Difference between revisions of "Design Team/Logo Ideas"
(→Wiki page cross-reference: Boot Logo link) |
|||
| (40 intermediate revisions by 13 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <noinclude>{{ GoogleTrans-en | es =show | bg =show | zh-CN =show | zh-TW =show | hr =show | cs =show | da =show | nl =show | fi =show | fr =show | de =show | el =show | hi =show | it =show | ja =show | ko =show | no =show | pl =show | pt =show | ro =show | ru =show | sv =show }}</noinclude>{{TOCright}} | ||
Please add your logo ideas to the image gallery. | Please add your logo ideas to the image gallery. | ||
| + | ====Wiki page cross-reference==== | ||
| − | + | See also these related pages: | |
| + | * [[Marketing Team/Logo]] | ||
| + | * [[Marketing Team/Boot Logo]] | ||
| − | [[Image:SugarLabsLogo30.png]] [[Image:SugarLabsLogo2.png]] | + | ====Sugar Logo based on Activity Icons==== |
| + | |||
| + | [[Image:Sugaros_square_vsm2.gif]] | ||
| + | |||
| + | Goal: simple, reproduces well at large or very small sizes (down to favicon), building on familiarity of previous logo yet emphasizing Activities that draw kids in -- chatting, TamTam, art - to give a playful feel. Intention: to be accessible and memorable to both kids and adults, building on previous brand equity, as well as saying what Sugar "is". Animated version could rotate through various activity icons. | ||
| + | |||
| + | Question: should the Sugar Labs logo and Sugar OS logo be one and the same? Perhaps Sugar Labs should have a separate logo, in order to allow for variants on OS, and other projects. | ||
| + | |||
| + | -TK | ||
| + | |||
| + | ====Designs by Luca Ferrari and Franco Lodato==== | ||
| + | |||
| + | [[Image:Luca-logo-1.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-2.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-3.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-4.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-5a.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-5b.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-5c.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-5d.jpg|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-5e.jpg|150px]] | ||
| + | |||
| + | =====Simplified versions===== | ||
| + | |||
| + | [[Image:Luca-logo-5wb.png|150px]] | ||
| + | |||
| + | |||
| + | [[Image:Luca-logo-5wb2.png|150px]] | ||
| + | |||
| + | |||
| + | [[Image:Luca-logo-5wb3.png|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-5wb5.png|150px]] | ||
| + | |||
| + | [[Image:Luca-logo-5wb4.png|150px]] | ||
| + | |||
| + | ==== XO-based Logo ==== | ||
| + | |||
| + | [[Image:SugarLabsLogo30.png|150px]] [[Image:SugarLabsLogo2.png|150px]] | ||
I have the SVG source available if either of these logos is selected. | I have the SVG source available if either of these logos is selected. | ||
| Line 13: | Line 63: | ||
====variation on theme==== | ====variation on theme==== | ||
| − | [[Image:SL_logo_concept2.png]] | + | [[Image:SL_logo_concept2.png|150px]] |
[[User:Cjl|Cjl]] 04:49, 4 June 2008 (UTC) | [[User:Cjl|Cjl]] 04:49, 4 June 2008 (UTC) | ||
| Line 21: | Line 71: | ||
I got this from the upper left hand corner of the wiki site. It is optimized for a black background - sorry. But I really like this since it is slightly different from the XO logo - by being thicker and having a hard candy pattern. It's my favorite from the list so far.--[[User:ThePlaz|ThePlaz]] 17:16, 26 May 2008 (UTC) | I got this from the upper left hand corner of the wiki site. It is optimized for a black background - sorry. But I really like this since it is slightly different from the XO logo - by being thicker and having a hard candy pattern. It's my favorite from the list so far.--[[User:ThePlaz|ThePlaz]] 17:16, 26 May 2008 (UTC) | ||
| + | |||
| + | I like this a lot because it leverages the brand awareness of the OLPC XO and also suggests the physical nature of the substance sugar. - [[User:Docdtv|Docdtv]] | ||
====Molecule==== | ====Molecule==== | ||
