Difference between revisions of "Summer of Code/2013/Social Sugar project"
Axitkhurana (talk | contribs) m (→Screenshots) |
Axitkhurana (talk | contribs) (→Work done: Updating work done up to last week.) |
||
| Line 20: | Line 20: | ||
* Will work on expanded view of mini profiles this week. | * Will work on expanded view of mini profiles this week. | ||
| + | Week ending July 12th | ||
| + | * Added a method stub to webservices Account to get latest post from webservice and a class to store a generic post from any service. | ||
| + | * On clicking the small cloud icon (above the friend's buddy icon) the post gets printed to the log currently, which will be later displayed in the expanded view of the mini profiles, when the GTK widget is ready. | ||
| + | |||
| + | Week ending July 19th | ||
| + | * On clicking smaller clouds we get the larger icons which will display posts. | ||
| + | * Facing issues adding Gtk widgets over cloud icon (cairo surface). Tried the following: | ||
| + | ** Using .add() method of the icon | ||
| + | ** Changing eventbox's properties: Eventbox's set_visible_window / set_above_child also didn't work. | ||
| + | ** Able to add text using Cairo methods but not other GTK widgets | ||
| + | |||
| + | Week ending July 26th | ||
| + | * Found a Container (Gtk.Overlay) to overlay widgets over on top of each other. | ||
=== Adding social ids === | === Adding social ids === | ||
Revision as of 10:06, 26 July 2013
This page tracks the progress of Akshit Khurana's GSoC project: "Social Sugar". More details about the project can be found on proposal page.
Work done
- checked out previous work done: on webservices, journalx and sugar-network.
- added social_ids to BuddyModel, still working on integration to access them in group view.
- reading about GObject and Python GTK
Week ending Friday Jun 21st
- read about GObject, gconf and some PyGTK.
- am able to read social_ids from BuddyModel, access them in Group/Network views, send data through telepathy.
Week ending Jun 28th
- Social ids are taken from webservices' Account models.
- Working on User Interface for mini profiles. See notes from Mini profiles UI discussion.
Week ending July 5th
- Created a couple of svg icons, initially a simple cloud, then a cloud with a speech bubble like pointer for mini profiles
- Made few mockups for the neighborhood view, but we would focus on friends view first.
- Implemented small icon gtk widget on friends view.
- Will work on expanded view of mini profiles this week.
Week ending July 12th
- Added a method stub to webservices Account to get latest post from webservice and a class to store a generic post from any service.
- On clicking the small cloud icon (above the friend's buddy icon) the post gets printed to the log currently, which will be later displayed in the expanded view of the mini profiles, when the GTK widget is ready.
Week ending July 19th
- On clicking smaller clouds we get the larger icons which will display posts.
- Facing issues adding Gtk widgets over cloud icon (cairo surface). Tried the following:
- Using .add() method of the icon
- Changing eventbox's properties: Eventbox's set_visible_window / set_above_child also didn't work.
- Able to add text using Cairo methods but not other GTK widgets
Week ending July 26th
- Found a Container (Gtk.Overlay) to overlay widgets over on top of each other.
Adding social ids
What are social ids?
Social IDs identify a user on external platforms uniquely.
To create mini profiles in group view, we can add a social_ids dictionary to BaseBuddy model in addition to other properties like nick and color. social_ids is a mapping of `service key` : `uid`.
E.g. {'project_sharing_website': '19348r93jfioaf', 'another_service': 'adfjafp1asdf'}
These social_ids will be obtained when a user adds his account to webservices module.
Mini Profiles
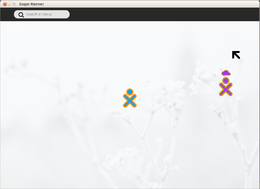
- Small cloud icon around buddy with same colors (if social_ids is not None)
- Expanded view (mini profile)
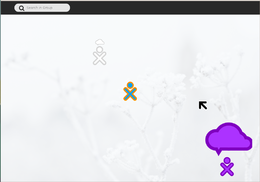
- The small cloud icon expands into a thought cloud.
- Displays one item from each webservice at a time, rotating.
- Each service should support a GET info by public user ID.
- Service plugin will implement service call and widget content.
Icons
Mockups
Screenshots
TODO
- see how comments work and think which new methods we should need to get our "interactions" information
Code
socialsugar branch on my sugar fork on github.