Difference between revisions of "Summer of Code/2015/Turtle Blocks export as Javascript"
| (15 intermediate revisions by the same user not shown) | |||
| Line 15: | Line 15: | ||
* '''Name of project:''' Turtle Blocks export as Javascript | * '''Name of project:''' Turtle Blocks export as Javascript | ||
| − | * Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using? | + | * '''Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?''' |
This project main idea is to let children who want to learn text based programming to export their project from the Turtle Blocks activity to a javascript file and the ability of running it independently of Turtle Blocks application. | This project main idea is to let children who want to learn text based programming to export their project from the Turtle Blocks activity to a javascript file and the ability of running it independently of Turtle Blocks application. | ||
Who are you making it for, and why do they need it? | Who are you making it for, and why do they need it? | ||
| − | Turtle Blocks export in Javascript is for those children who improve their understanding of | + | Turtle Blocks export in Javascript is for those children who improve their understanding of various programming abstract concepts through Turtle Blocks and after that they feel the need of starting to code in a real programming language. This project will help them to understand better what is going on behind the scene because they can both see the real programming language code and also see a graphical representation.As the project is intended to help beginners starting to code in javascript through analogy with block programs, this process will evolve quicker. |
<br>The Javascript export feature will be done using Javascript language. Also I will make use of the functionalities available already in Turtle Blocks JS project that interact with drawing canvas etc. Eventually the javascript code will have to import that files and run independently the generated source file. | <br>The Javascript export feature will be done using Javascript language. Also I will make use of the functionalities available already in Turtle Blocks JS project that interact with drawing canvas etc. Eventually the javascript code will have to import that files and run independently the generated source file. | ||
| + | * '''What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Weeks !! Activity | ! Weeks !! Activity | ||
|- | |- | ||
| − | | 19 May - 25 May || | + | | 19 May - 25 May || Write code in Javascript for exporting blocks from the "Turtle" palette using code from Turtle Blocks JS |
|- | |- | ||
| − | | 26 May - 30 May || | + | | 26 May - 30 May || Write code for exporting "pen" and "number" palettes. For each implementation I will keep a pattern for adding new blocks in Javascript easily |
|- | |- | ||
| − | | 31 May - 6 June || | + | | 31 May - 6 June || Implement blocks transformation from "boolean" and "flow" (partial) palettes |
|- | |- | ||
| − | | 7 June - 13 June || | + | | 7 June - 13 June || Finish implementation of "flow" palette blocks and export "blocks" palette |
|- | |- | ||
| − | | 14 June - 20 June || | + | | 14 June - 20 June || Implement blocks transformation from "actions" palette |
|- | |- | ||
| − | | 21 June - 27 June || | + | | 21 June - 27 June || Implement blocks transformation from "media" palette |
|- | |- | ||
| − | | 28 June - 4 July || | + | | 28 June - 4 July || Implement blocks transformation from "sensors" palette |
|- | |- | ||
| − | | 5 July - 11 July || | + | | 5 July - 11 July || Implement blocks transformation from "extras" palette |
|- | |- | ||
| − | | 12 July - 18 July || | + | | 12 July - 18 July || Integrating different kinds of blocks and export them in Javascript |
|- | |- | ||
| − | |19 July - 25 July || | + | |19 July - 25 July || Testing transformation of "media", "sensors" and "etras" blocks. Write documentation |
|- | |- | ||
| − | |26 July - 1 Aug || | + | |26 July - 1 Aug || Testing export in Javascript for multiple turtles and custom turtles |
|- | |- | ||
| − | |2 Aug - 8 Aug || | + | |2 Aug - 8 Aug || Testing the whole project, finding bugs and fixing bugs |