| Line 31: | Line 83: | ||
==== Sugar Bowl ==== | ==== Sugar Bowl ==== | ||
| − | [[Image:Sugarlabs2.png]] | + | [[Image:Sugarlabs2.png|150px]] |
| − | [[Image:Sugarlabs.png]] | + | [[Image:Sugarlabs.png|150px]] |
Individual grains of sugar fill the bowl. Attempting to be whimsical in use of color and simple in form. The font is [http://www.myfonts.com/fonts/paragraph/bentwood/ Bentwood]. | Individual grains of sugar fill the bowl. Attempting to be whimsical in use of color and simple in form. The font is [http://www.myfonts.com/fonts/paragraph/bentwood/ Bentwood]. | ||
| Line 40: | Line 92: | ||
==== "Peace" / Sugar cubes ==== | ==== "Peace" / Sugar cubes ==== | ||
| − | [[Image:Peace-sugarlabs.png]] | + | [[Image:Peace-sugarlabs.png|250px]] |
Designed by Gaurav Bhushan, a student of Information Design, National Institute of Design India. | Designed by Gaurav Bhushan, a student of Information Design, National Institute of Design India. | ||
| Line 50: | Line 102: | ||
[[Image:Dk_sugar_labs_logo_v1.png]] | [[Image:Dk_sugar_labs_logo_v1.png]] | ||
<br clear="all" /> | <br clear="all" /> | ||
| − | :May violate [[Talk:Logo | + | :May violate [[Talk:Design Team/Logo Ideas#Sugar_CRM|Sugar CRM]]'s trademark. |
====Sugar Cube==== | ====Sugar Cube==== | ||
| − | [[Image:logo_proposal.eben.png]] | + | [[Image:logo_proposal.eben.png|150px]] |
| − | [[Image:logotype_proposal.eben.png]] | + | [[Image:logotype_proposal.eben.png|150px]] |
| − | :May violate [[Talk:Logo | + | :May violate [[Talk:Design Team/Logo Ideas#Sugar_CRM|Sugar CRM]]'s trademark. |
====Building Blocks==== | ====Building Blocks==== | ||
Here's a derivative idea, based on the "Sugar cube" proposal from before. If we consider representing Sugar as a building block, we could treat Sugar Labs as community structure composed of those blocks, emphasizing both construction(ism) and collaboration. Please note that this is a really quick sketch, and details such as size, placement, color, font, and even the rendition of the cube should be considered in detail, if this direction seems worth exploring. | Here's a derivative idea, based on the "Sugar cube" proposal from before. If we consider representing Sugar as a building block, we could treat Sugar Labs as community structure composed of those blocks, emphasizing both construction(ism) and collaboration. Please note that this is a really quick sketch, and details such as size, placement, color, font, and even the rendition of the cube should be considered in detail, if this direction seems worth exploring. | ||
| − | [[Image:sugarlabs_proposal.eben.png|left]] | + | [[Image:sugarlabs_proposal.eben.png|left|150px]] |
== | == | ||
<br clear="all" /> | <br clear="all" /> | ||
| Line 66: | Line 118: | ||
Inspired by eben's building blocks. A "to-the-point" design. Have sugar be spelled using letter blocks. It immediately conveys the "kids learning" purpose of Sugar, plus hints at the enjoyment that goes along with learning. Rough mockup to show the idea. | Inspired by eben's building blocks. A "to-the-point" design. Have sugar be spelled using letter blocks. It immediately conveys the "kids learning" purpose of Sugar, plus hints at the enjoyment that goes along with learning. Rough mockup to show the idea. | ||
| − | [[Image:Sugarlabs-spelling-blocks.png]] | + | [[Image:Sugarlabs-spelling-blocks.png|150px]] |
| + | |||
| + | [[Image:Sugarlabs-logo-2.png]] | ||
| + | [[Image:Sugarlabs-logo-1.png]] | ||
| + | [[Image:Sugarlabs-logo-4.png]] | ||
| + | |||
| + | |||
| + | |||
| + | ====Letter blocks with "spilled" sugar cubes==== | ||
| + | |||
| + | I think the extant "building blocks" ideas already suggested are a great start! | ||
| + | |||
| + | But consider taking something LIKE the following image of sugar cubes... | ||
| + | http://www.look-good-feel-great-secrets.com/images/sugar.jpg | ||
| + | |||
