Summer of Code/2016/Nutritional Microworld: Difference between revisions
| Line 164: | Line 164: | ||
* Read about different js api that I am using. | * Read about different js api that I am using. | ||
|- | |- | ||
| May | | 23 May - 29 May || | ||
* Modify existing plugin loader. | |||
* Extract food data from ndb api. | |||
* Extract image for each food item. | |||
* Enable user to search particular food item. | |||
|- | |- | ||
| May 17 - May 23 || Narrowing down turtleblocksJS, getting rid of stuff we don’t need. Making UI / UX, working on design aspects. | | May 17 - May 23 || Narrowing down turtleblocksJS, getting rid of stuff we don’t need. Making UI / UX, working on design aspects. | ||
Revision as of 03:06, 25 March 2016
About me
What is your name?
My name is Sneh Gupta, and I am a 3rd year undergraduate student at IIIT-Hyderabad.
What is your email address?
snehgupta42@gmail.com
What is your Sugar Labs wiki username?
Snehgupta
What is your IRC nickname on irc.freenode.net?
Sneh1234
What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My first language is Hindi, I am fluent in English.
Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
Location: Hyderabad, Telangana, India
Time Zone: UTC + 5:30 (Indian Standard Time)
Working hours: (UTC + 5:30) 15:00 - 18:00 and 21:00 - 2:00
Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer
I have been a part of sugar since January this year. This is my first time contributing to an open source organization, but so far I am really enjoying the experience. Ever since I started exploring the world of open source, I have been mesmerised by the simplicity and the noble intentions behind the work that is being done. Sugar labs in particular has grabbed my attention so far because of OLPC program. It is a great initiative, and I want to contribute in whatever way I can to it.
About my project
What is the name of your project?
Nutritional Microworld.
Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
The project Nutritional Microworld is for children to learn the fundamental concepts of nutrition. Children life nowadays is quite different that they tend to have an unhealthy lifestyle . By playing with nutrition microworld, children will be able to learn the concepts of nutrition in a fun and interactive manner.
This project is analogous to turtle-blocks. By utilising block programming children will be able to do a lot of new things.
I have made a basic UX design for each type of activity.
Nutrition Microworld can be a bit overwhelming for the beginners. So Nutrition microworld can be used in two different modes.
i) In Beginner mode user will have access to a limited set of functionality.
ii) In advanced mode extra functionality will be added to the beginner mode.
Beginner Mode -
On the basis of functionality we have three different types of activities :
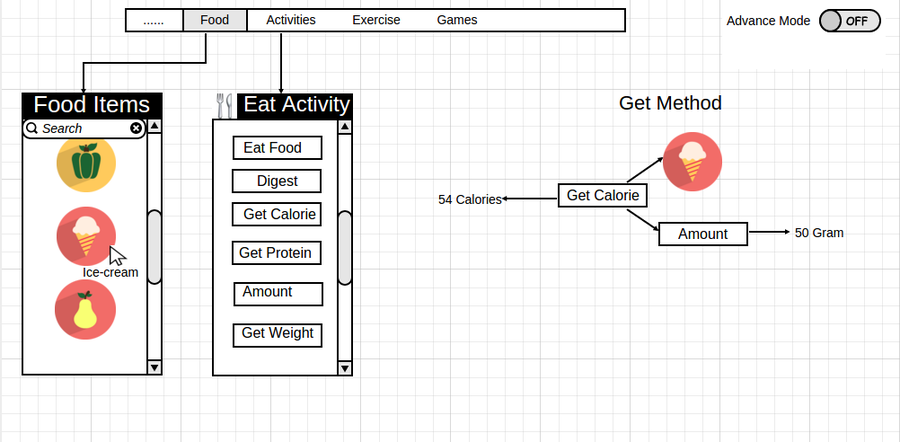
i) Food related activity :
In this activity section user can select food items. The food items will contain images as well as nutrient information along with them. In this module, activities related to food items are present. For instance in the example below “Get calorie” method would take two arguments ice-cream and amount of it. Thereby returning the calories gained from it.

