Summer of Code/2015/ImageViewerJS
Abstract of the project: This project is a port of the existing Image Viewer activity in Python into JavaScript with added capabilities for image processing. The project aims to enable young learners manipulate images and thus serve as a foundation for powerful ideas.
About You
What is your name?
My name is Goutam Nair and I am a 2nd year undergraduate student at International Institute of Information Technology, Hyderabad (IIIT-H)
What is your email address?
goutamnair7@gmail.com
What is your Sugar Labs wiki username?
Goutamnair7
What is your IRC nickname on irc.freenode.net?
goutamnair7
What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My language of communication is English.
Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
I reside in India (UTC+0530) and I usually work from afternoon to midnight but the timing is flexible.
Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I am a dedicated user of open-source technologies such as Linux, Firefox, LibreOffice,Django, etc. Also, I have been contributing to Sugar Labs for over 2 months and have worked on a few patches for Firefox OS. I want to give back to the Open Source community which has given me so much in terms of knowledge, guidance and experience.
The Sugar learning platform is an open-source project that helps in children education. The Sugar activities are used by over 3 million children everyday and if I could make even a tiny impact on their lives, it would mean a lot to me.
About the project
What is the name of your project?
Image Viewer JS
Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies(programming languages, etc.) will you be using?
The Image Viewer JS is a port of the ImageViewer activity into a web application with added capabilities for image processing. The idea is to provide all the image editing and manipulation methods that are available in modern image editors along with a learning experience on image processing for kids.
Additional Details for the project (UI, Features): ImageViewerJS
Programming Languages: HTML, CSS, JavaScript
Libraries: CamanJS to provide image manipulation in JS, jQuery
What is the timeline for development of your project?
| Days | Work to be done |
|---|---|
| 27 April – 19 May | Discuss detailed design and implementation details to clarify doubts |
| 19 May – 26 May |
|
| 26 May – 2 June |
|
| 2 June – 18 June |
|
| 18 June – 25 June | Buffer Week |
| 26 June – 3 July | Mid-Term Evaluation |
| 3 July – 10 July |
|
| 10 July – 17 July |
|
| 17 July – 24 July |
|
| 24 July – 31 July |
|
| 31 July – 7 August | Buffer Week |
| 7 August – 14 August |
|
| 14 August – 21 August | Wrap up and submit code for final evaluation |
Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
As part of my coursework in college, I have completed various projects with strict deadlines. Also, the work environment in my college (IIIT-H) ensures a strict schedule without any excuse to miss a project deadline.
The completed projects as part of coursework include:
- A peer-to-peer file transfer protocol that allow two clients to download and share files over a network. (Languages used: C)
https://github.com/goutamnair7/FileTransferProtocol
- A coworking space management portal to automate things like booking rooms, generating invoices and registering startups. This portal is used by the incubator for start-ups at IIIT-H. (Languages used: HTML, CSS, JavaScript, PHP, MySQL)
https://github.com/goutamnair7/Co-Work
- A game of Carrom made in OpenGL. (Languages used: C++, OpenGL)
https://github.com/goutamnair7/Carrom
- An E-mail service for all students of IIIT-H that organises mails based on specific tags of the E-mail so as to it make it more organized and easy to use. (Languages used: HTML, CSS, JavaScript, Web2py, Python)
https://github.com/hitesh96db/ITWSII_StudentsMail
- A game of 4-Pics-1-Word implemented in Ruby on Rails
Other small projects (for fun :D) include:
- Snake game in Javascript and HTML canvas:
https://github.com/goutamnair7/Snake-Game
- Python code to scrape stock data in real time
https://github.com/goutamnair7/Python-Web-Scraping
I have begun work on the project with a basic port to Javascript. My work can be reviewed here:
https://github.com/goutamnair7/ImageViewerJS
I can successfully complete this project because:
- I have a course in my current semester that deals with image processing, so I have a fair amount of expertise with image processing.