|- | |- | ||
| − | |9 Aug - 15 Aug || | + | |9 Aug - 15 Aug || Testing and fixing bugs. Write documentation |
|- | |- | ||
| − | |15 Aug - 22 Aug || | + | |15 Aug - 22 Aug || Fix the last bugs. Clean up |
|} | |} | ||
| − | * | + | |
| − | + | * '''Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.''' | |
| − | |||
<br> | <br> | ||
I am in the last year of a Computer Science faculty and till now I attended two internships. During the first one I get involved in developing the front end of a web application (including html,css,javascript, node.js) and during the second one contributing at the development of an android application (https://play.google.com/store/apps/details?id=mobi.ipi). | I am in the last year of a Computer Science faculty and till now I attended two internships. During the first one I get involved in developing the front end of a web application (including html,css,javascript, node.js) and during the second one contributing at the development of an android application (https://play.google.com/store/apps/details?id=mobi.ipi). | ||
Also during the school time I did many homeworks (mini projects) that had deadlines and every one of it challenge me on doing things that I haven't done before. Two examples of them are here: | Also during the school time I did many homeworks (mini projects) that had deadlines and every one of it challenge me on doing things that I haven't done before. Two examples of them are here: | ||
| − | + | <br> | |
| + | [1]: https://github.com/mathrex/crazyDriver (game implementation in C++ using openGL) <br> | ||
| + | [2]: https://github.com/mathrex/linux_minishell (simple implementation of linux shell in c language) | ||
| + | <br> | ||
If I sum up the time I work with javascript I get 6 months( internship and homeworks) and I'm confident it's enough to carry out the project. More over already I spend 1 day looking on the source files of Turtle Blocks JS and I identified the key elements that I need to do my work. | If I sum up the time I work with javascript I get 6 months( internship and homeworks) and I'm confident it's enough to carry out the project. More over already I spend 1 day looking on the source files of Turtle Blocks JS and I identified the key elements that I need to do my work. | ||
===You and the community=== | ===You and the community=== | ||
| − | * If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors. | + | * '''If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.''' |
| − | * What will you do if you get stuck on your project and your mentor isn't around? | + | From my point of view the first thing it will be observed is portability. Apart from the existing project that run on a remote server, everyone will have the possibility to run it locally in browser or using other javascript engine. Also will help children to learn javascript by doing and not getting bored. It will be an interactive mode of learning a text based programming language that children will learn fast. After a while the users of Turtle Blocks JS will have the possibility to become developers, to put down their ingenious ideas. So, the transition from users to developers will be an easier step for them. |
| + | * '''What will you do if you get stuck on your project and your mentor isn't around?''' | ||
If I get stuck (and that would not be the first time happen to me), I will take a break (usually I like to listen to music and go to have a run or walk in the park or eat something I like a lot) and then come back and reconsider all the log activities I have done till getting stuck. Often I find different possibilities to do one thing and that helped me a lot to avoid problems and losing time. If that will not work, I will begin to work at something else until I get in touch with my mentor to keep things going on. | If I get stuck (and that would not be the first time happen to me), I will take a break (usually I like to listen to music and go to have a run or walk in the park or eat something I like a lot) and then come back and reconsider all the log activities I have done till getting stuck. Often I find different possibilities to do one thing and that helped me a lot to avoid problems and losing time. If that will not work, I will begin to work at something else until I get in touch with my mentor to keep things going on. | ||
