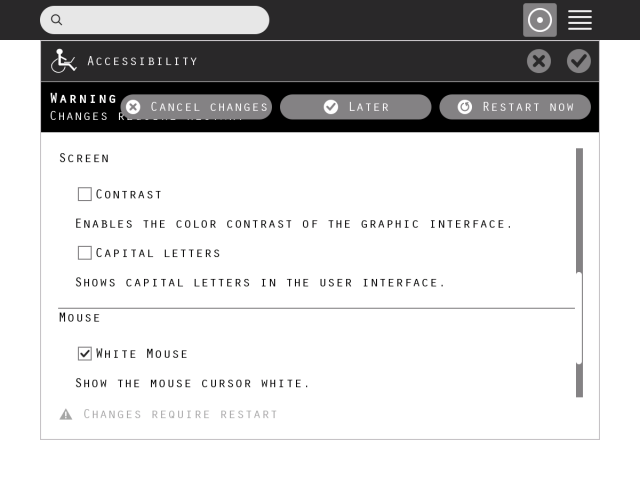
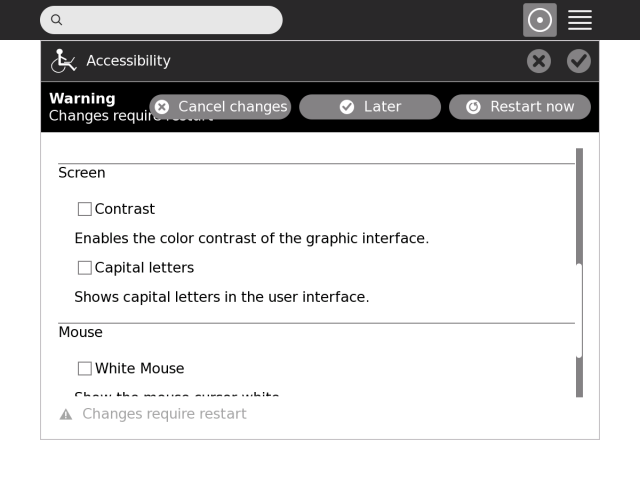
UI Design
Enable Mouse-Keys (usage: self-explanatory)
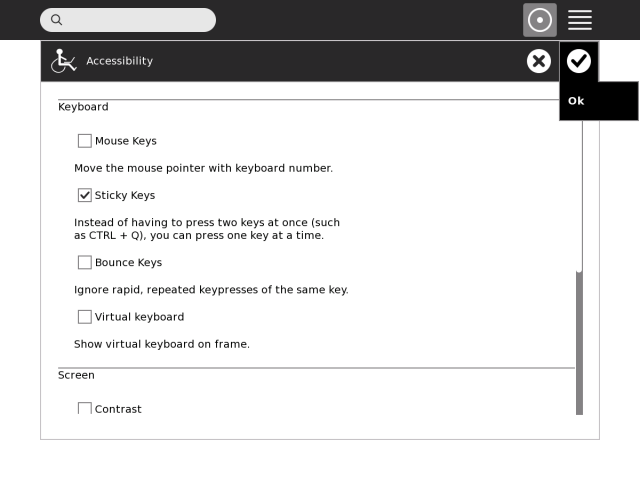
Enable Sticky-Keys (usage: self-explanatory)
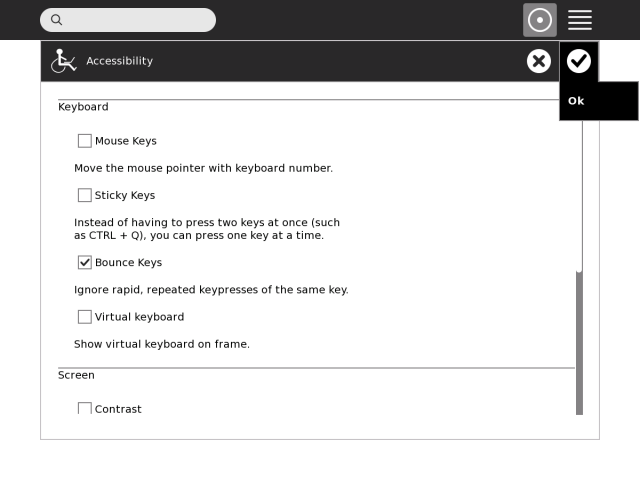
Enable Bounce-Keys (usage: self-explanatory)