| + | ...and then replacing SOME of the cubes with COLORFUL, WOODEN building blocks which are "unnaturally" the SAME SIZE as the sugar cubes. The choice and position of the letters used on the blocks are important. Ones to consider include O, L, P, C and X, O and L, A, B. S. - [[User:Docdtv|Docdtv]] | ||
====A connected community of learners==== | ====A connected community of learners==== | ||
| − | [[Image:Cubes.png|left]] | + | [[Image:Cubes.png|left|150px]] |
I like the cube idea, I was inspired looking at the earlier Sugar Cube designs and wanted to build something. My ideal is to connect a lot of parts, LEGO-style. So I adapted a Rubics cube design to build an apartment community with the Python team, the Sugar team, and so forth. Please choose and letter your sides, something wonderful could happen. | I like the cube idea, I was inspired looking at the earlier Sugar Cube designs and wanted to build something. My ideal is to connect a lot of parts, LEGO-style. So I adapted a Rubics cube design to build an apartment community with the Python team, the Sugar team, and so forth. Please choose and letter your sides, something wonderful could happen. | ||
| Line 79: | Line 146: | ||
====Text in pseudo-Sugar icon style==== | ====Text in pseudo-Sugar icon style==== | ||
The colors and line weights need adjusting, but just to give an idea. It is simple and flexible and it intends to give the impression of multiple elements making a whole--in this case a word. | The colors and line weights need adjusting, but just to give an idea. It is simple and flexible and it intends to give the impression of multiple elements making a whole--in this case a word. | ||
| − | [[Image:sugarlabs_text1.png|left]] | + | [[Image:sugarlabs_text1.png|left|150px]] |
| + | |||
| + | <br clear='all'> | ||
| + | |||
| + | ====Christian's take on this theme==== | ||
| + | [[Image:suagrlabs-text2.png|left|300px]] | ||
| + | |||
| + | <br clear='all'> | ||
| + | [[Image:suagrlabs-text3.png|left|300px]] | ||
<br clear='all'> | <br clear='all'> | ||
| + | =====the color orange===== | ||
| + | [[Image:suagrlabs-text4.png|left|300px]] | ||
| + | |||
| + | <br clear='all'> | ||
| + | |||
====Eye Metaphor==== | ====Eye Metaphor==== | ||
I considered trying something different. Our eyes are the organs we humans absorb the most information with, especially when using a computer. Also, Sugar Labs may represent an eye for its users gathering information from all over the world. This metaphor was also incorporated in the rest of the suite, while each logo incorporates the function/tool it represents in a metaphorical way. | I considered trying something different. Our eyes are the organs we humans absorb the most information with, especially when using a computer. Also, Sugar Labs may represent an eye for its users gathering information from all over the world. This metaphor was also incorporated in the rest of the suite, while each logo incorporates the function/tool it represents in a metaphorical way. | ||
An other thing that was taken into consideration is that the Sugar Labs logo can be recognized/memorized easily and additionally it is functional in some cases on its own, without the need of the "Sugar Labs" badge. Hope this helps | An other thing that was taken into consideration is that the Sugar Labs logo can be recognized/memorized easily and additionally it is functional in some cases on its own, without the need of the "Sugar Labs" badge. Hope this helps | ||
| − | [[Image:Sugarlabs_project.png|left]] | + | [[Image:Sugarlabs_project.png|left|150px]] |
<br clear='all'> | <br clear='all'> | ||
| Line 93: | Line 173: | ||
| − | [[Image:sugarlabs.test-tube.eben.png]]I had taken a crack at a similar idea myself, when working with the "droplet of sugar" idea. | + | [[Image:sugarlabs.test-tube.eben.png|150px]]I had taken a crack at a similar idea myself, when working with the "droplet of sugar" idea. |