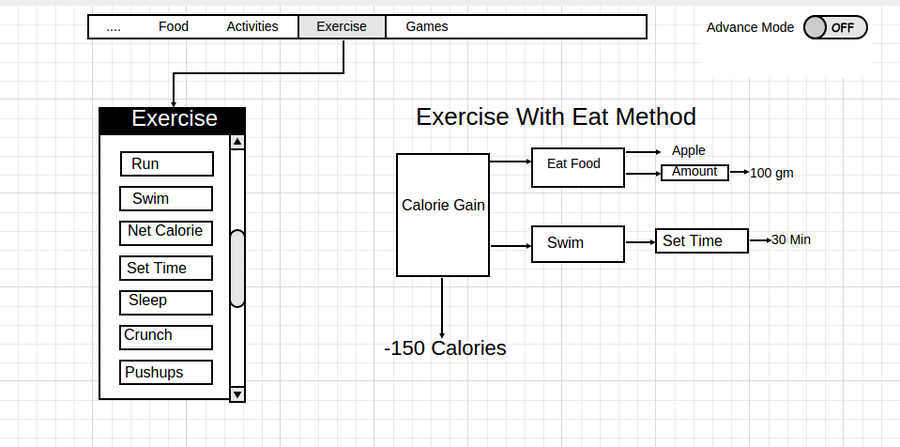
ii) Exercise related activity :
This section would contains different types of exercises. User can use exercise activities in conjunction with food related activities to get better understanding of how nutrition is related to exercise. For instance, as can be seen from the diagram below, the calorie gain block would return the net calorie. For example, here it is used to find the net caloric gain after eating a piece of apple and swimming for 30 min. Since 100 gm of apple would give approximately 50 calories and swimming for 30 min causes approximately 200 calorie to burned. Thus, the net caloric gain would be -150 calories.

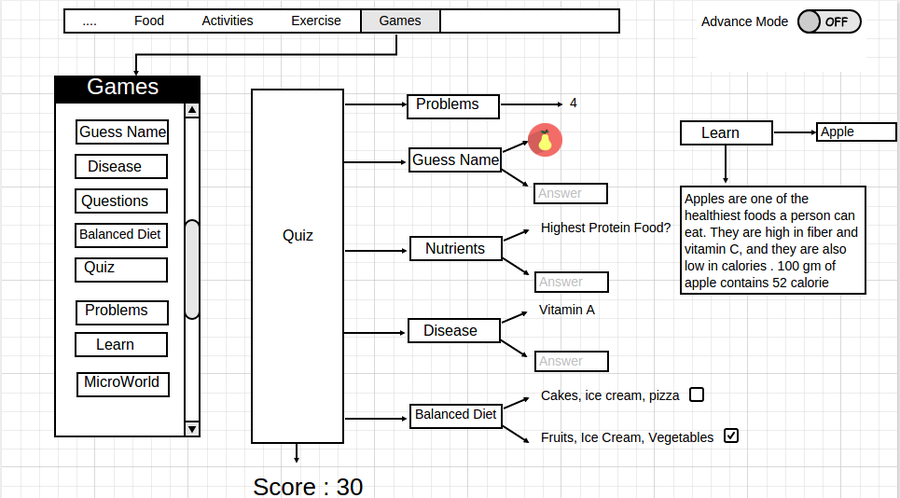
iii) Games :
With the games activity, getting through these things and understanding the concepts of nutrition will be more easier and interactive. There will be some interesting quiz problems. User will be able to set the number of problems he wants to solve. And then he can choose those problems that he wants to solve. Below are some game examples user can play:
1) Guess the item - In this game user will have to find the correct name of the given food item. For example, here the image of guava is shown and now user have to write its name in the text field.
2) Nutrients Problem - In this game user will have to answer some question related to nutrients. For example, which food has highest protein content? Now user have to write the answer in the text field.
3) Disease Problem - In this game user will have to find which nutrient is related to given disease and vice - versa. For example, here vitamin A is given as one of the argument now user have to write the name of disease which is caused by lack of Vitamin A that is “Night Blindness”.