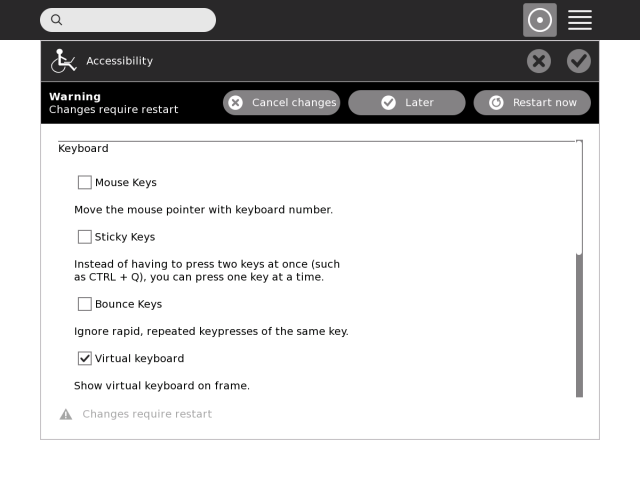
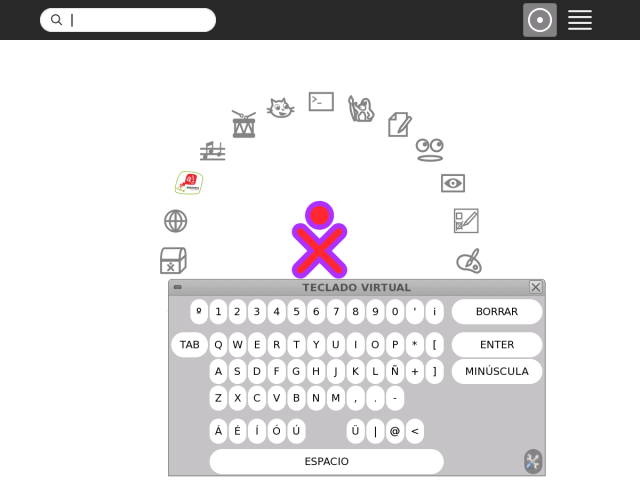
Enable Virtual-Keyboard
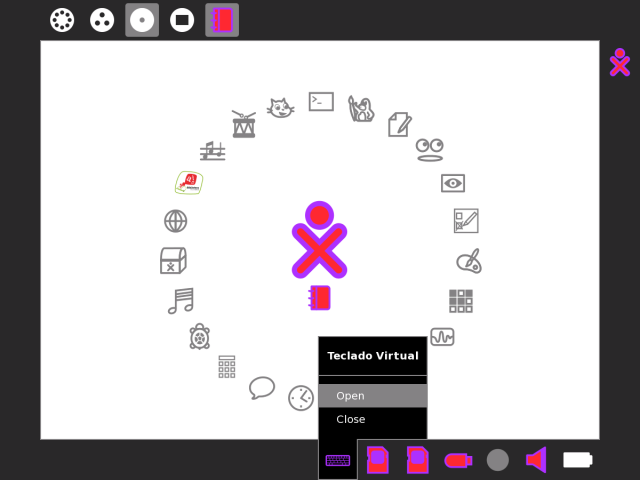
Open keyboard.
Keyboard appears as a modal-window (that is, it would never disappear now, unless explicitly closed).