| − | * How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project? | + | *''' How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?''' |
| − | I will make a repository with the project and so I keep track of the progress by commits I will be doing. Also I will set up a status for the project on github page. For any question or problem I will face during development I will keep in touch with my mentor on email or IRC. | + | I will make a repository with the project and so I keep track of the progress by commits I will be doing. Also I will set up a status for the project on the github page. For any question or problem I will face during development I will keep in touch with my mentor on email or IRC. |
===Miscellaneous=== | ===Miscellaneous=== | ||
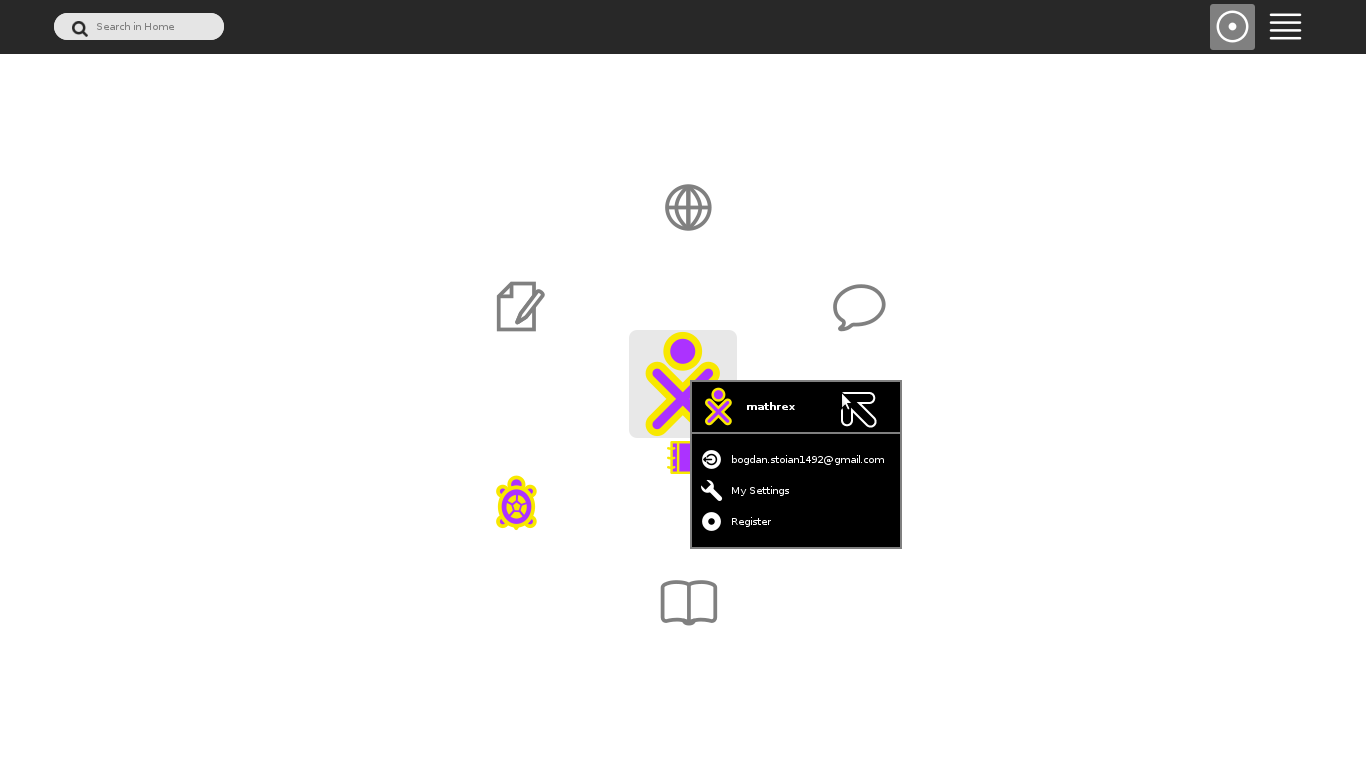
| − | * Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout". | + | *''' Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".''' |
[[File:Bogdan_Stoian_sugar_logout.png|800X800px|none]] | [[File:Bogdan_Stoian_sugar_logout.png|800X800px|none]] | ||
| − | + | *'''Describe a great learning experience you had as a child. ''' | |
| + | <br>One of my great learning experience I had as a child was using Google. It was also a funny moment because I saw an input text element and the two buttons. I knew I have to think of something I'm interested in and search for it. The first thing I searched for was Bermuda Triangle. I stayed many hours to understand how I have to search for things to obtain relevant information and surf the web.<br> | ||
Please include the category tag at the bottom of your page the Catagory tag for 2015 GSoC applications. | Please include the category tag at the bottom of your page the Catagory tag for 2015 GSoC applications. | ||
| − | + | *''' Is there anything else we should have asked you or anything else that we should know that might make us like you or your project more? ''' | |
| + | You should know that I have many cousins that are children and they asked me many times what I do during the faculty because they started to use the computer recently playing games, watching movies and other entertaining activities. So for me is an extra motivation to fulfill the project, so my cousins will see what programming is and maybe become famous among them. I will work at this project as it was proposed by me. | ||
| + | An extra question I would ask if I were you, it would be: Why you choose this project from all proposed? (For me the answer would be as above) | ||
[[Category:2015 GSoC applications]] | [[Category:2015 GSoC applications]] | ||
Latest revision as of 13:54, 27 March 2015
Turtle Blocks export as Javascript
About You
- Name: Bogdan Stoian
- Email: bogdan.stoian1492@gmail.com
- Sugar Labs username: Bogdan Stoian
- IRC nickname: bogdan_s
- First language: Romanian
- Working hours: 8:00 to 22:00 UTC (Flexible)
Why do you want to work on an open-source project this summer?
I'm in the last year of faculty of Computer Science and is one of the last things I wanna do before get my bachelor degree. I understand so well the need of open source projects for people all around the world. Also I used many open source projects in my activity as a student at a Computer Science faculty and I think is time to help other open source projects to evolve and serve the needs of many people. I'm eager to collaborate with a community, members from different countries and tring to do something that will help others for free, as well learning by doing things in a project is started already, I'm sure it will contribute a lot to my experience.
About your project
- Name of project: Turtle Blocks export as Javascript
- Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
This project main idea is to let children who want to learn text based programming to export their project from the Turtle Blocks activity to a javascript file and the ability of running it independently of Turtle Blocks application.
Who are you making it for, and why do they need it?