4) Balance Diet - In this game user will have to select which diet is better. User can do this by analysis of the nutrients. In the example below, two possible diets are given and second diet is better as it contains more nutrients than the first diet.
Similarly many more games can be created. Above games are simply based on block programming. Also, a learning section will be there to get the basic information about any food item, nutrient etc. For example, here apple is given as an argument to ‘Learn’ method and it outputs information about apple.

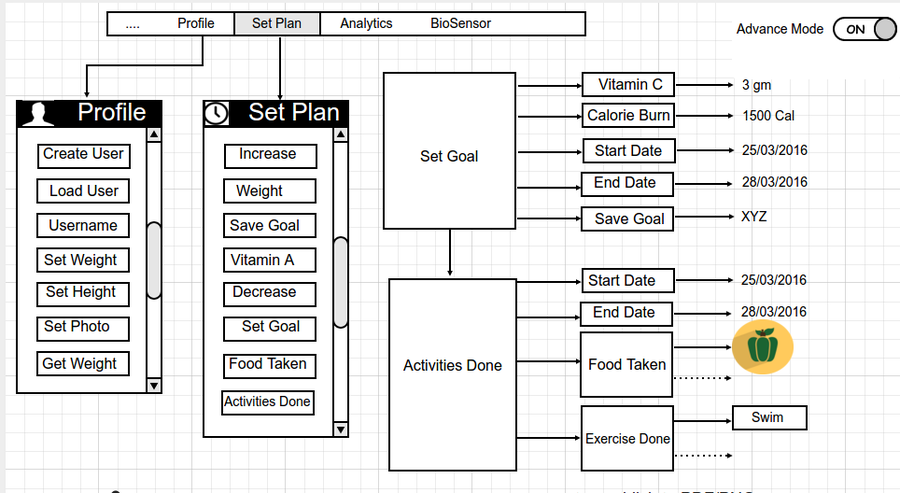
Advanced Mode -
Along with the activities of beginner mode this will help user to do personalized activities. To make the activity personalized this mode stores user data(like identity, physical bio-data etc). This mainly consists of two types of activities :
i) Activity Planner:
For this activity user have to load his personal identity. As can be seen below, User can do this by simply creating user by “Create User” block and set his personal bio-data. And then directly load user by “Load User” block by giving username as the argument. Here, user can set his/her plans regarding health related activities. As described below user can set his goal by “Set Goal” blocks which can consists of multiple plans (for example he will burn this much calorie, he will take this much Vitamin A, etc.) and by “Activities Done” block user can do entry of his activities from Start date to end date (given in argument). The below UX diagram shows that user set his goal "XYZ" in that he plans to burn 1500 Cal and take 3gm of Vitamin C from 25/08/16 to 28/08/16 and then he can use “Activities Done” block to simply keep track of the food items he ate and exercise done from 25/03/2016 to 28/08/16. Activities done will store the log of a given duration in database.

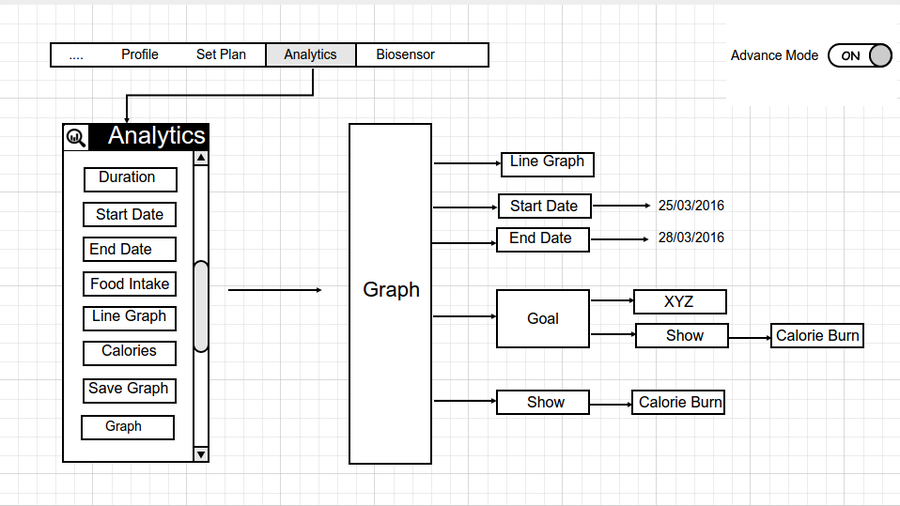
ii) Analytics :
User will be able to graphical analysis of his activities (food related activity and exercise related activities) in this module. User can choose whatever type of graph/chart he wants to plot, parameters on which he wants to plot, etc. User will be able to modify everything related to graph (like color, scaling-x , scaling-y etc.). Multiple dataset can be plotted on the same graph. For instance, he may plot graph of multiple nutrients he has taken, graph of calorie gain and calorie burned, also he may select datasets from his goals etc. From the example given below, user wants to plot a line graph of “Calorie burn” subgoal from his goal named “XYZ” (Goal contains subgoals) and actual calorie burn.