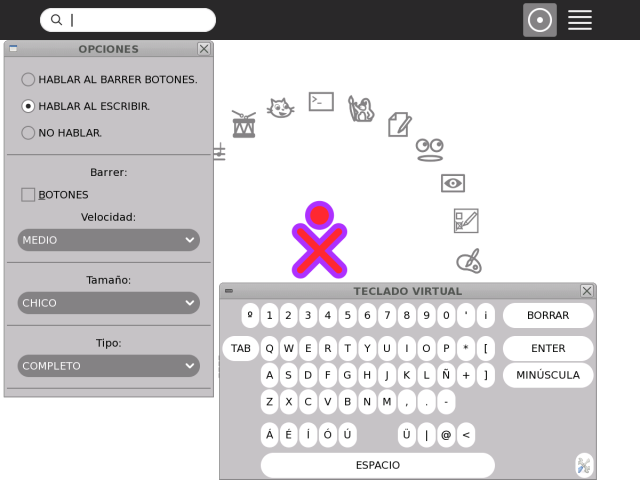
Set settings to Speak-as-you-type
As keys are pressed, character is spoken
As keys are pressed, character is spoken
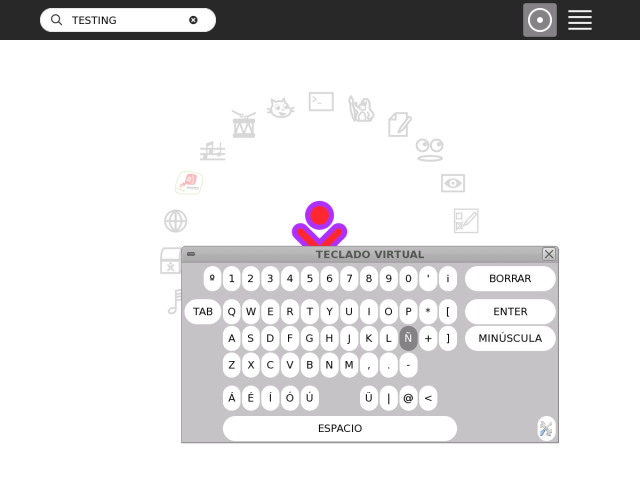
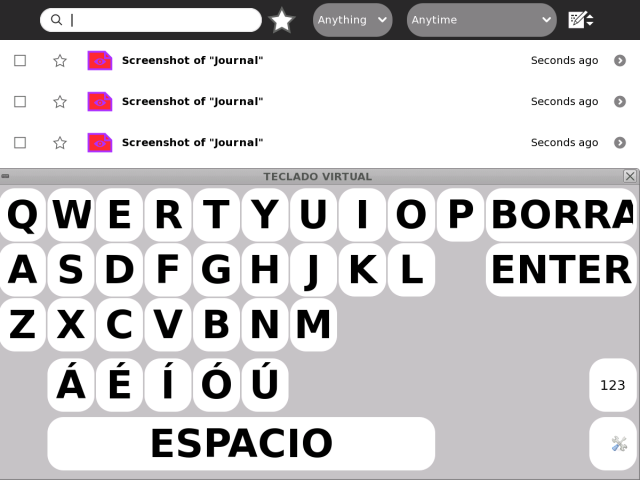
Medium-sized (complete) keyboard
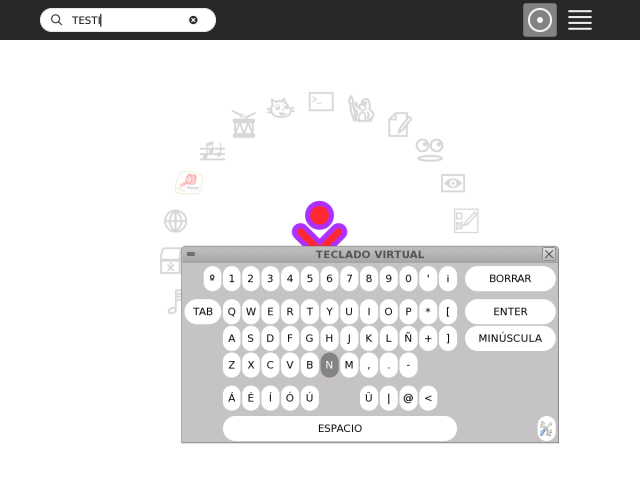
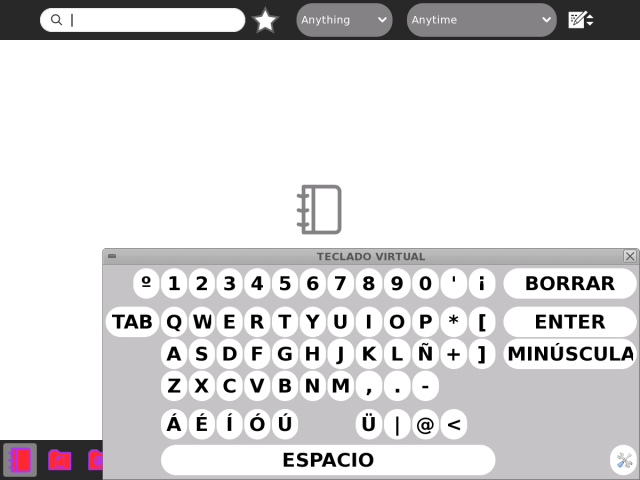
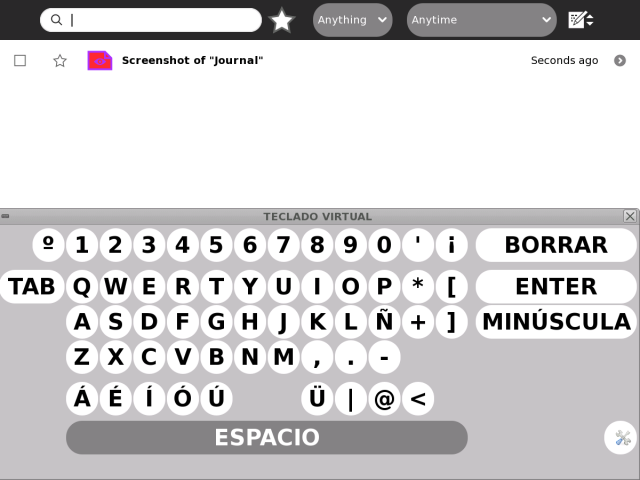
Large-sized (complete) keyboard
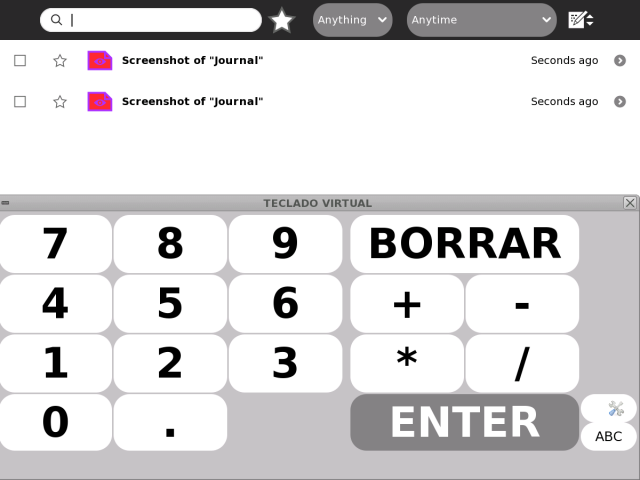
(Large-sized) number-only keyboard
(Large-sized) letters-only keyboard