=> http://img151.imageshack.us/img151/9929/39924994ey8.jpg Working atop of your image, I came with that result. To me, the thing should be green like the laptop (until XOXO) and I added a bit of sugar, or at least tried to represent some kind of sugarized treat with a cherry. | => http://img151.imageshack.us/img151/9929/39924994ey8.jpg Working atop of your image, I came with that result. To me, the thing should be green like the laptop (until XOXO) and I added a bit of sugar, or at least tried to represent some kind of sugarized treat with a cherry. | ||
| − | [[Image:SugarLabsLogo.JPG]] Just to give idea about logo based on "Sugarcane" image with SUGAR painted on it, and pieces of Sugarcane making "LABS" structure | + | ====Sugarcane==== |
| + | [[Image:SugarLabsLogo.JPG|150px]] Just to give idea about logo based on "Sugarcane" image with SUGAR painted on it, and pieces of Sugarcane making "LABS" structure | ||
| + | |||
| + | [[Image:Lolbulb.png|150px]] Galaxy looking lollipop w/ lightbulb, also looks a bit like candyfloss - the sugariest, sweetest thing I've ever tasted. | ||
| + | |||
| + | ====Sugar Glider (australian possum)==== | ||
| + | Here are various attempts using this theme: (Note, this is a mascot and not a logo) | ||
| + | |||
| + | [[Image:Bigsuggie-xo.svg|200px]] first try | ||
| + | |||
| + | [[Image:Suggie glidie.svg|200px]] second try | ||
| + | |||
| + | [[Image:Suggie glidie 3.svg|200px]] third try | ||
| + | |||
| + | |||
| + | ==== Sugar Shell ==== | ||
| + | |||
| + | [[Image:Sugar-shell.jpg]] | ||
| + | |||
| + | [[User:Bernie|bernie]] 14:07, 27 January 2009 (UTC) | ||
| + | |||
| + | [[Category:Design Team]] [[Category:Sugarlabs logo]] | ||
| + | |||
| + | The icon for Sugarlabs should have the following qualities in order to appeal to children | ||
| + | :: I think this may be both "appeal to children" and "call up childlike images in the minds of adults" - just saying that most of us are not exactly in our target user base. ;) [[User:Mchua|Mchua]] 03:00, 18 January 2009 (UTC) | ||
| + | * Simple | ||
| + | * bright colors | ||
| + | * not overly polished | ||
| + | |||
| + | ==== Sun/Starfish/Acorn/Dandelion ==== | ||
| + | |||
| + | Here is a suggestion: | ||
| + | [[Image:Sugar-icon-v1.png]] | ||
| + | |||
| + | I like the sun logo because: | ||
| + | * The sun represents knowledge in many cultures | ||
| + | * It looks a little bit like a child | ||
| + | |||
| + | [[Image:Logodraft-starfish.png|300px|frame|none|Inspired by Greg, Caroline, and "The Starfish and the Spider." Also somewhat boring and generic.]] | ||
| + | |||
| + | [[Image:Logodraft-starfishweb.png|300px|frame|none|The starfish learns to spin a web, the starfish surfs the web, the starfish has a network... unfortunately, this could also be read as "the starfish got stuck in the web."]] | ||
| + | |||
| + | [[Image:Logodraft-acorn.png|300px|frame|none|Somewhat boring and generic, but acorns are often a symbol for youth, trees a symbol of knowledge.]] | ||
| + | |||
| + | [[Image:Logodraft-dandelion.png|300px|frame|none|Dandelions sprout just about everywhere. Their flowers and seeds are often played with (and spread by) young children. They are also native to temperate areas of the northern hemisphere.]] | ||
| + | |||
| + | [[Image:Logodraft-dandelion-seed.png|300px|frame|none|A dandelion seed in flight, one of billions off to explore the world and find a place to grow...]] | ||
| − | [[Image: | + | [[Image:Logodraft-dandelion-head.png|300px|frame|none|A dandelion head ready to be picked up and blown on by a child.]] |
[[Category:Design]] | [[Category:Design]] | ||
Latest revision as of 09:33, 6 February 2023
Please add your logo ideas to the image gallery.
Wiki page cross-reference
See also these related pages:
Sugar Logo based on Activity Icons
Goal: simple, reproduces well at large or very small sizes (down to favicon), building on familiarity of previous logo yet emphasizing Activities that draw kids in -- chatting, TamTam, art - to give a playful feel. Intention: to be accessible and memorable to both kids and adults, building on previous brand equity, as well as saying what Sugar "is". Animated version could rotate through various activity icons.