- The project duration occurs during summer holidays, so I would get >= 40 hours/week of time to work on this project.
- Plenty of experience with HTML5, CSS and Javascript
- Familiarity with Sugar codebase and prior experience with the python image viewer activity
- Also, I am very passionate about my work and strive to do the best
You and the community
If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
I believe images form a crucial part of our existence today. We live in a world of visual culture, a dynamic era that is image-centric. Photos and images are becoming a universal language that help in communicating complex messages irrespective of cultural and lingual barriers.
The ability to manipulate and edit images provides users the ability to become more creative with their images and improve image quality to better communicate their message, be it in a presentation or in an article the right photo can speak volumes. The pipeline tutorial provides an insight into the vast field of image processing that allows users to create their own filters for the filter-plugin mechanism. The project, being a great tool on one hand, also serves as a great learning experience.
Walter :
"Imaging is both an important part of the human sensory experience and the human narrative experience, so it is unequivocally an important part of the learning experience. But we can go beyond letting our young learners manipulate images: we can also make the manipulation itself be a touch point for introducing them to some powerful ideas. It is exactly when we are leveraging such opportunities that Sugar goes beyond the realm of a collection of apps to a collection of learning activities."
Gonzalo (godiard@sugarlabs.org) :
"The impact on SugarLabs community would be have better tools to understand how the images are processed by the computer, and increase the possibilities of expression of kids."
What will you do if you get stuck on your project and your mentor isn't around?
Whenever I am stuck at a point in my project, I try to figure out the problem by myself or by searching for solutions on the internet. If I am unable to find a solution, I will ask other contributors in Sugar Labs and focus on other aspects of the project till a viable solution is found.
How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
I intend to write a blog to elucidate my events and track the progress of my project every 1-2 weeks. The link to the blog will be made public so that the community can be aware of my progress.
Miscellaneous
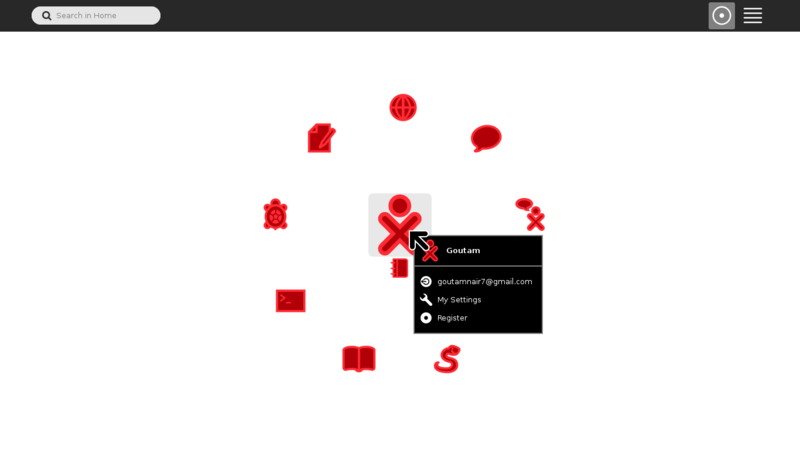
Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout"

Send us a link to a pull request or merge request you have made on a Sugar or Sugar activity bug.
- Image Viewer Activity
Next, Previous buttons to view images Keyboard Shortcuts, small fixes
- Terminal Activity
Keyboard Shortcuts
- Pippy
Fixes on Keyboard Shortcuts
- Sugar Core
Default ellipses to the ending
- Sugar Toolkit
Default ellipses to the ending
- Browse Activity
Keyboard shortcuts for tabs
Describe a great learning experience you had as a child.
I always loved painting, sketching cartoon figures and drawing as a kid. I learnt that the drawing paper/canvas was not just a surface, it was a platform to express how I felt and that my imagination could know no bounds on the canvas. Thus, I understood that creativity and innovation are the cornerstones for any form of wholesome development.