Difference between revisions of "User:Walter"
| Line 184: | Line 184: | ||
====Turtle Art variables==== | ====Turtle Art variables==== | ||
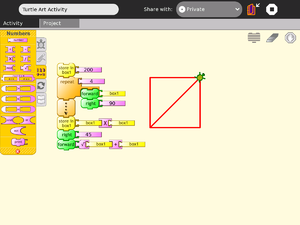
| − | [[Image:To square.png|thumb|to square]] | + | Following the lead of Luis Michelena, I've added named blocks and stacks. I plan to add push and pop next, which should greatly expand the range of possible constructions. |
| + | |||
| + | [[Image:To square.png|thumb|left|to square]] | ||
| + | <div class="visualClear"></div> | ||
====HBS-style analysis==== | ====HBS-style analysis==== | ||
Revision as of 17:16, 5 January 2009
Walter Bender
I was at OLPC for several years and now I am a volunteer on the project. My home page can be found here: [1]
Email: walter AT sugarlabs DOT org
To do
get Frame test set up in Peru/Uruguay/Paraguay</srike>- New Activity templates
- Much of the information that is consistent across activities can be held in activities.s.o. (dfarning 22:28, 16 June 2008 (UTC))
- Follow-up with Linux Foundation
Draft membership agreement for Sugar Labsrebase Turtle Art on SVGask SFC for pointers to lawyers in SA- start writing NSF/USAID proposal
- local-labs proposals
- USF proposal
Done
- New Getting Started Guide (See The Sugar FLOSS Manual)
- Add ParserFunctions to Sugar Labs mediawiki
- Draft rules of governance for Sugar Labs
- Start Community-News Sugar Weekly Digest list
- CoSN proposal
- rebase Gmail on new Browse
- Finalize arrangements with SFC
- Incorporate Sugar Labs
Recent writing about Sugar and learning
(I also blog the weekly Sugar Digest.)
The slides from a talk I gave about Sugar at the Women2Woman conference are here and here.
gitorious
I'm documenting the process of moving Turtle Art to git.sugarlabs.org. Marco has posted instructions here, but of course I didn't have them at hand when I started. So far:
- 1. I created an account on git.sugarlabs.org by selecting the register link on the home page.
- 2. I created a new project by selecting the new link on the project page.
- There were lots of questions I didn't know the answer to, such as what tags I should be using, but you can answer most of them after the fact... I did screw up (at least) one thing: I hadn't noted that the project name needs to be all lowercase... but it was easy to change.
- 3. I am not sure how to push my project.
- Morgs pointed out that if you go to http://git.sugarlabs.org/projects/turtleart/repos/mainline it tells you a "push" URL.
git remote add origin gitorious@git.sugarlabs.org:turtleart/mainline.git # to push the master branch to the origin remote we added above: git push origin master # after that you can just do: git push
- 4. I finally looked at Marco's instructions and so I added the pootle user as a committer.
- 5. Where should I put the .xo bundle? And the source tarball?
- there is a script for generating and posting changes that covers all of these details.
I had a bit of trouble pushing a new change to gitorious today. I had to use the --force flag for some reason. We suspect it may have something to do with the fact that one of the files I pushed is a binary file. Will report back what I find. (Seems to work fine when there are no binary files to add/push.)
git push -fv
I have been trying to use release.py with no luck so far either. (It has a dependency on the feedparser python library, which is easy enough to install.) It complained about a mismatched tag, so I used the --version flag to force the same version number as in my activity.info file. Then I got this error:
nothing added to commit but untracked files present (use "git add" to track) Traceback (most recent call last): File "../release.py", line 325, in <module> main() File "../release.py", line 314, in main release.tag() File "../release.py", line 170, in tag subprocess.check_call(['git', 'commit', '-a', '-m' , '%s' % message]) File "/usr/lib/python2.5/subprocess.py", line 462, in check_call raise CalledProcessError(retcode, cmd) subprocess.CalledProcessError: Command '['git', 'commit', '-a', '-m', 'Release 26']' returned non-zero exit status 1
Is this because I did the git commit and git push by hand before running release.py?
Sandbox
Floss Manual
<img src=" "/>
<style>
"/>
<style>
@import url("http://en.flossmanuals.net/bookstore/bookstore.css");
</style>
<script src="http://en.flossmanuals.net/bookstore/bookstore.js" type="text/javascript"></script> <script type="text/javascript"> FM.init({"paging":true,"preferred":["OLPC LAPTOP USERS GUIDE","SUGAR USERS GUIDE"]}); </script>
Portfolio
I am making a "TurtleArt: inspired portfolio tool.
Turtle Art → Logo
I added a "view source" for Turtle Art that exports Logo.
Some procedures for setting up the palette and the shade functionality:
to tasetpalette :i :r :g :b :myshade make "s ((:myshade - 50) / 50) ifelse lessp :s 0 [ make "s (1 + (:s *0.8)) make "r (:r * :s) make "g (:g * :s) make "b (:b * :s) ] [ make "s (:s * 0.9) make "r (:r + ((100-:r) * :s)) make "g (:g + ((100-:g) * :s)) make "b (:b + ((100-:b) * :s)) ] setpalette :i (list :r :g :b) end
to rgb :myi :mycolors :myshade make "myr first :mycolors make "mycolors butfirst :mycolors make "myg first :mycolors make "mycolors butfirst :mycolors make "myb first :mycolors make "mycolors butfirst :mycolors tasetpalette :myi :myr :myg :myb :myshade output :mycolors end
to processcolor :mycolors :myshade if emptyp :mycolors [stop] make "i :i + 1 processcolor (rgb :i :mycolors :myshade) :myshade end
to tasetshade :shade make "myshade modulo :shade 200 if greaterp :myshade 99 [make "myshade (199-:myshade)] make "i 7 make "mycolors :colors processcolor :mycolors :myshade end
to tasetpencolor :c make "color modulo round :c 100 setpencolor :color + 8 end
make "colors [ 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10 100 0 0 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 95 100 0 90 100 0 85 100 0 80 100 0 75 100 0 70 100 0 65 100 0 60 100 0 55 100 0 50 100 0 45 100 0 40 100 0 35 100 0 30 100 0 25 100 0 20 100 0 15 100 0 10 100 0 5 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10] make "shade 50 tasetshade :shade
to tasetbackground :color :shade tasetshade :shade setbackground :color + 8 end
The project:
to ta clearscreen tasetbackground 21 100 setpensize 25.0 make "box1 0.0 repeat 300.0 [ tasetpencolor xcor / 6.0 tasetshade heading forward :box1 right 91.0 make "box1 :box1 + 1.0 ] end
ta
Turtle Art variables
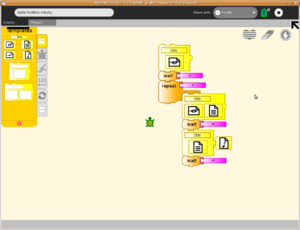
Following the lead of Luis Michelena, I've added named blocks and stacks. I plan to add push and pop next, which should greatly expand the range of possible constructions.
HBS-style analysis
- our points of difference
- our points of parity
- their points of difference