Question: should the Sugar Labs logo and Sugar OS logo be one and the same? Perhaps Sugar Labs should have a separate logo, in order to allow for variants on OS, and other projects.
-TK
Designs by Luca Ferrari and Franco Lodato
Simplified versions
XO-based Logo
I have the SVG source available if either of these logos is selected. The second has the allusion of an infinity symbol and has a bit smoother look.
Designed by Murray Altheim
variation on theme
Cjl 04:49, 4 June 2008 (UTC)
Current Logo
I got this from the upper left hand corner of the wiki site. It is optimized for a black background - sorry. But I really like this since it is slightly different from the XO logo - by being thicker and having a hard candy pattern. It's my favorite from the list so far.--ThePlaz 17:16, 26 May 2008 (UTC)
I like this a lot because it leverages the brand awareness of the OLPC XO and also suggests the physical nature of the substance sugar. - Docdtv
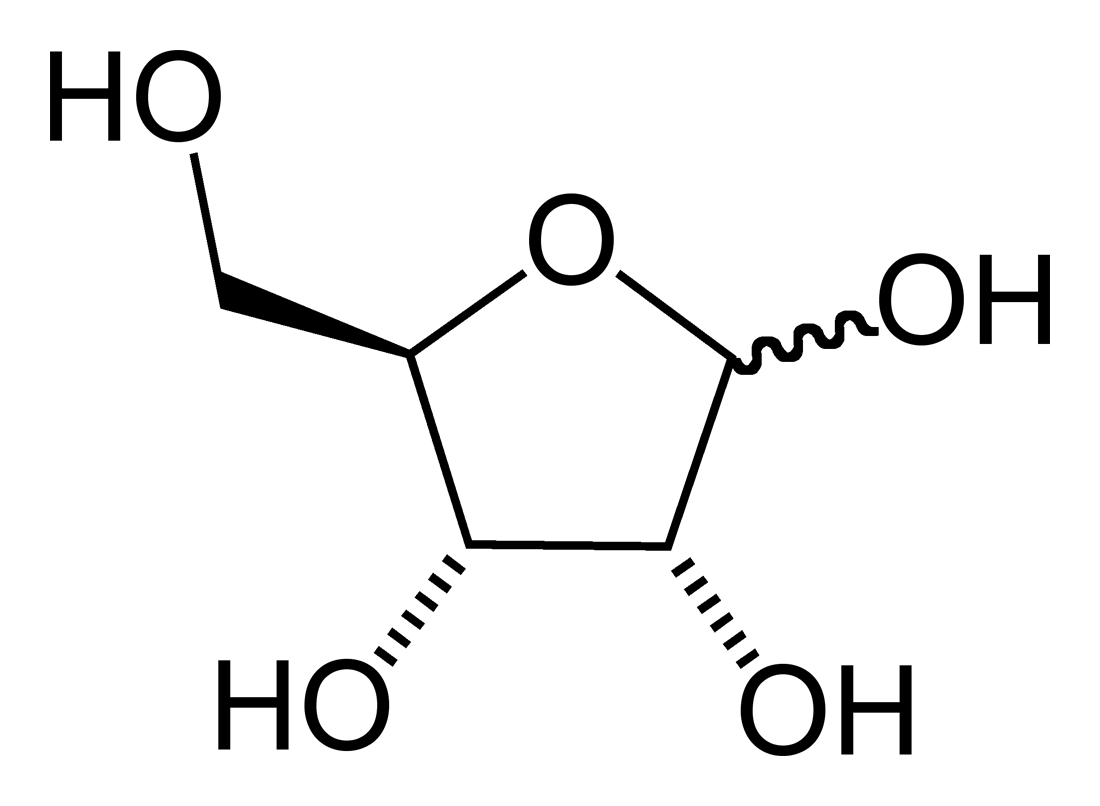
Molecule
 Ribose Sugar Ribose Sugar
|
| http://en.wikipedia.org/wiki/Image:Beta-D-glucose-3D-vdW.png Glucose Sugar |
Sugar Bowl
Individual grains of sugar fill the bowl. Attempting to be whimsical in use of color and simple in form. The font is Bentwood.
Designed by Marc Williams
"Peace" / Sugar cubes
Designed by Gaurav Bhushan, a student of Information Design, National Institute of Design India.