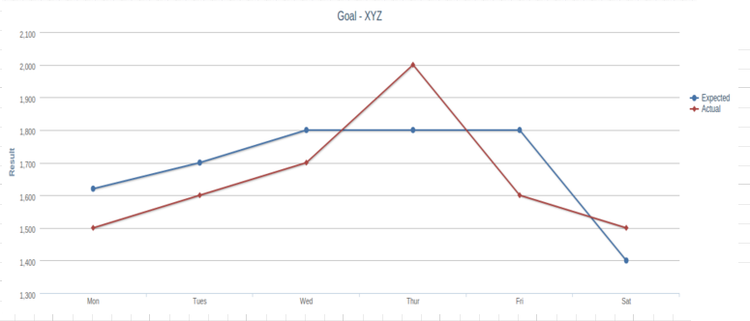
We would generate appropriate graphs (user customized) for the expected and actual calories burned by user for better visualization.
This is the sample line graph of user’s goal named XYZ and user’s actual result with respect to time interval. Here calories burned are shown on the y axis.

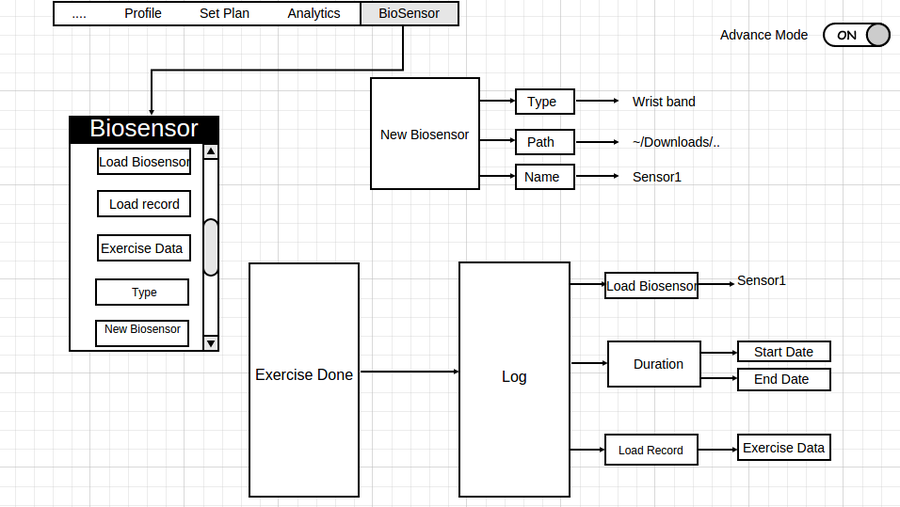
iii) Biosensor :
In Nutritional Microworld biosensor will be mostly used as an exercise amount measuring function. It will have microprocessor and memory connected to it. User will have to wear biosensor and this biosensor may have wrist wearing design, ankle wearing design, etc . Biosensor will keep track of activities done by user as it will have 3 direction accelerometer in it. User can do wireless syncing of data or he can connect biosensor by usb with computer. It’s use can also be extended depending on the sensor, user is using . For example it can be used as glucometer to measure glucose. We create a new instance of biosensor by taking three arguments viz type, path and the name for setting a new biosensor. From the example given below, user has created a new wrist wearing biosensor instance with name Sensor1 (just like action blocks that we make in TBjs). Now user can access this biosensor by just loading sensor1 (which can be stored in cache as well as in a file). For example here data log is obtained by loading sensor1, setting duration and selecting records which he wants to extract (here it is Exercise data). Output from biosensor in the form of log can be directly given to “Exercise Done” block while storing the activities. Earlier we were giving input to ‘Exercise Done’ block manually.