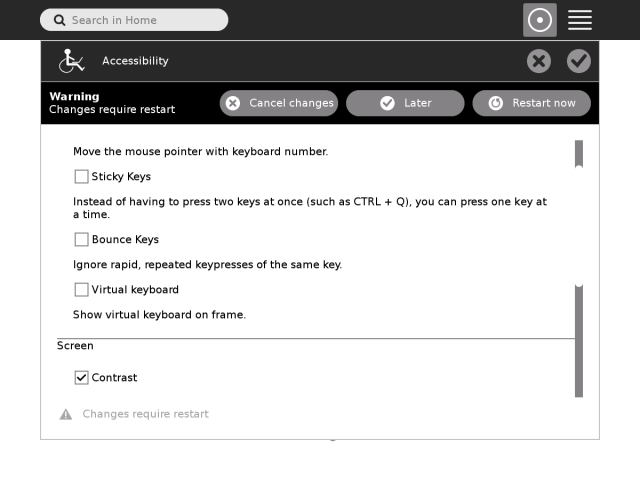
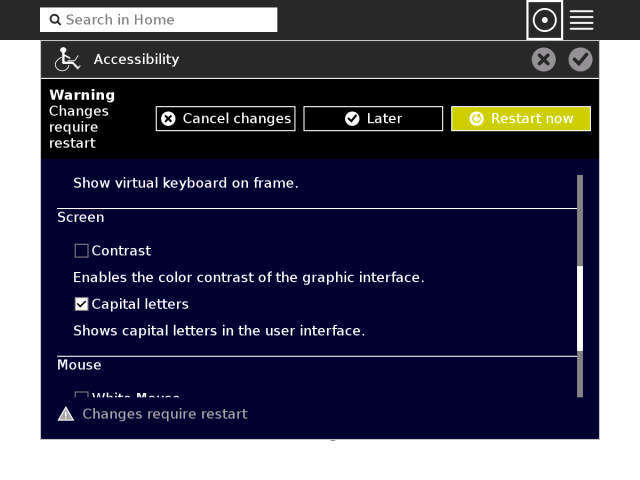
Enable Contrast
My-Settings view
Enable Capital-Letters
My-Settings view
Enable White-Mouse
My-Settings view (white-mouse could not be taken in snapshot)
Disable all features; return to normal mode
How To Test
Features/Accessibility control panel/Testing
User Experience
Users will see a new control panel section to configurate accessibility options.
Dependencies
None.
Contingency Plan
None necessary, revert to previous release behaviour.