Turtle Blocks export in Javascript is for those children who improve their understanding of various programming abstract concepts through Turtle Blocks and after that they feel the need of starting to code in a real programming language. This project will help them to understand better what is going on behind the scene because they can both see the real programming language code and also see a graphical representation.As the project is intended to help beginners starting to code in javascript through analogy with block programs, this process will evolve quicker.
The Javascript export feature will be done using Javascript language. Also I will make use of the functionalities available already in Turtle Blocks JS project that interact with drawing canvas etc. Eventually the javascript code will have to import that files and run independently the generated source file.
- What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| Weeks | Activity |
|---|---|
| 19 May - 25 May | Write code in Javascript for exporting blocks from the "Turtle" palette using code from Turtle Blocks JS |
| 26 May - 30 May | Write code for exporting "pen" and "number" palettes. For each implementation I will keep a pattern for adding new blocks in Javascript easily |
| 31 May - 6 June | Implement blocks transformation from "boolean" and "flow" (partial) palettes |
| 7 June - 13 June | Finish implementation of "flow" palette blocks and export "blocks" palette |
| 14 June - 20 June | Implement blocks transformation from "actions" palette |
| 21 June - 27 June | Implement blocks transformation from "media" palette |
| 28 June - 4 July | Implement blocks transformation from "sensors" palette |
| 5 July - 11 July | Implement blocks transformation from "extras" palette |
| 12 July - 18 July | Integrating different kinds of blocks and export them in Javascript |
| 19 July - 25 July | Testing transformation of "media", "sensors" and "etras" blocks. Write documentation |
| 26 July - 1 Aug | Testing export in Javascript for multiple turtles and custom turtles |
| 2 Aug - 8 Aug | Testing the whole project, finding bugs and fixing bugs |
| 9 Aug - 15 Aug | Testing and fixing bugs. Write documentation |
| 15 Aug - 22 Aug | Fix the last bugs. Clean up |
- Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
I am in the last year of a Computer Science faculty and till now I attended two internships. During the first one I get involved in developing the front end of a web application (including html,css,javascript, node.js) and during the second one contributing at the development of an android application (https://play.google.com/store/apps/details?id=mobi.ipi).
Also during the school time I did many homeworks (mini projects) that had deadlines and every one of it challenge me on doing things that I haven't done before. Two examples of them are here:
[1]: https://github.com/mathrex/crazyDriver (game implementation in C++ using openGL)
[2]: https://github.com/mathrex/linux_minishell (simple implementation of linux shell in c language)
If I sum up the time I work with javascript I get 6 months( internship and homeworks) and I'm confident it's enough to carry out the project. More over already I spend 1 day looking on the source files of Turtle Blocks JS and I identified the key elements that I need to do my work.
You and the community
- If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
From my point of view the first thing it will be observed is portability. Apart from the existing project that run on a remote server, everyone will have the possibility to run it locally in browser or using other javascript engine. Also will help children to learn javascript by doing and not getting bored. It will be an interactive mode of learning a text based programming language that children will learn fast. After a while the users of Turtle Blocks JS will have the possibility to become developers, to put down their ingenious ideas. So, the transition from users to developers will be an easier step for them.
- What will you do if you get stuck on your project and your mentor isn't around?
If I get stuck (and that would not be the first time happen to me), I will take a break (usually I like to listen to music and go to have a run or walk in the park or eat something I like a lot) and then come back and reconsider all the log activities I have done till getting stuck. Often I find different possibilities to do one thing and that helped me a lot to avoid problems and losing time. If that will not work, I will begin to work at something else until I get in touch with my mentor to keep things going on.
- How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
I will make a repository with the project and so I keep track of the progress by commits I will be doing. Also I will set up a status for the project on the github page. For any question or problem I will face during development I will keep in touch with my mentor on email or IRC.
Miscellaneous
- Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".
- Describe a great learning experience you had as a child.
One of my great learning experience I had as a child was using Google. It was also a funny moment because I saw an input text element and the two buttons. I knew I have to think of something I'm interested in and search for it. The first thing I searched for was Bermuda Triangle. I stayed many hours to understand how I have to search for things to obtain relevant information and surf the web.
Please include the category tag at the bottom of your page the Catagory tag for 2015 GSoC applications.
- Is there anything else we should have asked you or anything else that we should know that might make us like you or your project more?
You should know that I have many cousins that are children and they asked me many times what I do during the faculty because they started to use the computer recently playing games, watching movies and other entertaining activities. So for me is an extra motivation to fulfill the project, so my cousins will see what programming is and maybe become famous among them. I will work at this project as it was proposed by me. An extra question I would ask if I were you, it would be: Why you choose this project from all proposed? (For me the answer would be as above)