The technologies I will use in the project will be mostly Javascript with HTML/CSS.I will mainly use ChartJs, CreateJs, Jquery, node.js. Some other api that I am going to use will be ndb api, human api.
- Jquery for HTML document traversal and manipulation, event handling, and Ajax making it simpler.
- ChartJs provides beautiful flat designs for charts. It uses HTML5 canvas element for rendering. ChartJS charts are responsive by default. This library will be used for analysis purpose.
- CreateJs is a suite of modular libraries. It contains easelJS, tweenJS, preloadJS and soundJS. I'll use easelJS library to work with canvas element.
- To incorporate nutrient data in nutrition microworld, I’ll use ndb rest api provided by National nutrient database.
- To integrate health data from different types of sensor, I’ll use Human rest API along with node.js library. It supports many types of sensor and provides better access to manage data stored in sensor.
- What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| DAYS | WORK TO BE DONE |
|---|---|
| May 5 - May 10 |
|
| 8 April - 22 May |
|
| 23 May - 29 May |
|
| May 17 - May 23 | Narrowing down turtleblocksJS, getting rid of stuff we don’t need. Making UI / UX, working on design aspects. |
| May 24 - June 4 | -> Making structure for the activity i.e. how blocks, blockfactory etc should work.
|
| June 5 - June 15 |
Making a basic Music tools suite. Implementing functionalities like: ->Playing note with different note values ->Playing input music files ->Pitch, Time signature ->Chunks for sequencing notes and giving modularity to melodies. ->different type of oscillators ->implementing polyphony by playing multiple chunks together ->recording sound. ->implementing cache for the activity to expedite the process of retrieving data |
| June 16 - June 19 | Break for family trip. |
| June 20 - June 23 | Adding functionality to create virtual instruments(their sounds) and also required parameters to do the same. |
| June 24 - June 26 | Buffer period, Taking reviews from Devin and Walter for the work done so far |
| June 27 | Apply for Mid-term evaluation |
| June 28 - July 3 | -> Improving UI/UX
-> improving primitives(to run blocks, palettes etc in backend) -> Documentation of work done so far -> tracking status of commitments. -> testing the functionalities implemented so far by covering all the possible cases |
| July 4 - July 10 | Begin working on Automation, where user could put the logic(like steps to go up/down, scale, time signature) which could create a notes sequence. Order of chunks could be manipulated using logic sequences. |
| July 11 - July 14 | I will continue working on Automation (this functionality could also require some changes in primitives) and complete it in this time period. |
| July 15 - July 19 | Implementing export functionality of the project made in the activity (as MIDI, lilypond, XML, .tb) and .tb file could act as input to the turtle Art and I will try to implement that output .tb file of turtle Art project could also act as input file for for music blocks. |
| July 20 - July 25 | Buffer period |
| July 26 - Aug 1 | Making examples for the activity, which could be imported, it’ll help users to get better understanding of the functionalities out there, and how to use them. |
| Aug 2 - Aug 12 | Discuss with Walter and Devin, if there’s anything more that we’d like to implement. Implement it. |
| Aug 13 - Aug 16 | -> Organize whole code
-> UI improvements. -> testing all the modules and variations. -> fix remaining small issues
|
| Aug 17 - Aug 20 | > Pencils down date
-> Scrub code -> re-factor the code to remove out unnecessary/commented code and its repetitions also -> adding comments which will help further development of the activity easier for other people. |
| Aug 21 | -> Firm pencils down date
-> Submit final evaluations to Google. |