Comments and feedback welcome.
Another Sugar Cube
This logo variation is an axonometric sugar cube with the name sugar labs wrapping around the base. The name is set in Tempo heavy Condensed.

- May violate Sugar CRM's trademark.
Sugar Cube
- May violate Sugar CRM's trademark.
Building Blocks
Here's a derivative idea, based on the "Sugar cube" proposal from before. If we consider representing Sugar as a building block, we could treat Sugar Labs as community structure composed of those blocks, emphasizing both construction(ism) and collaboration. Please note that this is a really quick sketch, and details such as size, placement, color, font, and even the rendition of the cube should be considered in detail, if this direction seems worth exploring.
==
Letter blocks
Inspired by eben's building blocks. A "to-the-point" design. Have sugar be spelled using letter blocks. It immediately conveys the "kids learning" purpose of Sugar, plus hints at the enjoyment that goes along with learning. Rough mockup to show the idea.
Letter blocks with "spilled" sugar cubes
I think the extant "building blocks" ideas already suggested are a great start!
But consider taking something LIKE the following image of sugar cubes...

...and then replacing SOME of the cubes with COLORFUL, WOODEN building blocks which are "unnaturally" the SAME SIZE as the sugar cubes. The choice and position of the letters used on the blocks are important. Ones to consider include O, L, P, C and X, O and L, A, B. S. - Docdtv
A connected community of learners
I like the cube idea, I was inspired looking at the earlier Sugar Cube designs and wanted to build something. My ideal is to connect a lot of parts, LEGO-style. So I adapted a Rubics cube design to build an apartment community with the Python team, the Sugar team, and so forth. Please choose and letter your sides, something wonderful could happen.
You could use this to document software/API layers, or anything that could be boxed, the dBus and other system software would be helpful to visualize, as well as children in different area using the mesh networking.
==
Text in pseudo-Sugar icon style
The colors and line weights need adjusting, but just to give an idea. It is simple and flexible and it intends to give the impression of multiple elements making a whole--in this case a word.
Christian's take on this theme
the color orange
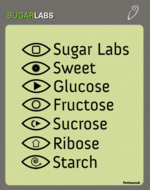
Eye Metaphor
I considered trying something different. Our eyes are the organs we humans absorb the most information with, especially when using a computer. Also, Sugar Labs may represent an eye for its users gathering information from all over the world. This metaphor was also incorporated in the rest of the suite, while each logo incorporates the function/tool it represents in a metaphorical way. An other thing that was taken into consideration is that the Sugar Labs logo can be recognized/memorized easily and additionally it is functional in some cases on its own, without the need of the "Sugar Labs" badge. Hope this helps
Introduce "Lab" visual element?
 I had taken a crack at a similar idea myself, when working with the "droplet of sugar" idea.
I had taken a crack at a similar idea myself, when working with the "droplet of sugar" idea.
=>  Working atop of your image, I came with that result. To me, the thing should be green like the laptop (until XOXO) and I added a bit of sugar, or at least tried to represent some kind of sugarized treat with a cherry.
Working atop of your image, I came with that result. To me, the thing should be green like the laptop (until XOXO) and I added a bit of sugar, or at least tried to represent some kind of sugarized treat with a cherry.
Sugarcane

 Galaxy looking lollipop w/ lightbulb, also looks a bit like candyfloss - the sugariest, sweetest thing I've ever tasted.
Galaxy looking lollipop w/ lightbulb, also looks a bit like candyfloss - the sugariest, sweetest thing I've ever tasted.
Sugar Glider (australian possum)
Here are various attempts using this theme: (Note, this is a mascot and not a logo)
Sugar Shell
bernie 14:07, 27 January 2009 (UTC)
The icon for Sugarlabs should have the following qualities in order to appeal to children
- I think this may be both "appeal to children" and "call up childlike images in the minds of adults" - just saying that most of us are not exactly in our target user base. ;) Mchua 03:00, 18 January 2009 (UTC)
- Simple
- bright colors
- not overly polished
Sun/Starfish/Acorn/Dandelion
I like the sun logo because:
- The sun represents knowledge in many cultures
- It looks a little bit like a child